
One of our recent articles was dedicated to Hypermedia APIs and pluses of their use. Today, we are going to dwell on a related topic, that is, types of hypermedia you can choose for your API.
First of all, let us briefly summarize why hypermedia APIs are worked with. Very often, the reason lies in standardized responses and linking.
A great deal of enterprises defines their custom API format that is usually a JSON response perfect for their data model. For example, very often one company’s API client cannot communicate with the one of some other enterprise and vice versa. This results in duplication of API clients doing almost the same.
Just as it is stated on W3C, JSON has no built-in support for hyperlinks, which are a fundamental building block on the Web. This means that API endpoints are linked together by documentation, and you will need to grope for what you want to find.
Hypermedia approach
Hypermedia approach makes away with these pains by establishing link connections between API endpoints and documentation as well as potential actions and related endpoints. This makes it clear what the next actions a client may want to take are. Moreover, a hypermedia type client developed for one API can understand the format of another API and communicate with minimal duplicated effort.
Now, that we are aware of why hypermedia is a good thing, let us proceed with media types that are used as the message model for all request and response payloads regardless of the object or collection being passed. There are two major options: to use an existing type and create your own.
You can build your own hypermedia type by either making a custom type or using the profile link relation. Consult Building Hypermedia APIs in HTML5 and Node if you would like to go for the first variant, or read The 'profile' Link Relation Type to add hypermedia flavor to a type.
Let us move to some ready formats. A lot of hypermedia types have been proposed (CCXML, RDF/XML, SensorML, Sitemap XML, SMIL, SVG, TriG, TriX, Turtle, and others) but not all of them are practically implemented. Some of the commonly used types are HAL, JSON-LD, and Collection+JSON. We are going to talk about each of them below.
HAL (Hypertext Application Language)
HAL (Hypertext Application Language) is one of the prominent media types in present-day APIs thanks to its being easy to use and understand. It is a little bit similar to HTML, as it drives various types of applications via hyperlinks. The difference here is that HTML is designed to help ‘human actors’ move through a web API to achieve their goals whereas HAL does that for ‘automated agents’.
This hypermedia format will make your API not just easy to work with, but also easy to serve and consume using open-source libraries available for most programming languages. Adopting HAL is also attractive for client developers, as its documentation is comfortably discoverable from within the API itself. For more information on this hypermedia type, go to this Internet-Draft.
Here is a simple example taken from the draft:
{
"_links": {
"self": { "href": "/orders/523" },
"warehouse": { "href": "/warehouse/56" },
"invoice": { "href": "/invoices/873" }
},
"currency": "USD",
"status": "shipped",
"total": 10.20
}
JSON-LD
JSON-LD is a Linked Data format based on JSON that is easy for us to read and write. It is perfect for REST Web services, programming environments, and databases. The thing you will like about JSON-LD is that it can be adopted without causing any breaking changes to APIs. Its syntax does not bother deployed systems and provides a smooth migration path from JSON to JSON with added semantics. Here you can find information about its grammar, data model, basic and advanced concepts, relationship to RDF (Resource Description Framework) and other linked data formats, etc.
See the example taken from the official JSON-LD website:
{
"@context": "https://json-ld.org/contexts/person.jsonld",
"@id": "https://dbpedia.org/resource/John_Lennon",
"name": "John Lennon",
"born": "1940-10-09",
"spouse": "https://dbpedia.org/resource/Cynthia_Lennon"
}
The Collection+JSON
The Collection+JSON is a JSON-based media type designed by Mike Amundsen to manage and query simple lists such as contacts, tasks, blog entries, etc. It supports a limited semantics defined by the CRUD (Create, Read, Update, and Delete) pattern as well as predefined queries including query templates. To find more details, visit Mike Amundsen’s website where the following example is taken from:
{ "template" : {
"data" : [
{"name" : "full-name", "value" : "W. Chandry"},
{"name" : "email", "value" : "[email protected]"},
{"name" : "blog", "value" : "https://example.org/blogs/wchandry"},
{"name" : "avatar", "value" : "https://example.org/images/wchandry"}
]
}
}
You may also find this Collection+JSON Discussion Group interesting.
Some final points
Each hypermedia type is good for different things. For example, HAL is a perfect choice if you want to keep it simple, JSON-LD is great for existing API responses augmentation, and Collection+JSON will definitely make you happy if you are looking for a full-featured solution.
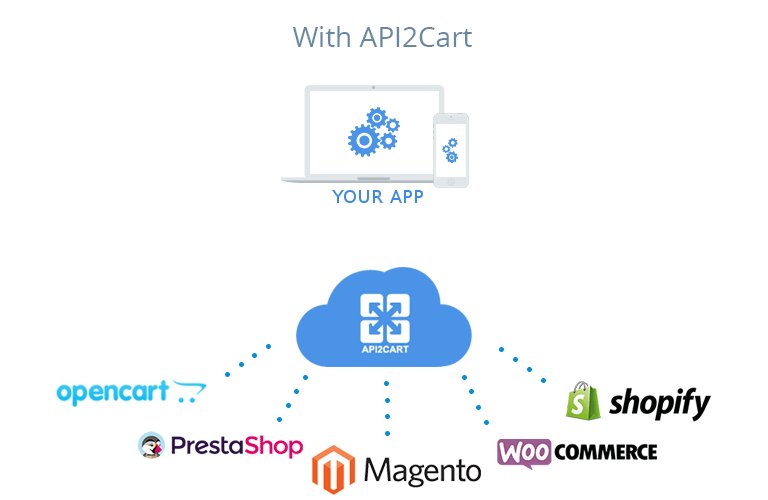
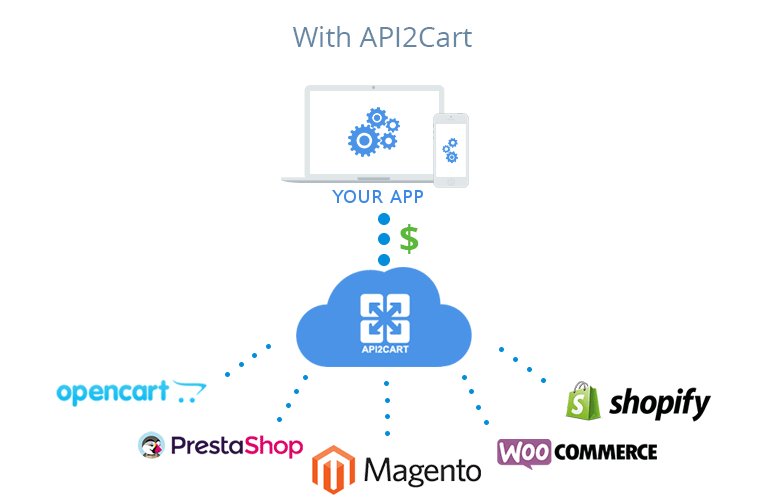
In case you are interested in integration with eCommerce platforms, try it with API2Cart. It provides a single API to work with more than 40 shopping carts and marketplaces including Magento, Shopify, WooCommerce, BigCommerce, OpenCart, PrestaShop and others. With API2Cart shopping platforms integration is easy
Integrate once, save 4-8 weeks and thousands of dollars on each integration.
Never worry about maintaining separate connections.