
Introduction
In the context of web development and API integration, the word “webhooks” has become popular over the last few years. Webhooks enable real-time notifications and smooth data synchronization among other services, and thus, are essential in current web applications. However, for most people, the real essence and possible uses of webhooks are beyond comprehension. In this article, we will define what webhooks are, how they actually work, and webhooks in practice.
Essentially, webhooks are a method to make it possible for web applications to communicate in real-time. However, in contrast to the traditional API in which the client request initiates the data retrieval, webhooks work in the opposite, with the server pushing the available data to the client applications. This asynchrony allows developers to implement dynamic, event-based flows that feed off of changes and updates virtually in real-time, thus improving the responsiveness and interactivity of web apps.
Now, let's explore all the details related to webhooks.
What is a Webhook?
A webhook is an important tool in web development that allows two different web applications to exchange information in real-time. It is unique feature of webhooks in the sense that they are actually initiating data sync process rather than their data request. They are opposite to traditional API, where everything is initiated by a client request. In its essence, a webhook is a callback mechanism that informs client applications about the events or changes that have occurred in near real-time.

At its core, a webhook consists of two main components: a sender and a recipient. Events or triggers are generated by the sender, usually a web server or an application, as a result of particular actions or conditions. Such events might be variations from the registration of a new user on a website to the addition of a product to a shopping cart. The receiver, on the contrary, is the destination or the URL supplied by the client application to which the sender dispatches these event notifications. Upon occurrence of an event, the sender sends an HTTP POST request with the required data to the specified endpoint which enables the receiver to process the data and act accordingly, e.g., updating a database, starting workflows, or sending notifications to users. Basically, webhooks help in smooth system integration and process automation by allowing real-time communication between web applications.
How do Webhooks Work?
Webhooks work based on a simple but very effective concept of real-time communication among web applications. Fundamentally, webhooks are nothing but callbacks that allow one application to inform another application about certain events or triggers in real-time. Usually, the process is initiated by a sender, either a web server or another application, emitting events or triggers from predefined conditions or actions.
After an event happens, the sender sends an HTTP POST request that holds the required data to a specified endpoint/URL by the receiver application acting as the webhook listener. This endpoint acts as the starting point for the receipt of the incoming webhook notifications. When the POST request is received, the receiver application deals with this data and carries out prearranged activities or workflows in response to the received event. Fundamentally, webhooks make the communication between web applications seamless and asynchronous enabling real-time updates and automation of activities across different systems and platforms.
Why are Webhooks Important?
Webhooks play an essential role in modern web development for a number of reasons. First, they allow real-time communication between web applications that makes immediate refresh or notification based on some event or trigger. This feature makes web applications more real-time improving the response and interactivity aspects hence more dynamic and appealing user experience. For instance, in the eCommerce context, webhooks can be employed to alert customers of order status updates such as order confirmation, shipment updates, or delivery notifications, giving them real-time information and helping to improve customer satisfaction.
In addition, webhooks serve as a primary component in automation and workflow enhancement. Webhooks make it possible for applications to take action in response to events as they happen, thereby allowing developers to automate processes and optimize workflows across various systems and platforms. This ensures that not only time and resources are saved but also the probability of errors and delays that are typical for manual operations is minimized. Regardless of being data updates, notifications activating, or data synchronizations between applications, the webhooks provide developers with the foundation to develop efficient and scalable solutions that support the continual growth of modern web applications. In simple terms, webhooks are essential as they give power to the developer to create an interactive, real-time, and automated web applications which produce better user experiences and efficiency.
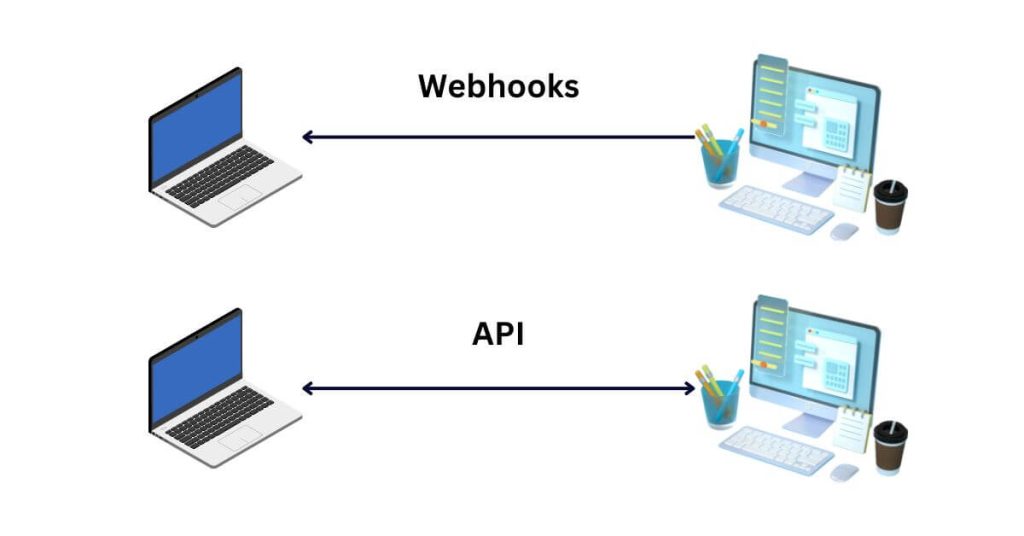
Application Programming Interface (API) vs. Webhooks
Application Programming Interface (API) and webhooks performed different tasks, but they complemented each other in the world of web development. The APIs, called by many as the drivers of modern software development, make communication and interaction between various software systems or applications possible. They offer a framework of rules, protocols, and instruments which help in creation and integration of functionalities, require developers to access and manipulate data, carry out actions, and automate actions on various platforms. APIs usually imply client-server interaction, in which the client application starts off requests wanting to get or modify the server-side data, according to predefined endpoints and protocols.

Conversely, webhooks enable real-time interaction between web applications as one application could inform another application of particular events or triggers happening in its domain. In contrast to APIs that use client-initiated requests for data retrieval or manipulation, webhooks work to the same principle, but in a reversed way, when the servers send data to the client applications depending on specific events or conditions. The most common use cases for webhooks are the requirement of real-time updates, such as notifying users of order status changes in eCommerce platforms, triggering actions upon user interactions, and integration with third-party services for near real-time data synchronization. In conclusion, APIs provide controlled access to data and functionality and serve as a medium of interaction, but the webhooks allow real-time communication and event-driven workflows, thus improving the functionality and user experience of web applications.
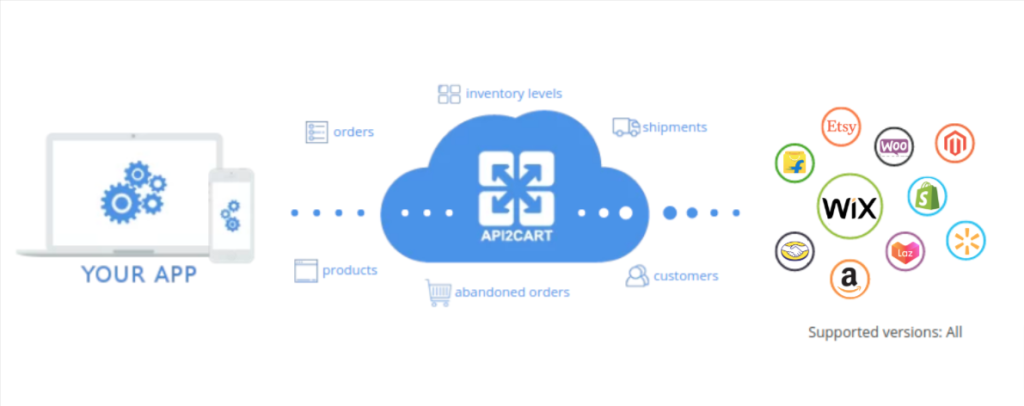
API2Cart Webhooks
API2Cart is a robust API integration platform that is focused on making the connection and interaction with different eCommerce platforms like Magento and Shopify easy. Besides, by providing a single API for accessing data from several eCommerce platforms, API2Cart also introduces webhooks to support real-time interaction as well as event-driven workflows. Using API2Cart’s webhooks, developers can be instantly notified about any particular event or update that happens on the connected eCommerce platforms, making necessary actions timely and smooth integration into their applications.

To try API2Cart functionality for free, you need to register your account on the service.