How to work with basket webhooks
BigCommerce
How it works:
As a guest
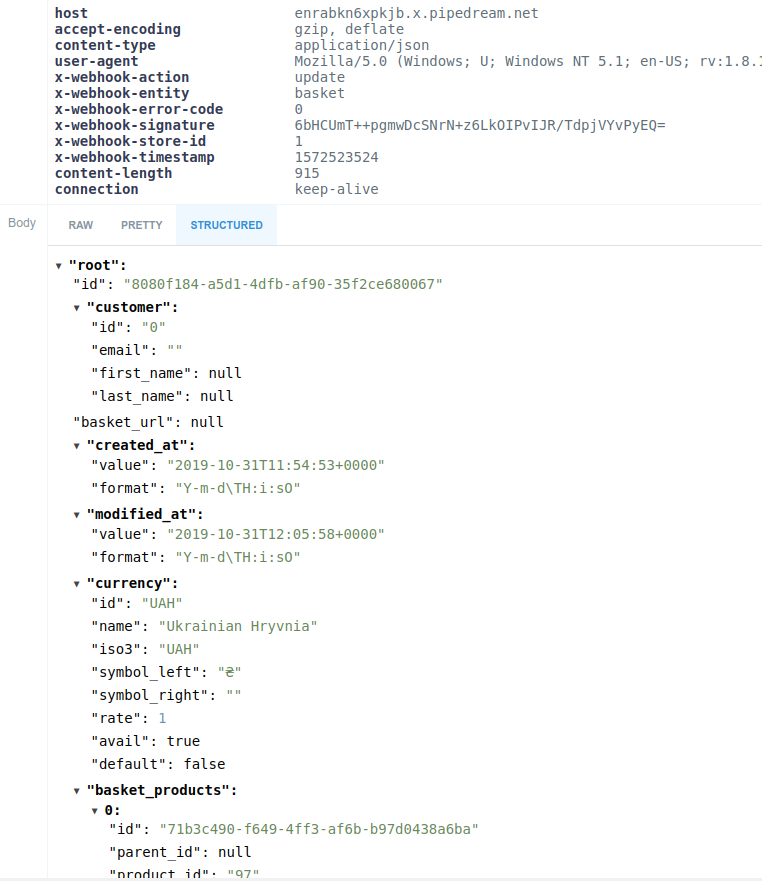
With the first product added to the basket fires the webhook (add). If you update this basket (e.g. increase the quantity of items or add another items), then fires the webhook for update.
These webhooks do not contain customer info (since you are a guest).

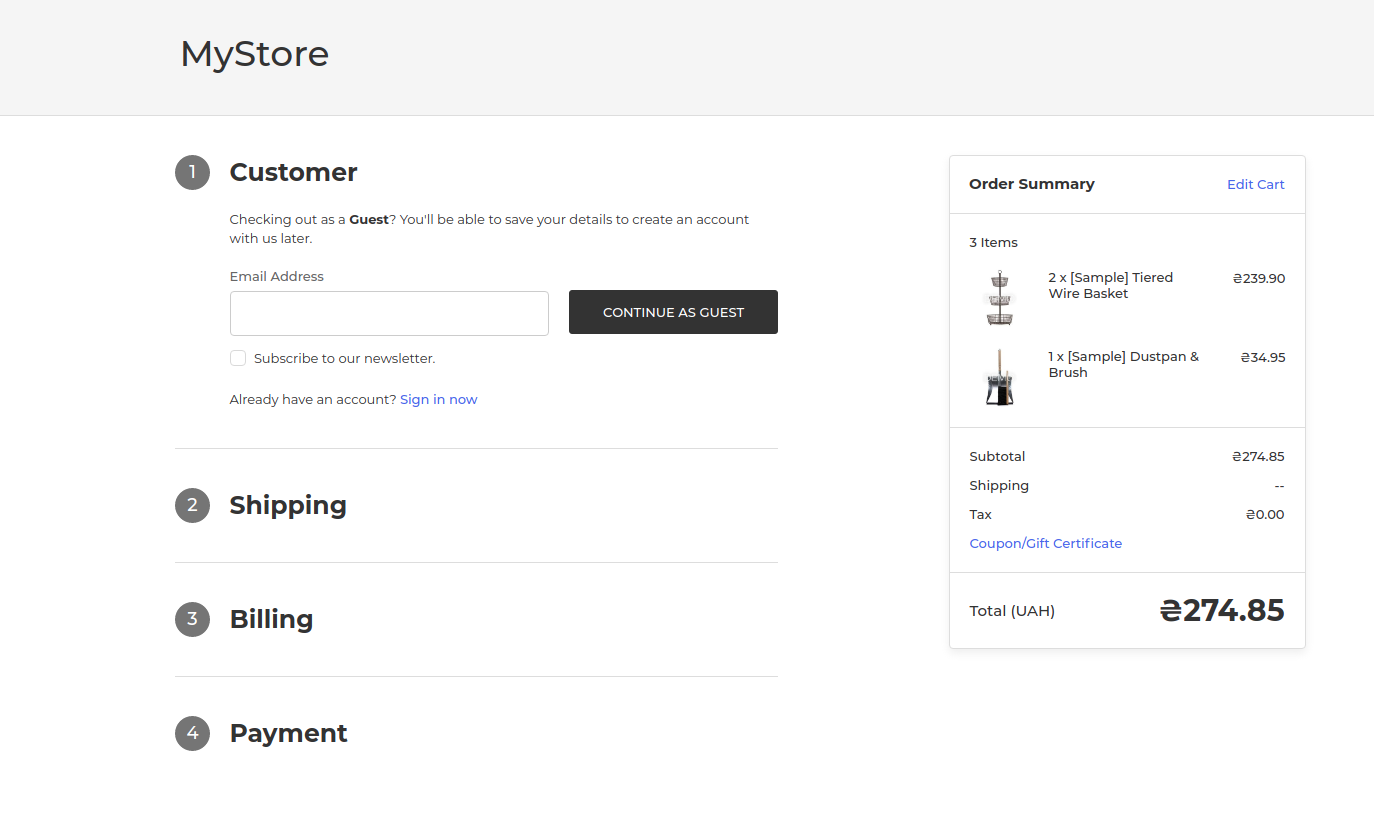
When you click on “Checkout”, the webhooks will not fire. Then, you can continue as a guest (but insert an email) or log in.

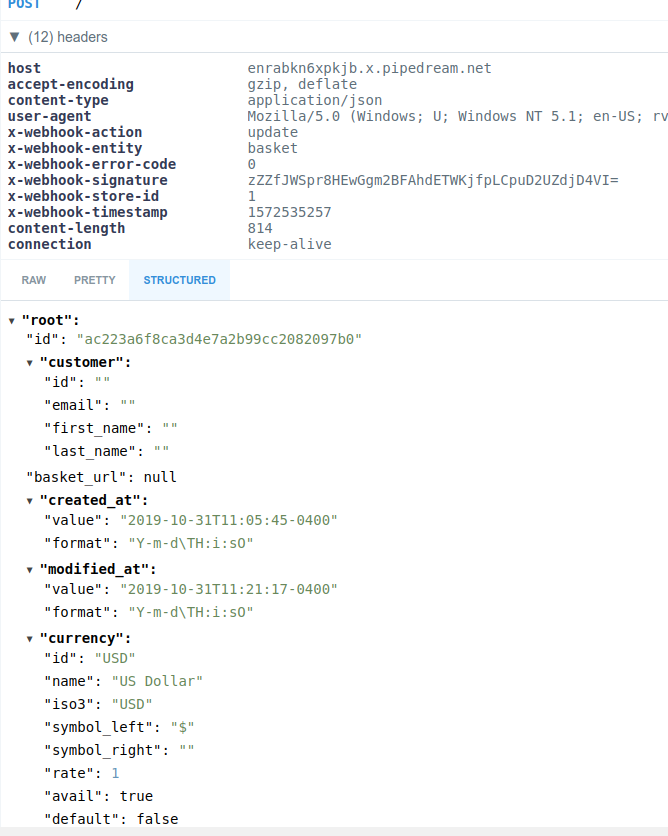
1.1. Continue as a guest. As soon as you entered an email and clicked on the button, the webhook for update fires. It contains an information about customer, namely email.
If you fill out the info about shipping, billing and payment, the webhooks will not fire.
1.2. If continue as customer, click “Sign in now” (as on the screen), the webhook will fire with customer info (id, email).
1.3. If you do everything from the very beginning as a customer, then the same webhooks will fire (except for the webhook when you entered an email or logged in already in Checkout), which will contain customer info (id, email).
Having customer id, you can execute customer.info method and see the info about customer.
Connection with an order
With each webhook it comes basket id. When an order was created, you can see a certain order that was created from the basket by executing order.list method and specifying basket.id filter. The response structure of order.list method contains basket id.
Basket url
The general URL is https://your_bigcommerce_site_url.com/cart. If you log in from the same browser (and there are cookies), then this URL will redirect to basket.
https://your_bigcommerce_site_url.com/checkout will redirect to checkout.
Important
BigCommerce itself has a notion abandoned. We do not work with it!
This webhook will fire one after a cart is abandoned. A cart is considered abandoned if no changes were made at least one hour after the last modified property.
FAQ
Q: Why do first name and last name are empty?
A: First name and last name you can retrieve by executing customer.info method.
Q: Why do you return these fields if they are always empty?
A: For unification. On some carts these field can be filled.
Q: Why is field basket_is in order.list method empty?
A: It means that the order was created not through the front but through us.
Shopify
How it works:
As a guest
Can be done in two ways. The first one:

1. Click on “Add to cart”: Two webhooks fire (add, update). If you update this basket (e.g. increase product quantity or add another product to the basket), then fires the webhook for update.
These webhooks do not contain customer info.

When you click on “Checkout”, the webhook for update fires.
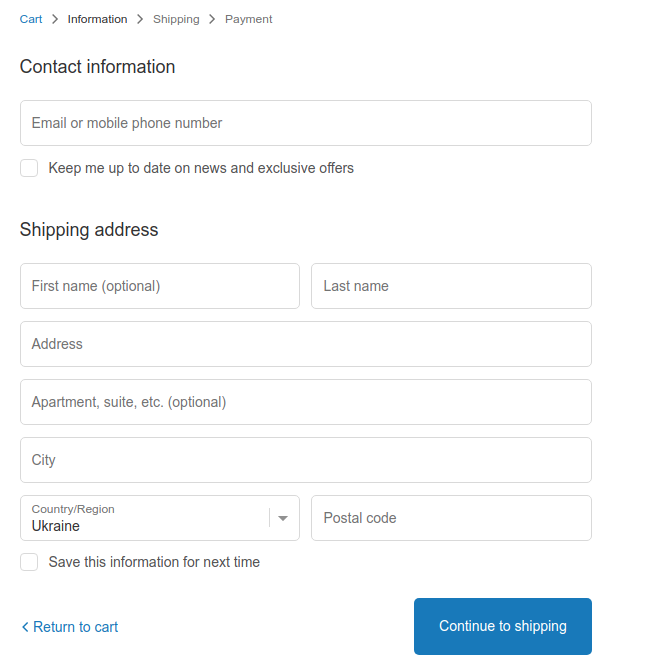
1.1 Next you fill out the data: email, shipping address

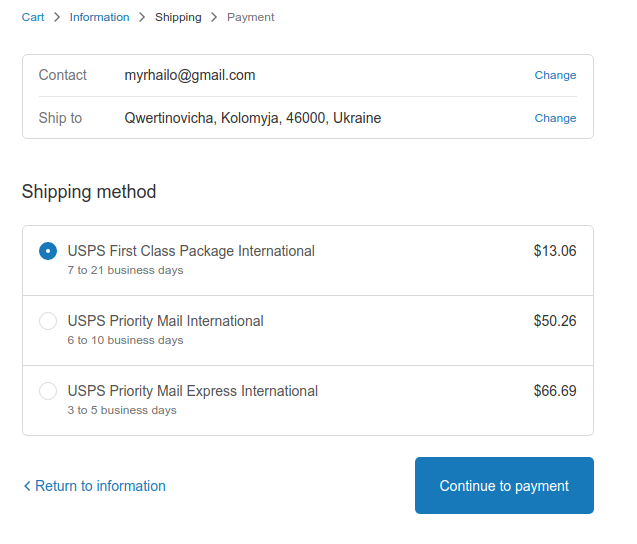
When you filled it out, choose a shipping method and the webhook does not fire, you should click on the button “Continue to shipping” and abandoned order will be created.

When the webhook still does not come.
You pay for the order and it still does not come.
The second way:
Click on “Buy it now” button and nothing comes. Then you should move to step 1.1.
As a customer
It works the same as with a guest, but you should not fill out an email in step 1.1 and an abandoned order will be created in step 1.1.
Connection with an order
With each webhook it comes basket id. When an order was created, you can see the order that was created from the basket by executing order.list method and specifying basket.id filter. The response structure of order.list method contains basket id.
Connection with a customer
You can see it in abandoned or in the order itself. In the webhook, there is no information about customer.
Basket url
There is URL for checkout in order.abandoned.list method. The webhook does not have it.
Additional information
Also, after “Buy it now” (if to do it not till the end and return to the product), then there will not be any product in the basket. If you come back after clicking on “Add to cart”, not doing till the end, then the products will be in the basket.
FAQ
Q: Why do you return these fields if they are always empty?
A: For unification. On some carts these field can be filled.
Q: Why is field basket_is in order.list method empty?
A: It means that the order was created not through the front but through us.
Magento
How it works:
As a guest
With the first product added to the basket fires the webhook (add). If you update this basket (e.g. increase the quantity of items or add another items), then fires the webhook for update.
These webhooks do not contain customer info (since you are guest).
When you fill out an email and address, choose shipping method and click on the button “Next”, the webhooks will fire for update (without customer info).
Further, webhooks are not fired
As a customer
When the customer is created, the webhook fires for the basket. When you add a first product, it fires webhook for update. Next, everything works as with a guest, only the information about customer is sent in webhook.
Connection with an order
With each webhook it comes basket id. When an order was created, you can see a certain order that was created from the basket by executing order.list method. There is not filtering by basket_id in order.list method. Abandoned.list shows abandoned order when the first product is added to the basket (customer info, when you are a guest - is not provided, when you are a customer - it is provided)
Connection with a customer
You can see in abandoned (if as a customer) or in webhook (if as a customer) or in the order.
Basket url
In the webhook there is.
WooCommerce
(For working with webhooks you have to install a plugin https://wordpress.org/plugins/api2cart-webhook-helper/)
How it works:
As a guest
With the first product added to the basket fires the webhook (add). If you update this basket (e.g. increase the quantity of items or add another items), then fires the webhook for update.
These webhooks do not contain customer info (since you are guest).
Basket.info and order.abandoned.list methods do not work. Order.abandoned.list method works, only when a customer made a purchase. Basket.info shows an error that the item is not found.
The same with a guest, but in webhook there is an information about customer. Order.abandoned.list works immediately (when the first product is added)
Connection with an order
With each webhook it comes basket id. When an order was created, you can see a certain order that was created from the basket by executing order.list method. There is not filtering by basket_id in order.list method. Abandoned.list shows abandoned order when the first product is added to the basket (customer info, when you are a guest - is not provided, when you are a customer - it is provided)
Connection with a customer
You can see in abandoned (if as a customer) or in the webhook (if as a customer), or in the order (if you created an order as a customer)
Basket url
In the webhook there is.
Important
As mentioned above, basket.info webhook does not work.