
Big changes are coming! We are glad to announce that API2Cart is going to add cursor-based pagination to all the methods that contain the start and count params. The main reason for that is the modifications that occurred with Shopify pagination.
Shopify replaced its page-based pagination on cursor-based pagination that is now available in version 2019-07 of the API and above. That is why API2Cart is going to make it possible for you to use page_cursor param that can be received from the response field pagination.next or pagination.previous. It depends on the page that is needed for getting the data about products or any other entities.
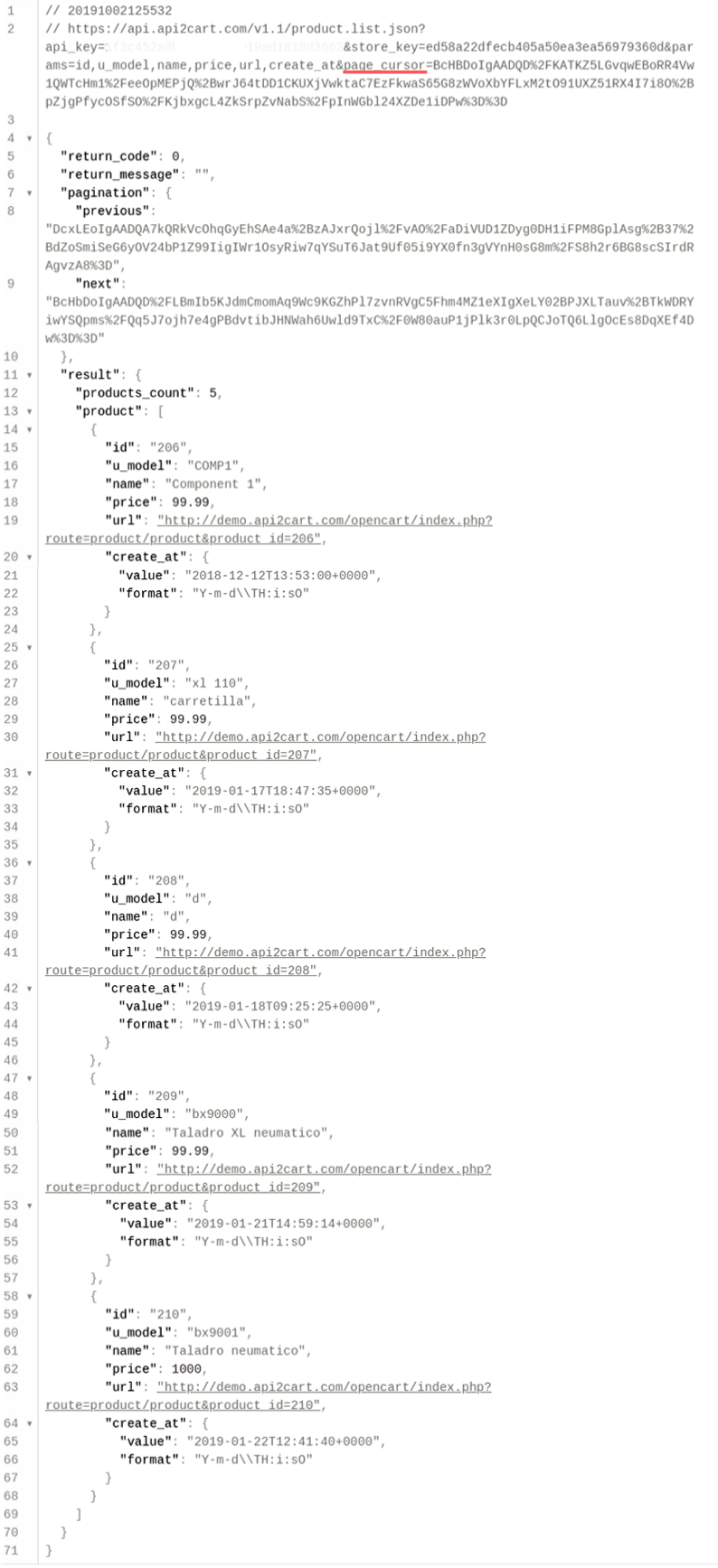
Let’s explore in detail how to work with cursor-based pagination. Primarily, you will need to make the first request with the required filter and to specify count. In this case, the request and response would be presented as follows:

If the field pagination.next in response is filled out, you will be able to get the data from the next page. All you will need to do is to send the product.list request one more time and specify page_cursor param. For example:

You will be able to use start and count params or page_cursor param not only for Shopify but for the other shopping platforms supported by API2Cart. But pay attention that start and count params will be available for Shopify only till April 2020.
Please feel free to contact our manager if you need any further information.