Have questions? Leave your message here or Schedule a quick call with our manager now
Have questions? Leave your message here or Schedule a quick call with our manager now
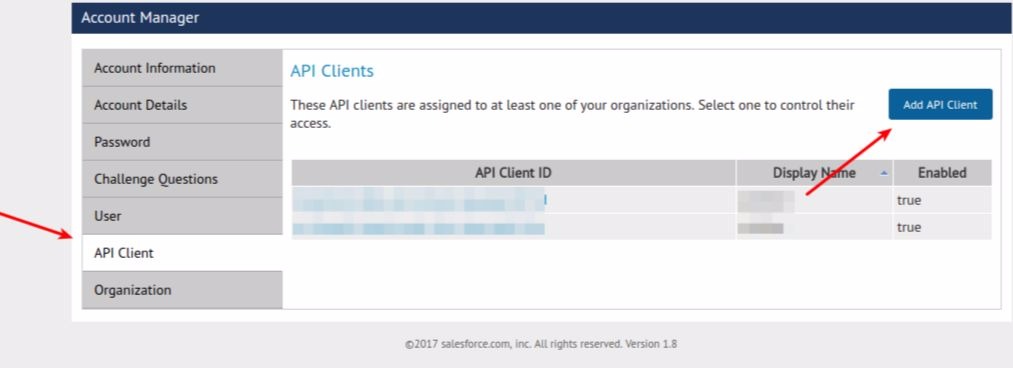
First, go to the Account Manager page (https://account.demandware.com/dw/account/Home), generate dw_client_id (Client Id) and dw_api_pass (Api Password).

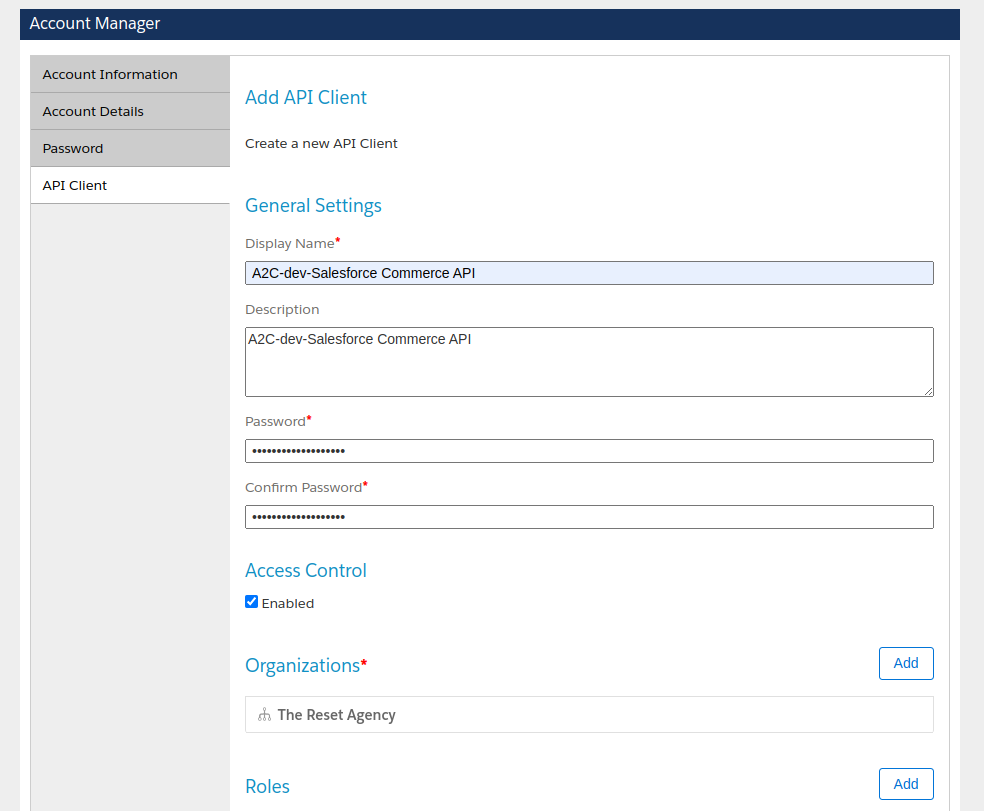
Please provide the API client name and password, and select your organization.

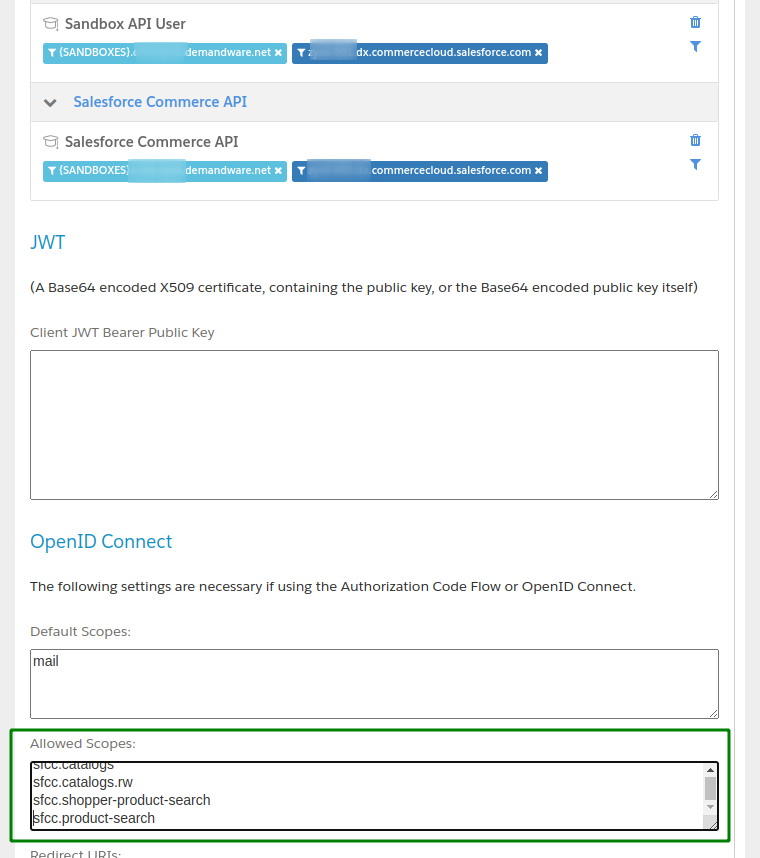
Add the necessary roles for your API client and allowed scopes.

You can find a list of scopes here: https://developer.salesforce.com/docs/commerce/commerce-api/guide/auth-z-scope-catalog
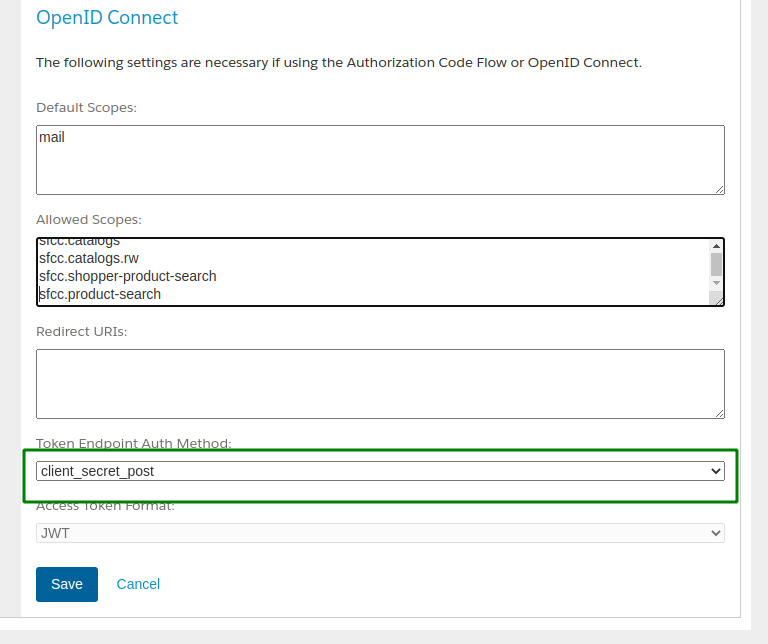
Select "client_secret_post" for the Token Endpoint Auth Method field.

For the Redirect URIs field, specify your Redirect URI.
For a detailed guide on creating an API Сlient in Demandware, you can find it at the following link.
The API Сlient ID and password created during setup will be used as parameters "demandware_client_id" and "demandware_api_password" when adding a store on Api2Cart.
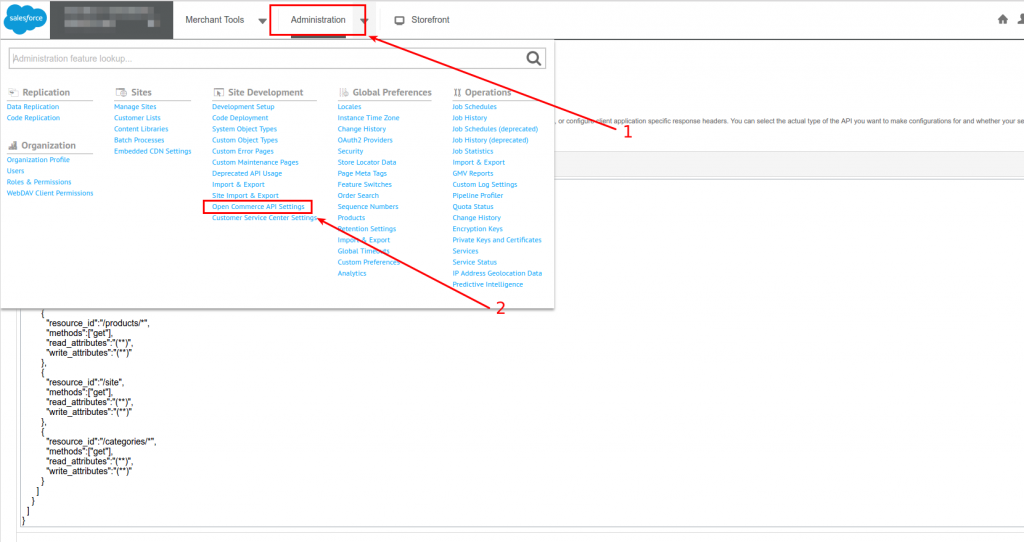
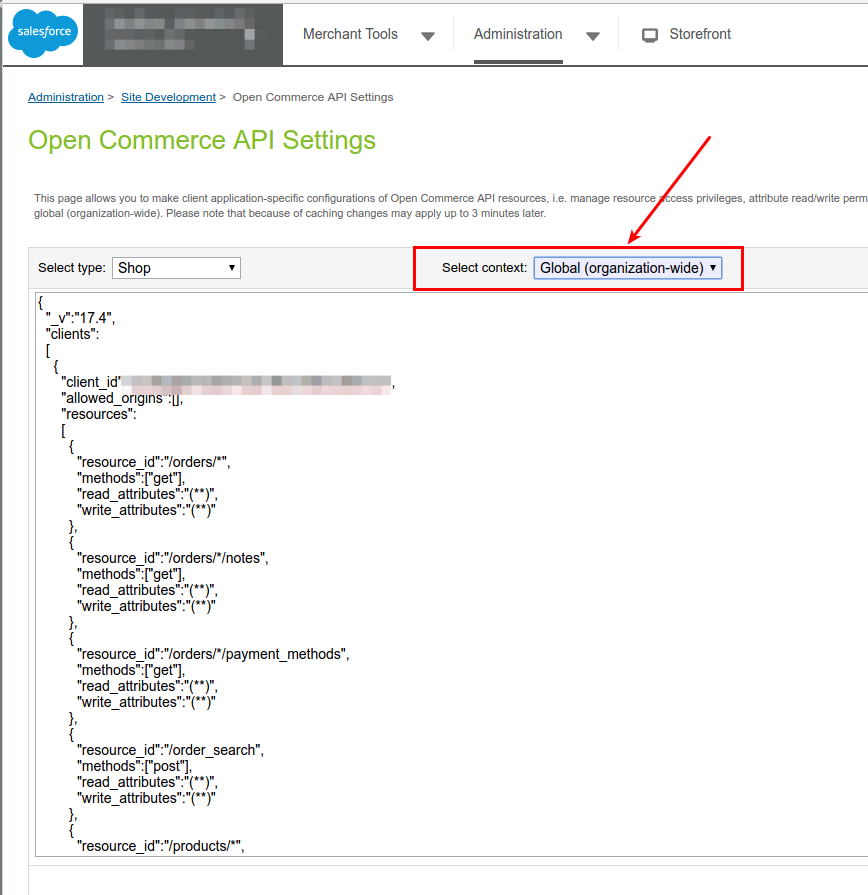
Then, add permissions for API2Cart API, so that our API could retrieve data from the store. Go to your Admin panel: Administration > Open Commerce API Setting > Select type: Shop & Data > Select context: Global


Then, specify client application-specific configurations:
Global permissions
{
"_v":"22.6",
"clients":[
{
"client_id":"YOUR_CLIENT_ID",
"allowed_origins": [
],
"resources":[
{
"resource_id":"/products/*/prices",
"methods":["get"],
"read_attributes":"(**)",
"write_attributes":"(**)",
"config":{
"product.prices.price_book_ids":"PRICE_BOOK_ID_1,PRICE_BOOK_ID_2,...,PRICE_BOOK_ID_N"
}
},
{
"resource_id":"/**",
"methods":[
"put",
"get",
"post",
"patch"
],
"read_attributes":"(**)",
"write_attributes":"(**)"
}
]
}
]
}
Or per resource permissions
{
"_v": "22.6",
"clients": [
{
"client_id": "YOUR_CLIENT_ID",
"allowed_origins": [],
"resources": [
{
"resource_id": "/products/*/prices",
"methods": [ "get" ],
"read_attributes": "(**)",
"write_attributes": "(**)",
"cache_time": 0,
"config": {
"_comment": "Add a comma-separated list of the price book ids currently active in the organization",
"product.prices.price_book_ids": "REPLACE_ME_WITH_PRICE_BOOK_IDS"
}
},
{
"resource_id": "/baskets",
"methods": [ "post" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/baskets/*",
"methods": [ "get", "patch", "delete" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/baskets/*/billing_address",
"methods": [ "put" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/baskets/*/coupons",
"methods": [ "post" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/baskets/*/coupons/*",
"methods": [ "delete" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/baskets/*/customer",
"methods": [ "put" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/baskets/*/gift_certificate_items",
"methods": [ "post" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/baskets/*/items",
"methods": [ "post" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/baskets/*/items/*",
"methods": [ "patch", "delete" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/baskets/*/notes",
"methods": [ "post", "get" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/baskets/*/payment_instruments",
"methods": [ "post" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/baskets/*/payment_instruments/*",
"methods": [ "patch", "delete" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/baskets/*/payment_methods",
"methods": [ "get" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/baskets/*/shipments",
"methods": [ "post" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/baskets/*/shipments/*",
"methods": [ "patch" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/baskets/*/shipments/*/shipping_address",
"methods": [ "put" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/baskets/*/shipments/*/shipping_method",
"methods": [ "put" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/baskets/*/shipments/*/shipping_methods",
"methods": [ "get" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/baskets/*",
"methods": [ "post" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/customers",
"methods": [ "post" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/customers/auth",
"methods": [ "post" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/customers/password_reset",
"methods": [ "post" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/customers/*",
"methods": [ "get", "patch" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/customers/*/addresses",
"methods": [ "get", "post" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/customers/*/addresses/*",
"methods": [ "get", "patch", "delete" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/customers/*/baskets",
"methods": [ "get" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/customers/*/orders",
"methods": [ "get" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/customers/*/password",
"methods": [ "put" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/customers/*/payment_instruments",
"methods": [ "get", "post" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/customers/*/payment_instruments/*",
"methods": [ "get", "delete" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/orders",
"methods": [ "post" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/orders/*",
"methods": [ "get", "patch" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/orders/*/notes",
"methods": [ "get", "post" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/orders/*/payment_methods",
"methods": [ "get" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/orders/*/payment_instruments",
"methods": [ "post" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/order_search",
"methods": [ "post" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/products/*",
"methods": [ "get" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/products/*/availability",
"methods": [ "get" ],
"read_attributes": "(**)",
"write_attributes": "(**)",
"cache_time": 0
},
{
"resource_id": "/site",
"methods": [ "get" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/categories/*",
"methods": [ "get" ],
"read_attributes": "(**)",
"write_attributes": "(**)"
}
]
}
]
}
Global permissions
{
"_v":"22.6",
"clients":[
{
"client_id":"YOUR_CLIENT_ID",
"resources":[
{
"resource_id":"/**",
"methods":[
"put",
"get",
"post",
"patch"
],
"read_attributes":"(**)",
"write_attributes":"(**)"
}
]
}
]
}
Or per resource permissions
{
"_v": "22.6",
"clients": [
{
"client_id": "YOUR_CLIENT_ID",
"resources": [
{
"resource_id": "/sites",
"methods": [
"get"
],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/sites/**",
"methods": [
"get"
],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/catalog_search",
"methods": [
"post"
],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/product_search",
"methods": [
"post"
],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/products/*",
"methods": [
"get",
"patch"
],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/products/*/variant_search",
"methods": [
"post"
],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/products/*/variations",
"methods": [
"get"
],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/products/*/variation_attributes",
"methods": [
"get"
],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/customer_lists/**",
"methods": [
"get",
"post"
],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/inventory_lists/*",
"methods": ["patch"],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/inventory_lists/*/product_inventory_records/*",
"methods": ["patch", "put", "get"],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id":"/system_object_definitions/**",
"methods":["get", "put" , "patch", "post", "delete"],
"read_attributes":"(**)",
"write_attributes":"(**)"
}
]
}
]
}
 The seller account that is planned to be connected to API2Cart must have an active "Professional" selling plan at Amazon.
The seller account that is planned to be connected to API2Cart must have an active "Professional" selling plan at Amazon.
We recommend reading the original guide from the Amazon Selling Partner API Developer Guide.
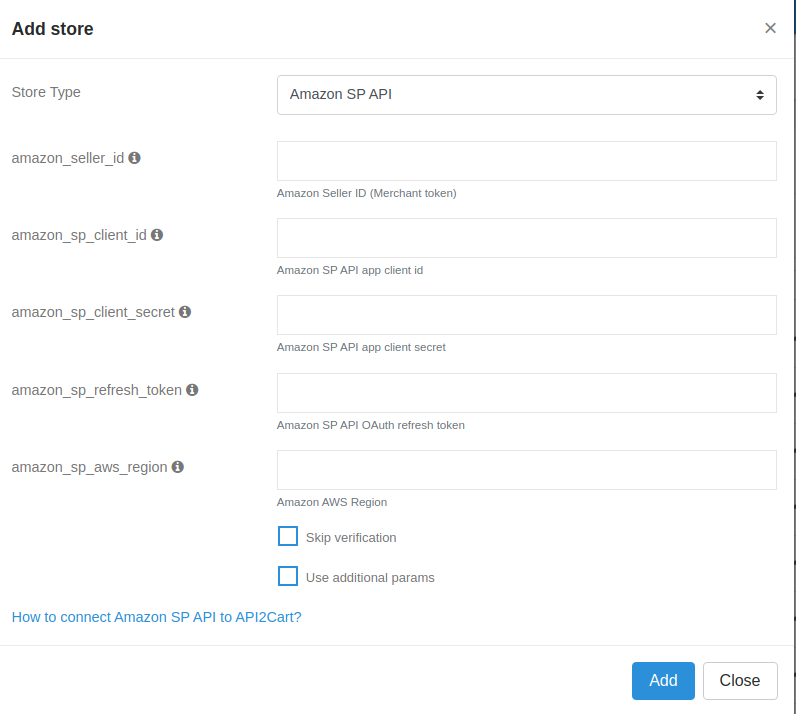
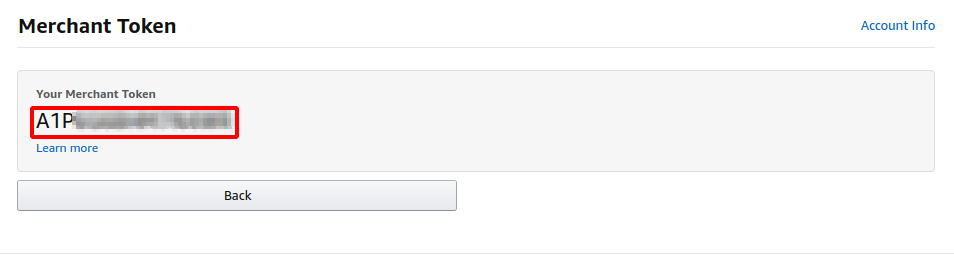
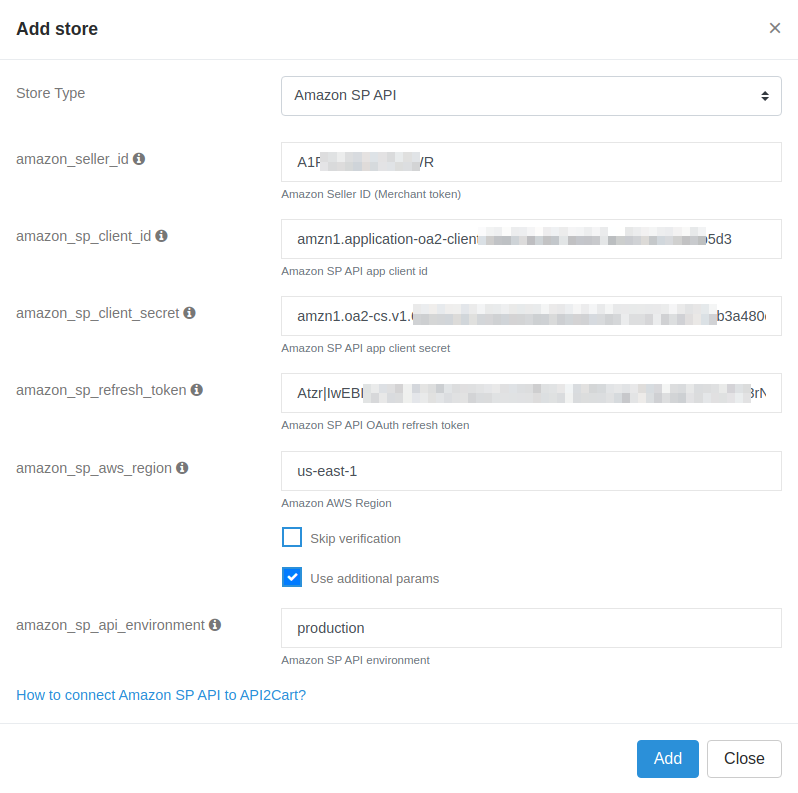
1. amazon_seller_id - can be seen in Sellercentral -> Settings -> Account Info -> Business Information -> Merchant Token. Direct link: https://sellercentral.amazon.com/sw/AccountInfo/MerchantToken/step/MerchantToken

| Selling region | AWS Region |
| North America (Canada, US, Mexico, and Brazil marketplaces) | us-east-1 |
| Europe (Spain, UK, France, Belgium, Netherlands, Germany, Italy, Sweden, South Africa, Poland, Saudi Arabia, Egypt, Turkey, United Arab Emirates, and India marketplaces) | eu-west-1 |
| Far East (Singapore, Australia, and Japan marketplaces) | us-west-2 |
For example, if the seller sells in the US, you must select us-east-1.
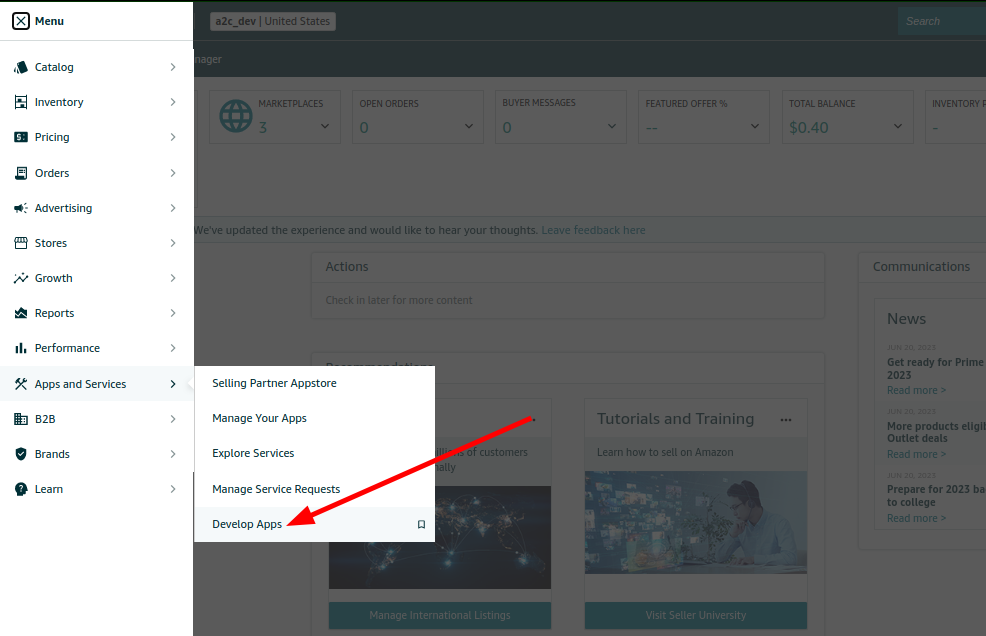
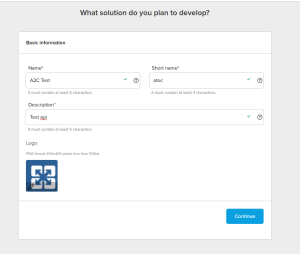
3. To get amazon_sp_client_id and amazon_sp_client_secret you need to go to an Amazon seller account registered as a developer. If there is no such an account, you have to register a seller account, and then register in it as a developer here - Register as a developer.
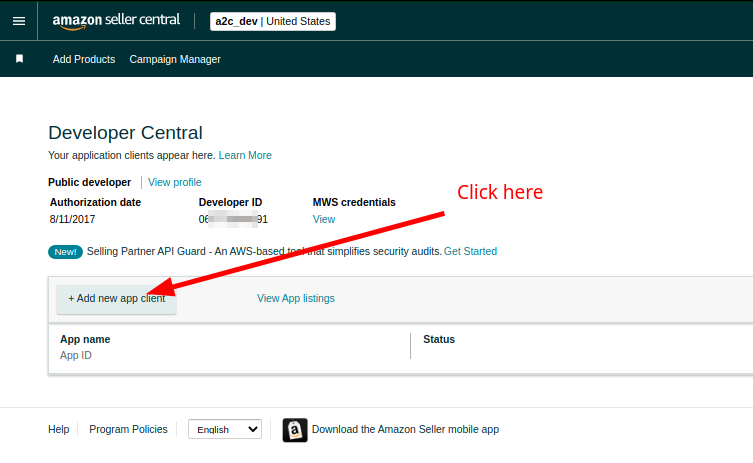
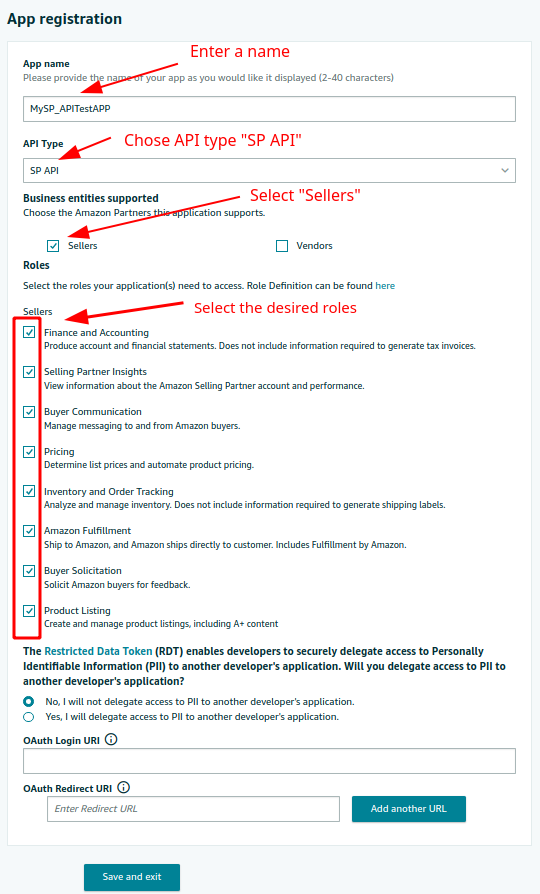
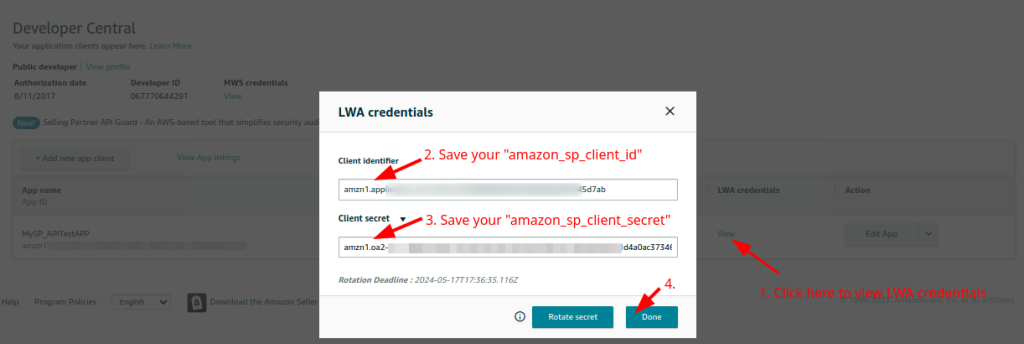
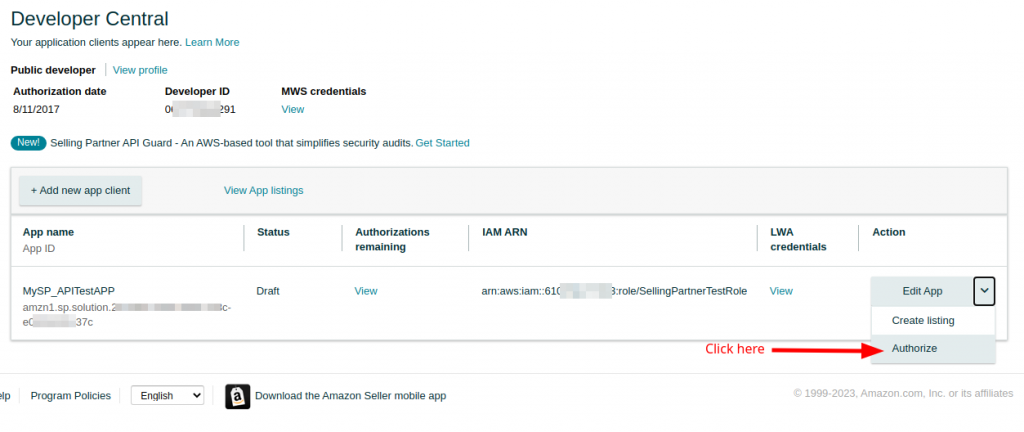
Go to Developer Central and add a new client.



Click “View” to see amazon_sp_client_id and amazon_sp_client_secret.

Please note that the lifetime of amazon_sp_client_id and amazon_sp_client_secret credentials is limited to 180 days. Therefore, you should periodically update them in the "Amazon developer console" and then in our system using the account.config.update method.
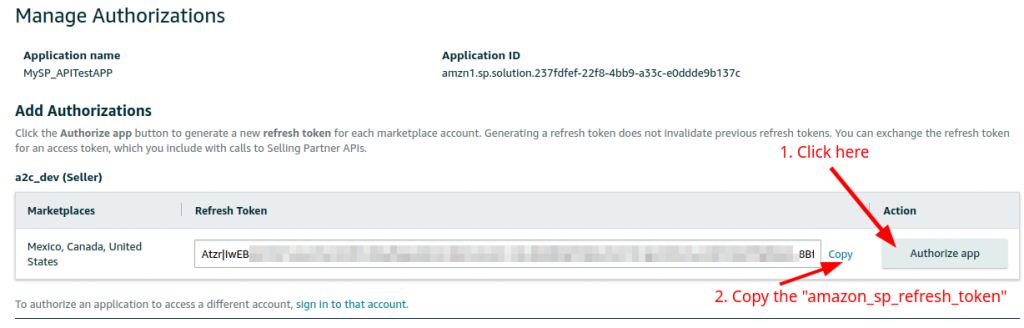
4. To get the last parameter - amazon_sp_refresh_token you need to implement OAuth authentication in one of the following ways:Let's consider the 3rd way, it is the most convenient when you need to quickly get an amazon_sp_refresh_token to test the work.

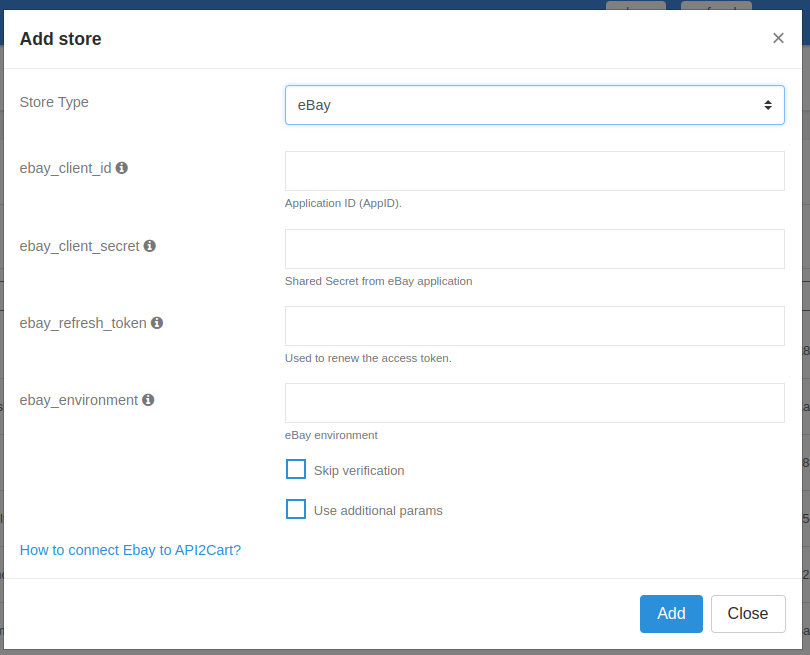
 5. Now, when you have all the necessary credentials, you can add a store in API2Cart.
5. Now, when you have all the necessary credentials, you can add a store in API2Cart.
 Important details:
Important details:

To add eBay to Api2Cart, the following parameters are required:

To obtain these parameters, you need to have a developer account on eBay.
To sign in or register, please visit the following page:
https://developer.ebay.com/signin
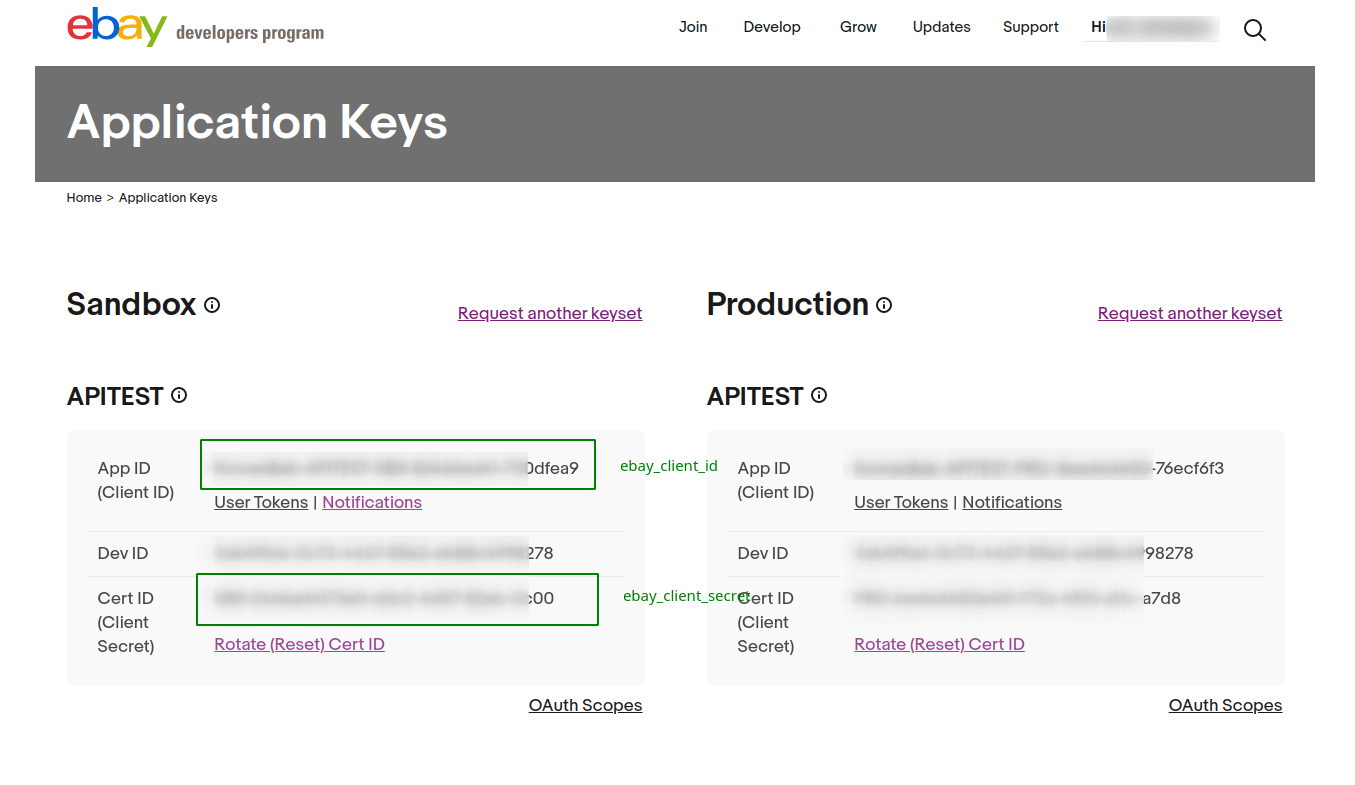
Application Keys are available on the following page:
https://developer.ebay.com/my/keys
Depending on the environment (Sandbox or Production), you will need the App ID (ebay_client_id) and Cert ID (ebay_client_secret).

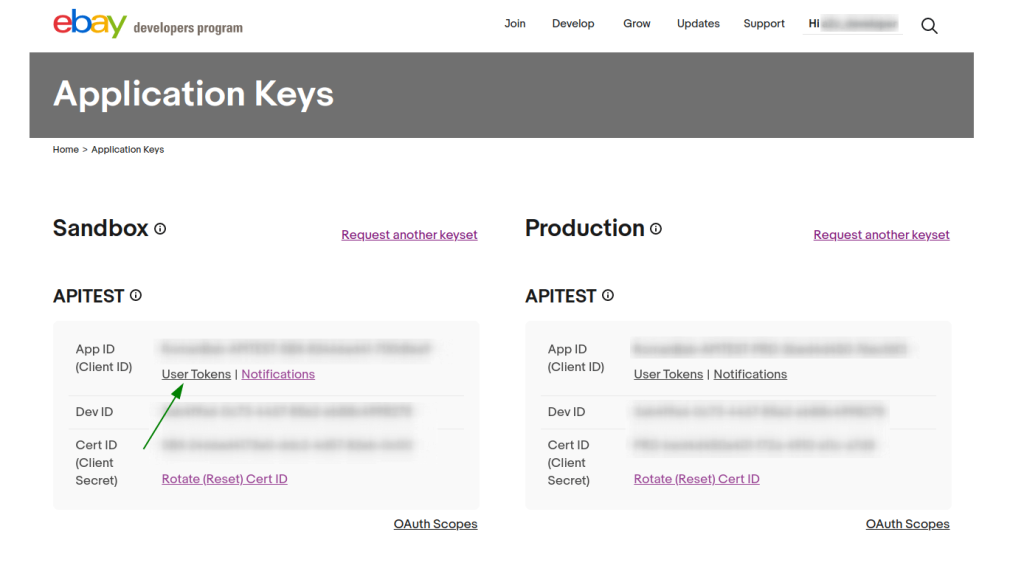
To obtain the ebay_refresh_token, select User Tokens on the page that opens.

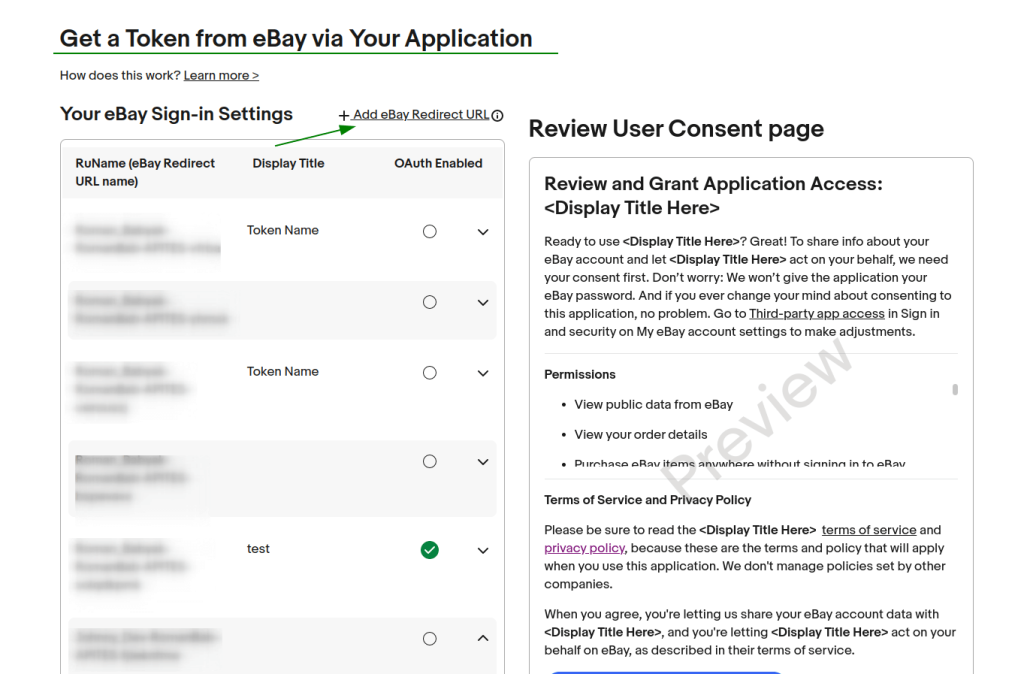
In the Get a Token from eBay via Your Application section, add the eBay Redirect URL.

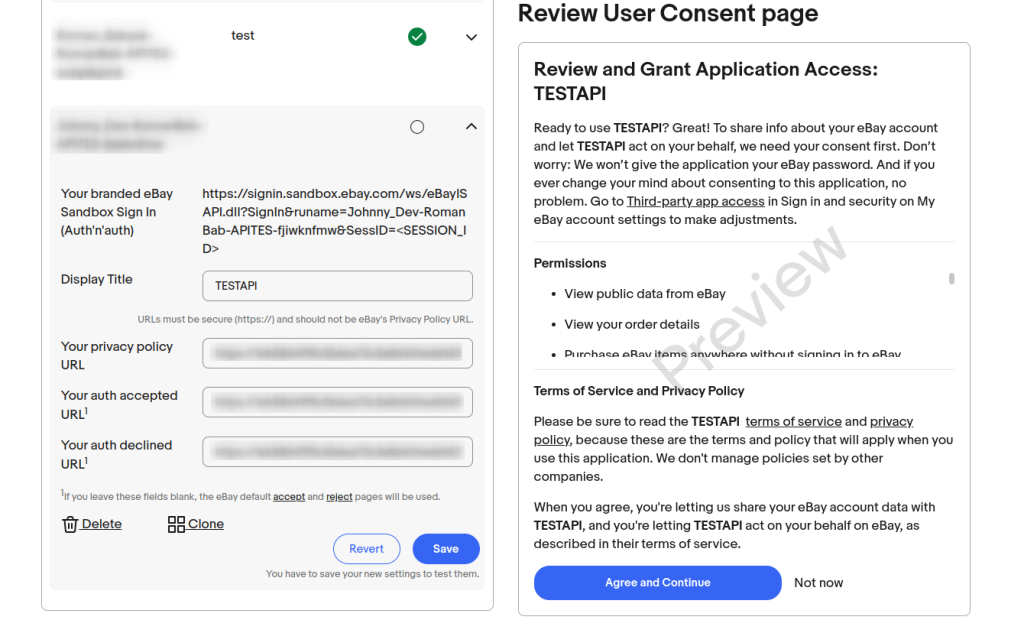
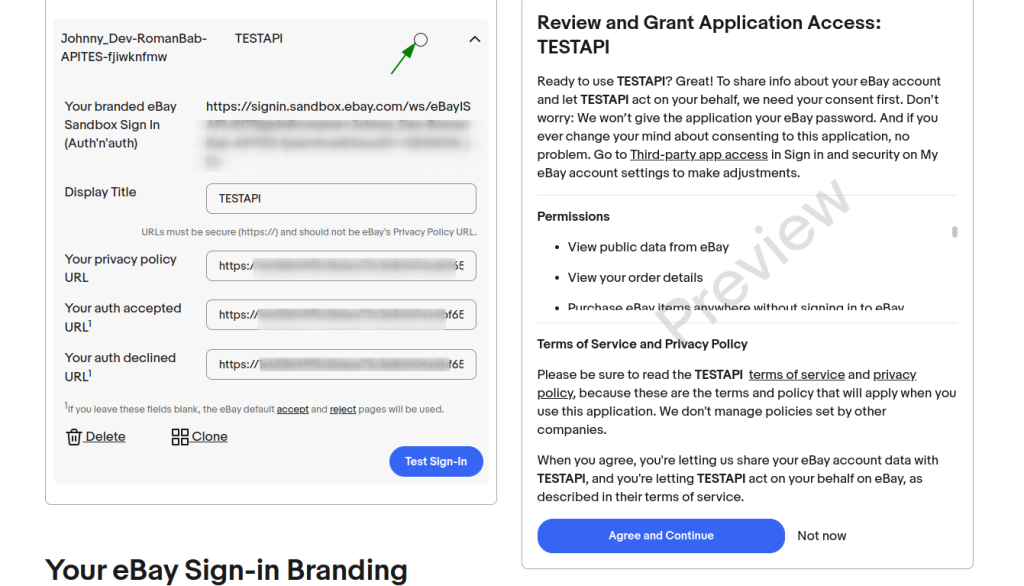
Fill in the fields for the added eBay Redirect URL and click Save. Enable the OAuth Enabled checkbox for this eBay Redirect URL.


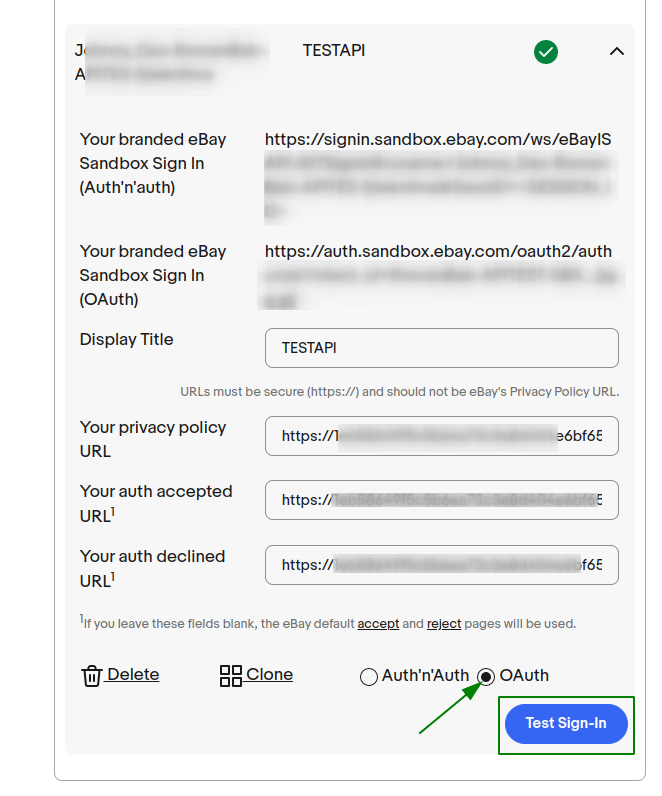
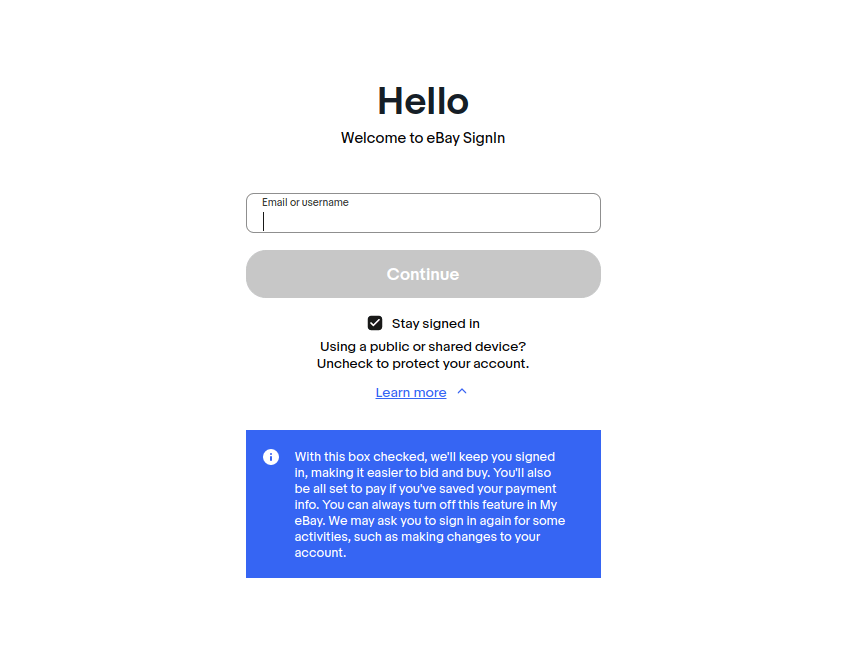
Then select OAuth and click Test Sign-In.

This will open a login page where you need to log in with your eBay seller account (for sandbox environment, you can register a test user at https://developer.ebay.com/sandbox/register).


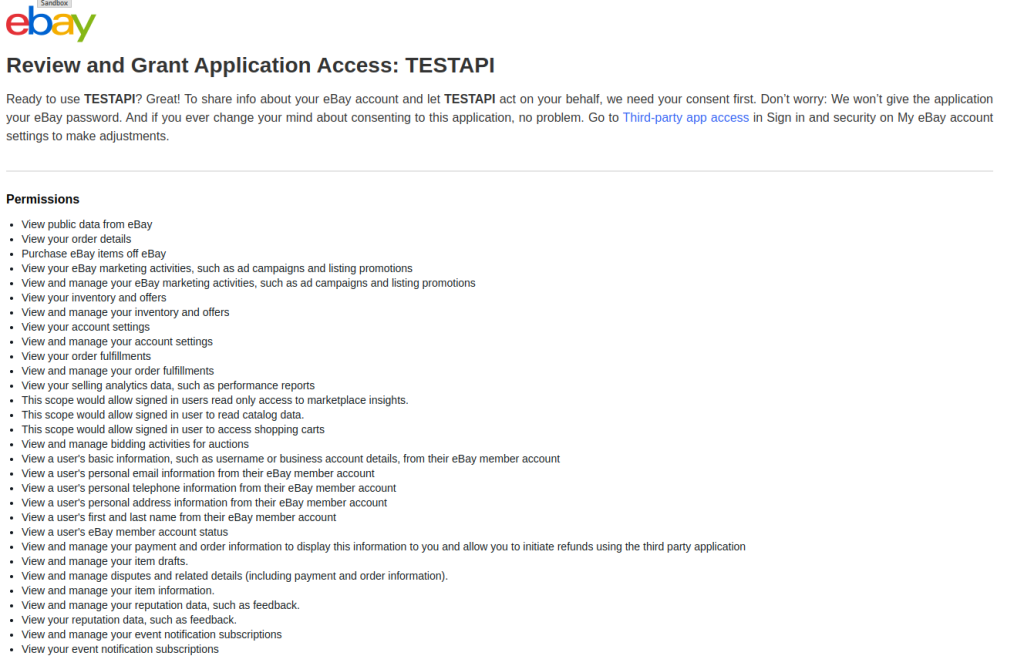
After successful login with the seller account and confirmation of the application access request, you will be redirected to the URL specified in the Your auth accepted URL field. The redirect URL will include a code parameter in the following format:
code:v^1.1#i^1#r^1#p^3#f^0#I^3#t^Ul41Xzg6MDM5RENGM0E3NEIxNTJDQkU5QTRfMV8xI0VeMTI4NA==
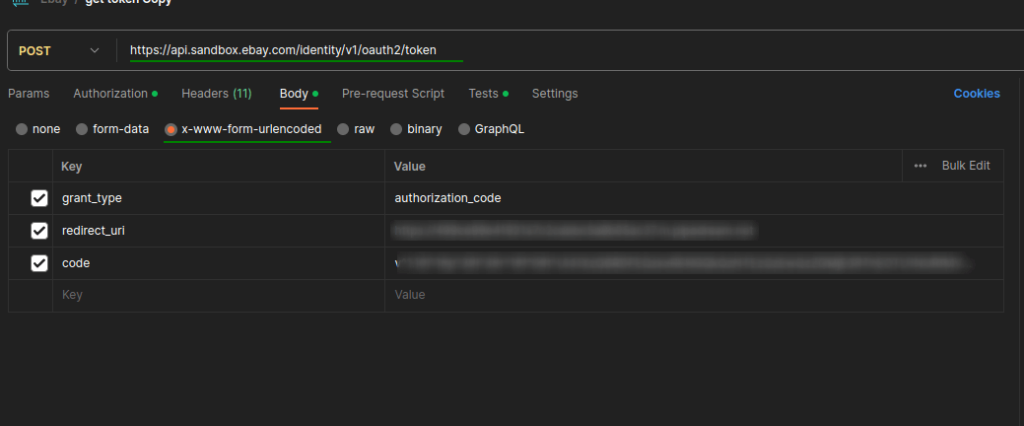
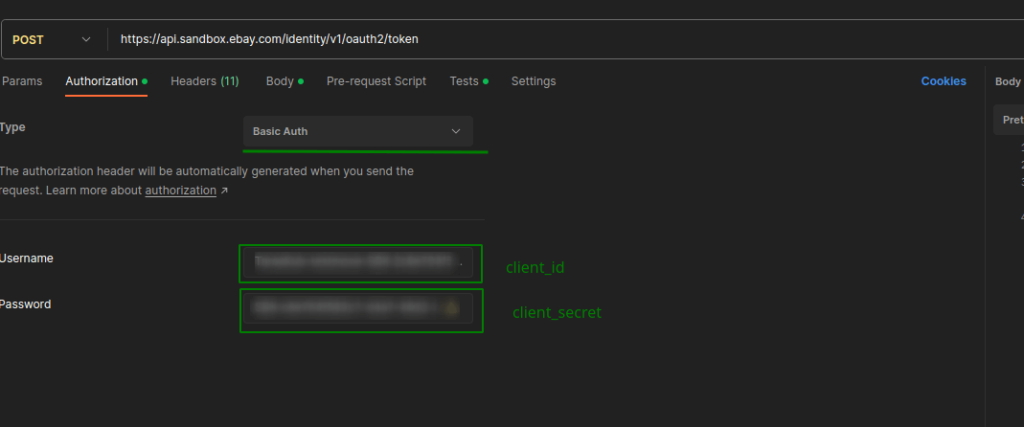
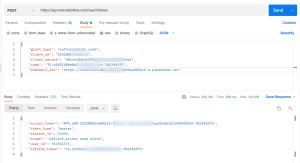
This code is required to obtain the refresh token. To get the refresh token, send a POST request to https://api.ebay.com/identity/v1/oauth2/token (for production) or https://api.sandbox.ebay.com/identity/v1/oauth2/token (for sandbox) with the following parameters:


Upon successful execution of the request, you will receive the refresh token, which is used as the ebay_refresh_token parameter when adding the eBay store to Api2Cart.
The ebay_environment parameter can be either Sandbox or Production, depending on the use case.
The ebay_site_id parameter (default is 0) is used to identify the eBay Site ID. More information can be found at https://developer.ebay.com/devzone/merchandising/docs/concepts/siteidtoglobalid.html.
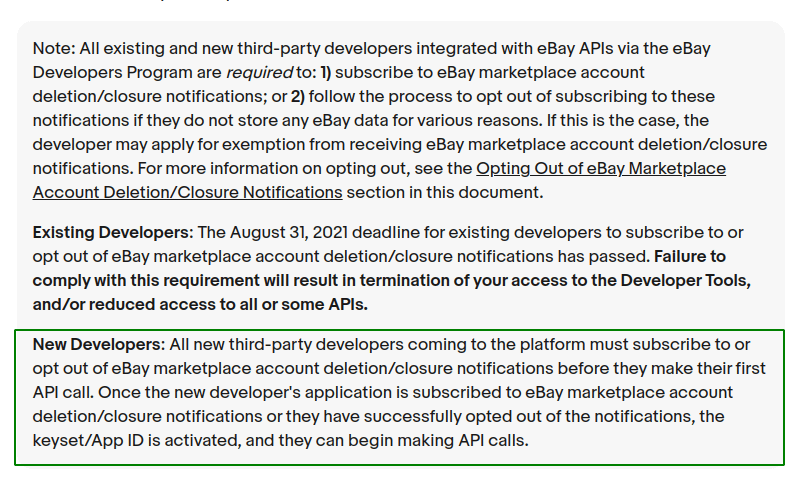
You should also pay attention to eBay Marketplace account deletion/closure. You need to subscribe to a webhook that will receive notifications about eBay Marketplace account deletions.

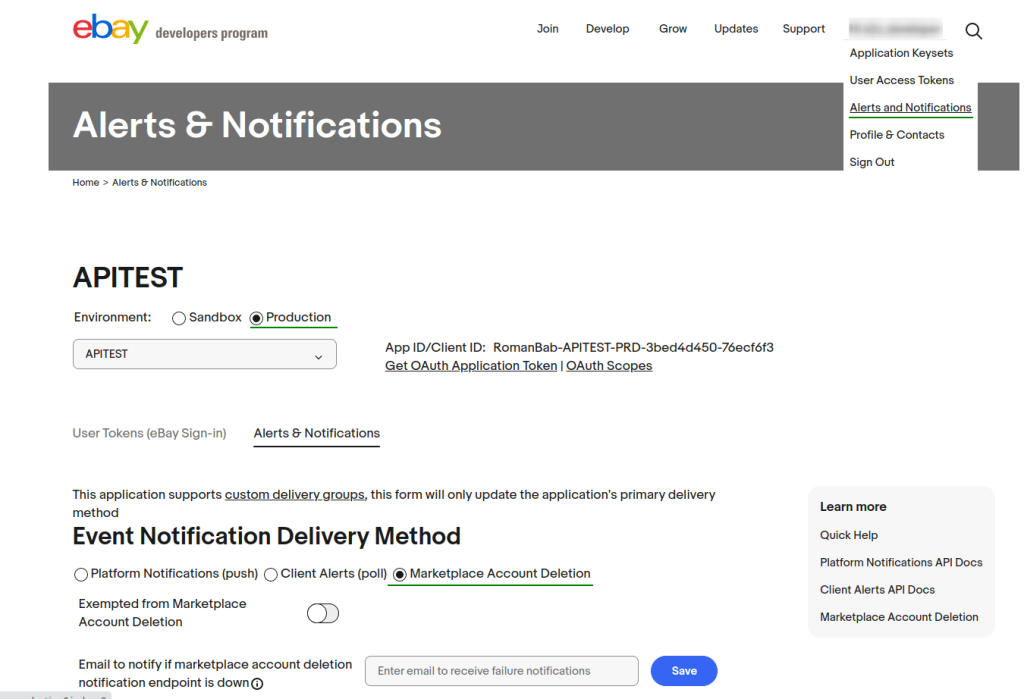
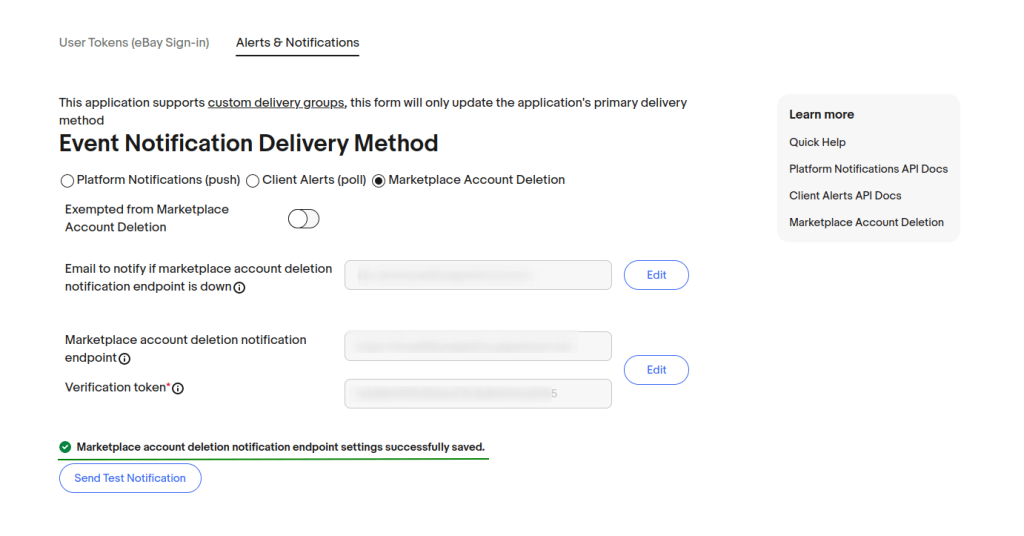
On the Alerts and Notifications page for the Production environment, select the Marketplace Account Deletion checkbox. You can choose to opt-out of receiving deletion notifications or subscribe to them.

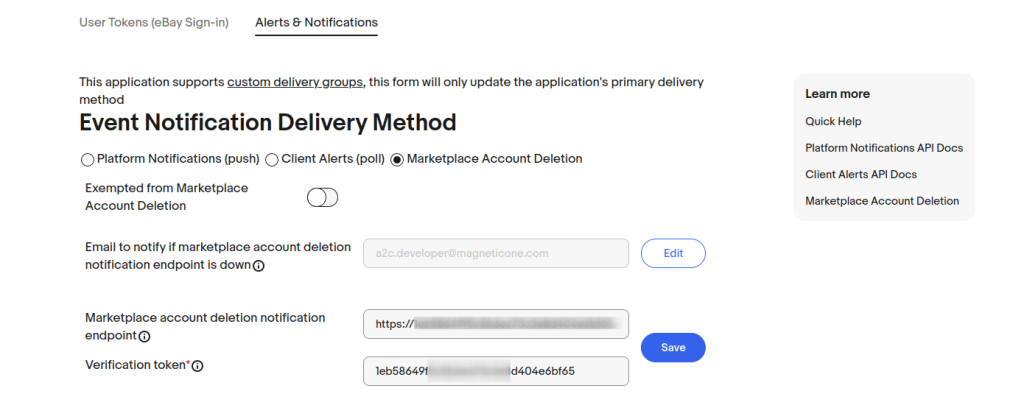
To receive notifications, you need to prepare a callback that will respond with a specific response. Fill in the fields accordingly:

After clicking Save, eBay will send data that needs to be processed in a specific way and return a generated hash as a response.
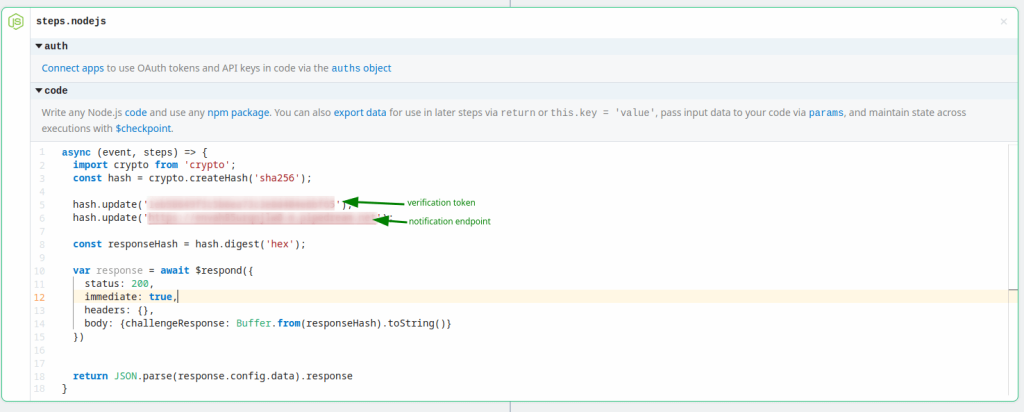
Your callback endpoint should respond with the following JSON response:
{
"challengeResponse": "52161ff4651cb71888801b47bae62f44d7f6d0aab17e70d00f64fc84368ca38f"
}
For an example, you can use a workflow on a service like https://pipedream.com/ with the appropriate code.

More details on how to do this can be found https://developer.ebay.com/marketplace-account-deletion.
After successful validation of the callback, the Send Test Notification button will become active.

Once everything is set up, eBay will start sending deletion account notifications to the specified URL.
{
"permissions": [
"system_config:read",
"sales_channel:read",
"currency:read",
"sales_channel_domain:read",
"shipping_method:read",
"cms_page:read",
"category:create",
"category:read",
"category:update",
"category:delete",
"category_tag:create",
"category_tag:read",
"category_tag:update",
"category_tag:delete",
"category_translation:read",
"category_translation:update",
"category_translation:delete",
"product_media:read",
"product_media:update",
"product_media:delete",
"product_category:read",
"product_category:update",
"product_category:delete",
"product_category:create",
"media:read",
"media:update",
"media:delete",
"media:create",
"customer:read",
"customer:update",
"customer:delete",
"customer:create",
"customer_address:create",
"customer_address:read",
"customer_address:update",
"customer_address:delete",
"customer_group:read",
"customer_group:update",
"customer_group:delete",
"customer_group:create",
"country:read",
"country_state:read",
"country_state_translation:read",
"country_translation:read",
"order_customer:read",
"customer:read",
"customer:create",
"customer:update",
"customer:delete",
"order:read",
"order:create",
"order:update",
"order:delete",
"order_address:read",
"order_address:create",
"order_address:update",
"order_address:delete",
"order_customer:read",
"order_customer:create",
"order_customer:update",
"order_customer:delete",
"order_delivery:read",
"order_delivery:create",
"order_delivery:update",
"order_delivery:delete",
"order_delivery_position:read",
"order_delivery_position:create",
"order_delivery_position:update",
"order_delivery_position:delete",
"order_line_item:read",
"order_line_item:create",
"order_line_item:update",
"order_line_item:delete",
"order_line_item_download:read",
"order_line_item_download:create",
"order_line_item_download:update",
"order_line_item_download:delete",
"order_tag:read",
"order_tag:create",
"order_tag:update",
"order_tag:delete",
"order_transaction:read",
"order_transaction:create",
"order_transaction:update",
"order_transaction:delete",
"order_transaction_capture:read",
"order_transaction_capture:create",
"order_transaction_capture:update",
"order_transaction_capture:delete",
"order_transaction_capture_refund:read",
"order_transaction_capture_refund:create",
"order_transaction_capture_refund:update",
"order_transaction_capture_refund:delete",
"order_transaction_capture_refund_position:read",
"order_transaction_capture_refund_position:create",
"order_transaction_capture_refund_position:update",
"order_transaction_capture_refund_position:delete",
"customer_wishlist:read",
"customer_wishlist_product:read",
"state_machine:read",
"state_machine_state:read",
"state_machine_translation:read",
"payment_method:read",
"tax:read",
"tax:create",
"tax:update",
"tax:delete",
"tax_rule:read",
"tax_rule:create",
"tax_rule:update",
"tax_rule:delete",
"tax_rule_type:read",
"tax_rule_type:create",
"tax_rule_type:update",
"tax_rule_type:delete",
"tax_rule_type_translation:read",
"tax_rule_type_translation:create",
"tax_rule_type_translation:update",
"tax_rule_type_translation:delete",
"product:read",
"product:create",
"product:update",
"product:delete",
"product_category:read",
"product_category:create",
"product_category:update",
"product_category:delete",
"product_category_tree:read",
"product_category_tree:create",
"product_category_tree:update",
"product_category_tree:delete",
"product_configurator_setting:read",
"product_configurator_setting:create",
"product_configurator_setting:update",
"product_configurator_setting:delete",
"product_cross_selling:read",
"product_cross_selling:create",
"product_cross_selling:update",
"product_cross_selling:delete",
"product_cross_selling_assigned_products:read",
"product_cross_selling_assigned_products:create",
"product_cross_selling_assigned_products:update",
"product_cross_selling_assigned_products:delete",
"product_cross_selling_translation:read",
"product_cross_selling_translation:create",
"product_cross_selling_translation:update",
"product_cross_selling_translation:delete",
"product_custom_field_set:read",
"product_custom_field_set:create",
"product_custom_field_set:update",
"product_custom_field_set:delete",
"product_download:read",
"product_download:create",
"product_download:update",
"product_download:delete",
"product_export:read",
"product_export:create",
"product_export:update",
"product_export:delete",
"product_feature_set:read",
"product_feature_set:create",
"product_feature_set:update",
"product_feature_set:delete",
"product_feature_set_translation:read",
"product_feature_set_translation:create",
"product_feature_set_translation:update",
"product_feature_set_translation:delete",
"product_keyword_dictionary:read",
"product_keyword_dictionary:create",
"product_keyword_dictionary:update",
"product_keyword_dictionary:delete",
"product_manufacturer:read",
"product_manufacturer:create",
"product_manufacturer:update",
"product_manufacturer:delete",
"product_manufacturer_translation:read",
"product_manufacturer_translation:create",
"product_manufacturer_translation:update",
"product_manufacturer_translation:delete",
"product_media:read",
"product_media:create",
"product_media:update",
"product_media:delete",
"product_option:read",
"product_option:create",
"product_option:update",
"product_option:delete",
"product_price:read",
"product_price:create",
"product_price:update",
"product_price:delete",
"product_property:read",
"product_property:create",
"product_property:update",
"product_property:delete",
"product_review:read",
"product_review:create",
"product_review:update",
"product_review:delete",
"product_search_config:read",
"product_search_config:create",
"product_search_config:update",
"product_search_config:delete",
"product_search_config_field:read",
"product_search_config_field:create",
"product_search_config_field:update",
"product_search_config_field:delete",
"product_search_keyword:read",
"product_search_keyword:create",
"product_search_keyword:update",
"product_search_keyword:delete",
"product_sorting:read",
"product_sorting:create",
"product_sorting:update",
"product_sorting:delete",
"product_sorting_translation:read",
"product_sorting_translation:create",
"product_sorting_translation:update",
"product_sorting_translation:delete",
"product_tag:read",
"product_tag:create",
"product_tag:update",
"product_tag:delete",
"product_translation:read",
"product_translation:create",
"product_translation:update",
"product_translation:delete",
"product_visibility:read",
"product_visibility:create",
"product_visibility:update",
"product_visibility:delete"
]
}
To upload the bridge to Magento Commerce cloud stores and make it available on the URL, the store developer should do the following steps:
1) Add the bridge folder to the project root directory via GIT:
2) Edit the file .magento.app.yaml:
Add the following configurations:
"/bridge2cart":
root: "/"
passthru: "/bridge.php"
index:
bridge.php
expires: -1
scripts: true
allow: true
3) Push changes to the repository and merge them to master.
The installation process will begin and show a message when it’s finished. You can optionally click on “Refresh” button to see whether the extension is installed or not.
The page will reload, and you should see the new module in a list of your modules.
After a successful installation, in the "Add-ons" page you will see the API2Cart plugin.
To connect Walmart store you will need:
Log in to the seller account and go to the API Key Management section. (Or you can switch to https://developer.walmart.com/ and log in there under your account).
There you can get access to existing keys for production and sandbox environments.
You can also generate a new pair of client id and client secret, providing full access for this key.
Use Client Id and Client Secret when adding store (walmart_client_id and walmart_client_secret parameters).
Parameter walmart_environment you can leave empty or specify the value production if the production key is used. In case the sandbox key is used be sure to specify the sandbox value for walmart_environment parameter.
This API is no longer supported by Etsy, use Etsy API V3 instead.
To connect Etsy account to API2Cart you’ll need to either:
https://www.etsy.com/developers/register
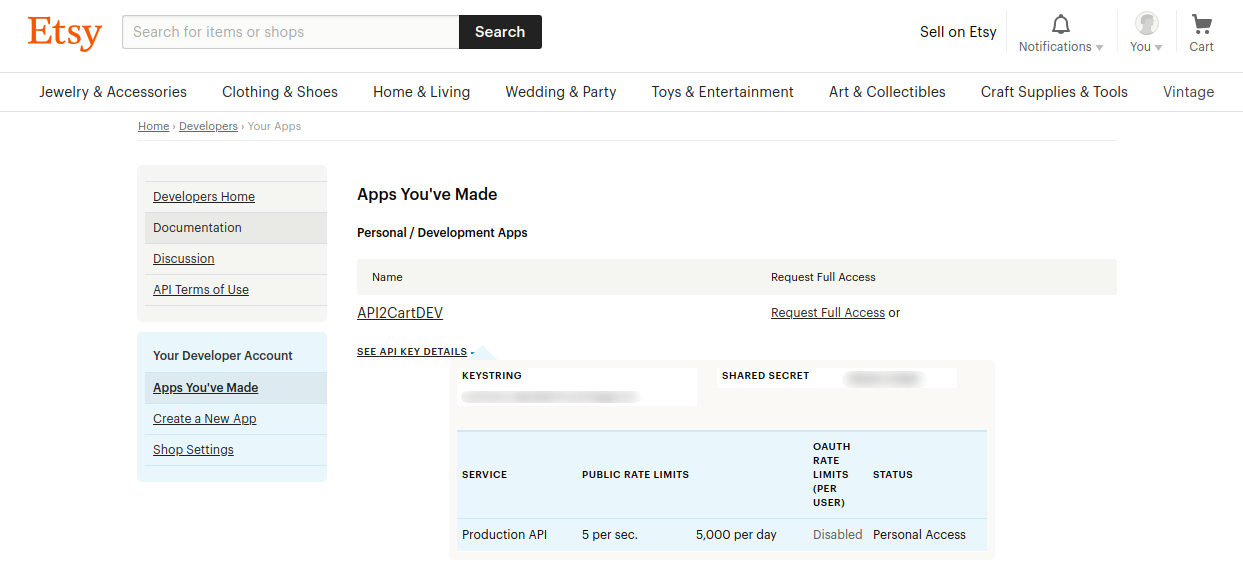
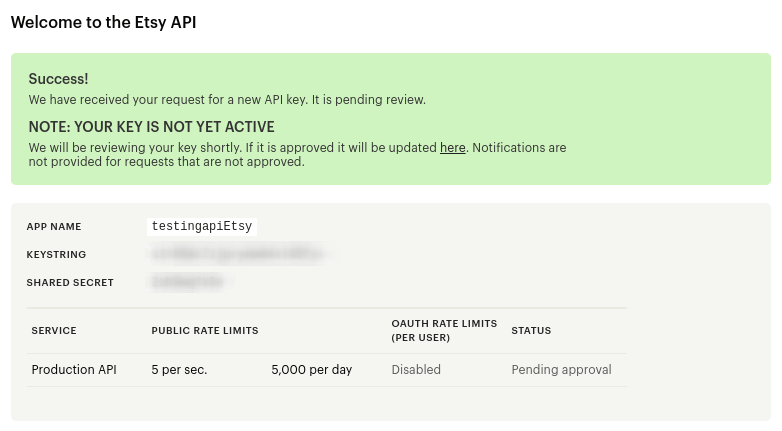
Once you register an account and you will receive following credentials for your app:
KEYSTRING
SHARED SECRET

Consumer Key - KEYSTRING from step 1
Consumer Secret - SHARED SECRET from step 1

Response body will look like “login_url=URL”
You should urldecode URL and provide it to the account owner.

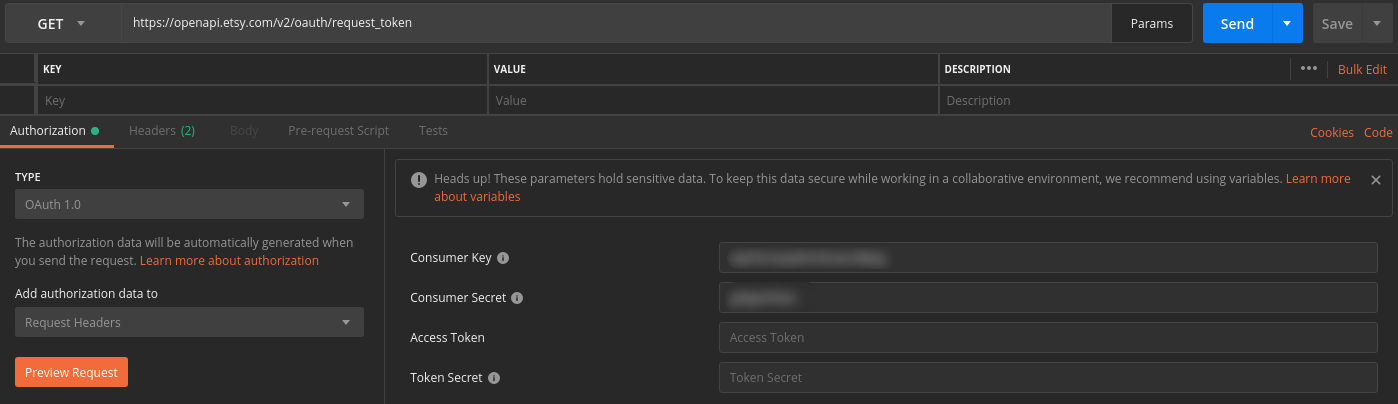
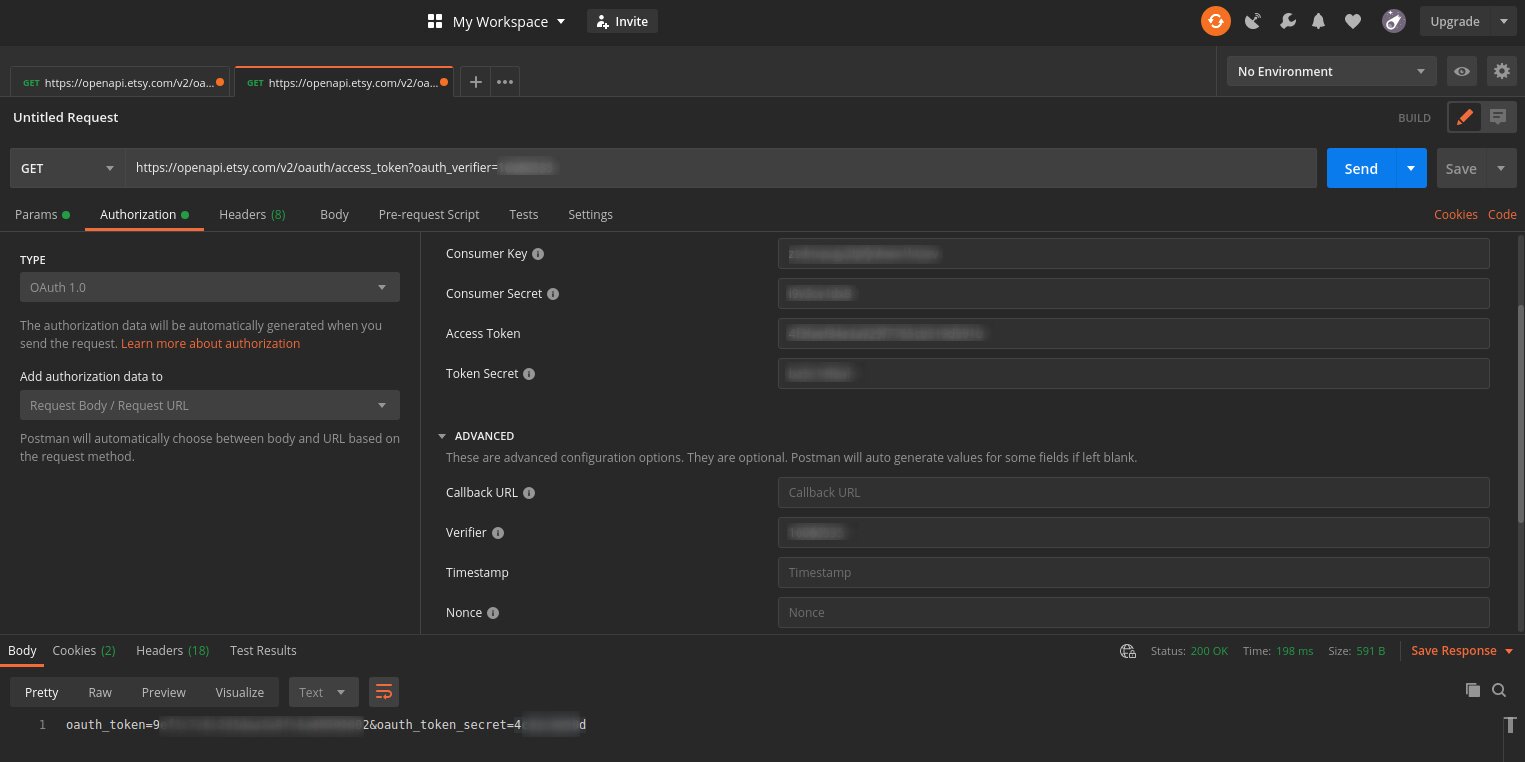
Using Oauth 1.0 authorization
Consumer Key - KEYSTRING from step 1
Consumer Secret - SHARED SECRET from step 1
Access Token=(oauth_token from URL from step 2)
Token Secret=(oauth_token_secret from URL from step 2)
Verifier=(VERIFICATION CODE from step 2)
Response should look like
oauth_token=<ACCESS TOKEN>&oauth_token_secret=<TOKEN SECRET>

Shared Secret - SHARED SECRET from step 1
Access Token - ACCESS TOKEN from step 4
Secret Token - TOKEN SECRET from step 4
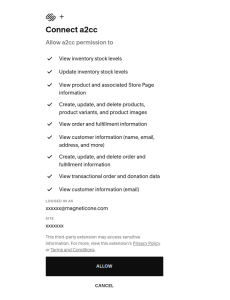
To connect Ecwid store via API2Cart, you need to register and list your branded External APP on Ecwid App Marketplace. It will only serve to receive OAuth Access Token which is later on used to add a store to the API2Cart system.
Find out what you need to register here.
During the registration process, you will need to specify OAuth Scopes - the resources that will be accessed through Ecwid API. That will directly affect which of our methods will work through the Access Token that your App receives.
Why do you need to register your App?
If API2Cart lists its App on the Ecwid marketplace, then the store owner will install the API2Cart App, not yours
Ecwid API works only on a paid subscription. For more details click here.
However, you can specify that you need such an account for testing and the Ecwid team will provide you with a paid account for free for development and testing purposes.
If you have an Ecwid store with a paid subscription, you can get an Access Token without waiting for the approval of your APP. To do this, you need to install the "Play with Ecwid API and Postman" App.
To connect CommerceHQ store to API2Cart and start working with the data from it, you need to register a new account.

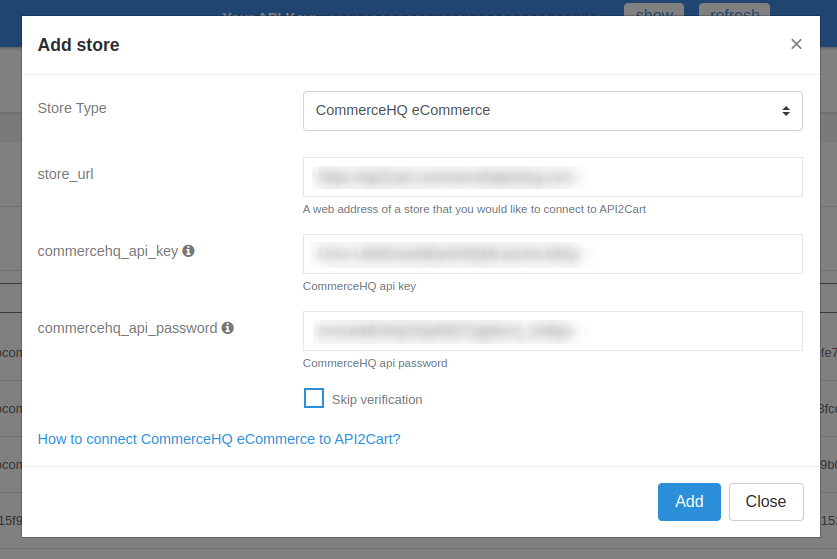
To add the store built on CommerceHQ, you will need to have the Store URL, commercehq_api_key and commercehq_api_password.

To get commercehq_api_key and commercehq_api_password, you have to create a Private App in CommerceHQ admin panel.
For that go to Dashboard, choose Apps Store in the menu, press the button Add a Private App.
After the creation of Private App, you will see the required data for connecting CommerceHQ store to API2Cart.
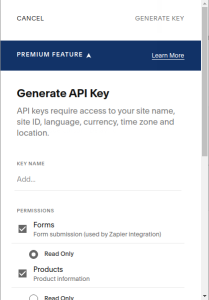
The first method, using the squarespace_api_key parameter, does the following:
It would be best if you went to the Squarespace administrator panel. Click on 'Settings,' select the 'Advanced' option from the menu, click 'Developer API Keys,' and then 'Create Key.'


client_id - obtained in step 1redirect_uri - callback URL for receiving POST requests with datascope - required scopes (e.g., website.orders, website.orders.read, website.transactions.read, website.inventory, website.inventory.read, website.products, website.products.read)state - any value for CSRF protection, to be used in step 3access_type - set as "offline"code, which is needed for the next step.
grant_type - set to "authorization_code" for the first request and "refresh_token" for token refreshcode - the value obtained in step 2redirect_uri - the URL to which the request with parameters will be sentrefresh_token - specify the refresh_token in case of token refresh and grant_type=refresh_tokenaccess_token and refresh_token.squarespace_client_id - client_id from step 1squarespace_client_secret - client_secret from step 1squarespace_access_token - access_token from step 3squarespace_refresh_token - refresh_token from step 3
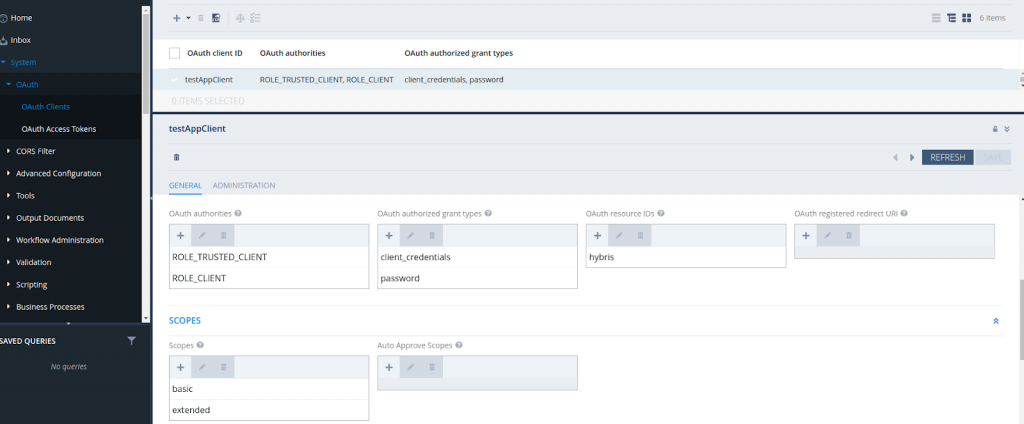
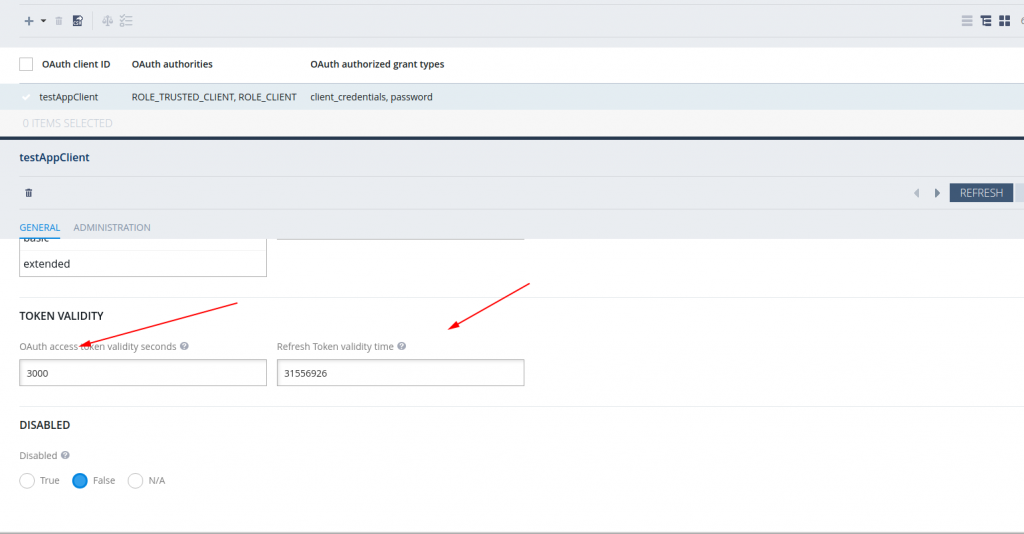
Create a client

Set token lifetime

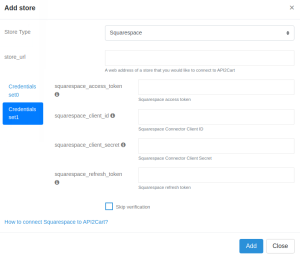
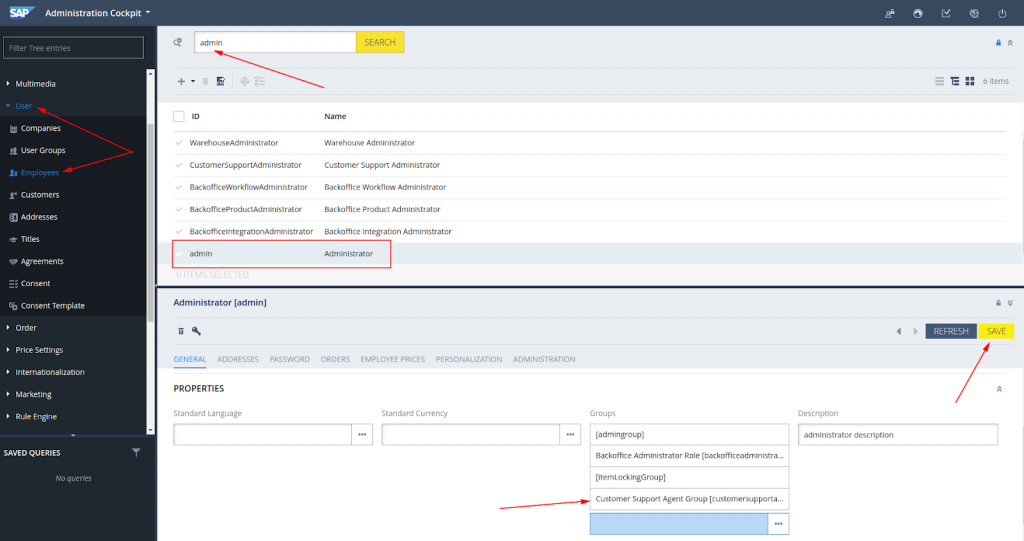
To work with orders endpoint, you need to add a store with the parameters hybris_username, hybris_password.
Also, the user must belong to groups such as customersupportagentgroup and customermanagergroup.
To work with warehouses and get store data via cart.info, the admin user must also belong to a group warehouseadministratorgroup.

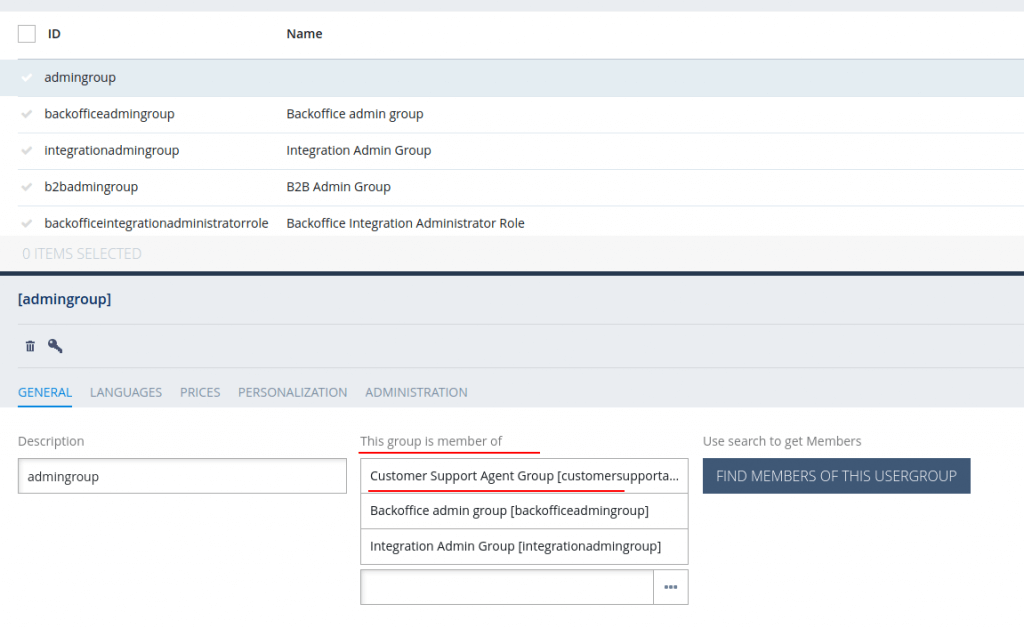
This can be done by simply assigning the user to a group, or if the user is already in a group and there is a need to expand its capabilities, then you can add its subgroup to the group.

If everything is done correctly, you can add a store.

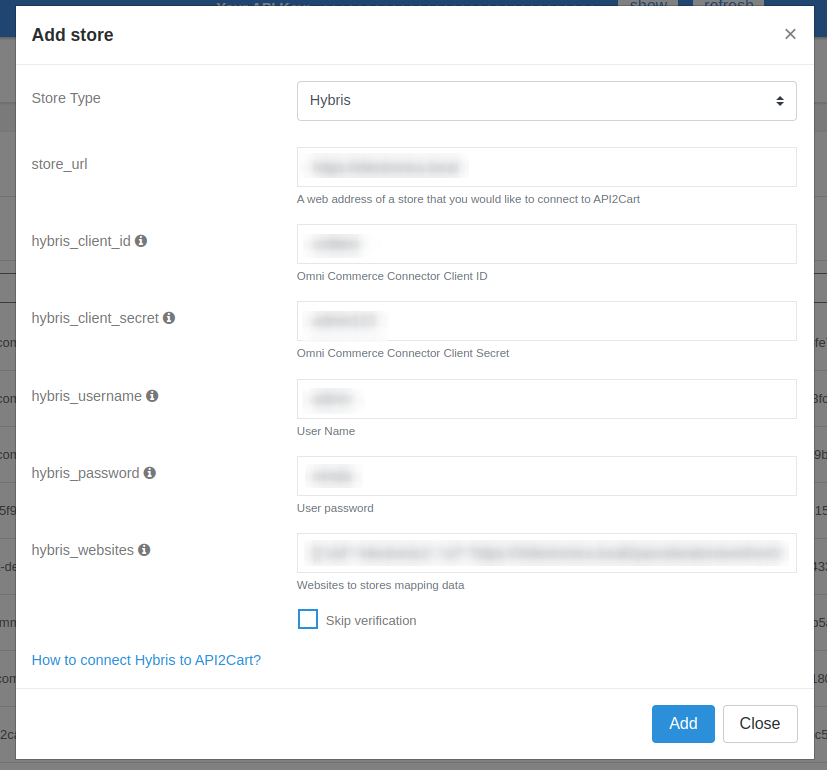
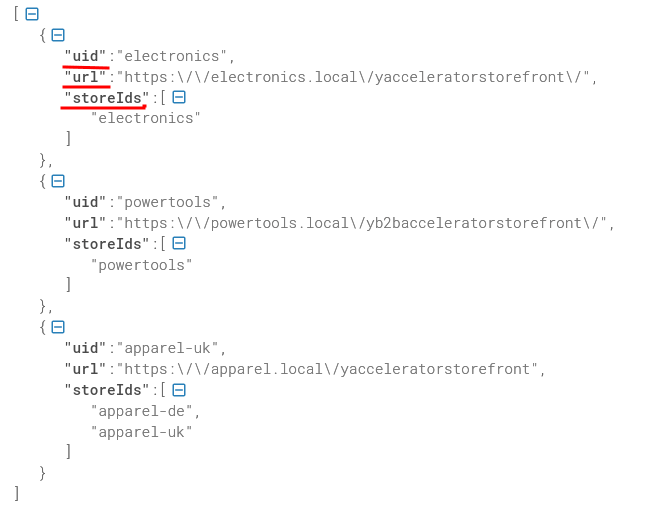
The parameter hybris_websites is an array of objects in a JSON string with the following structure:

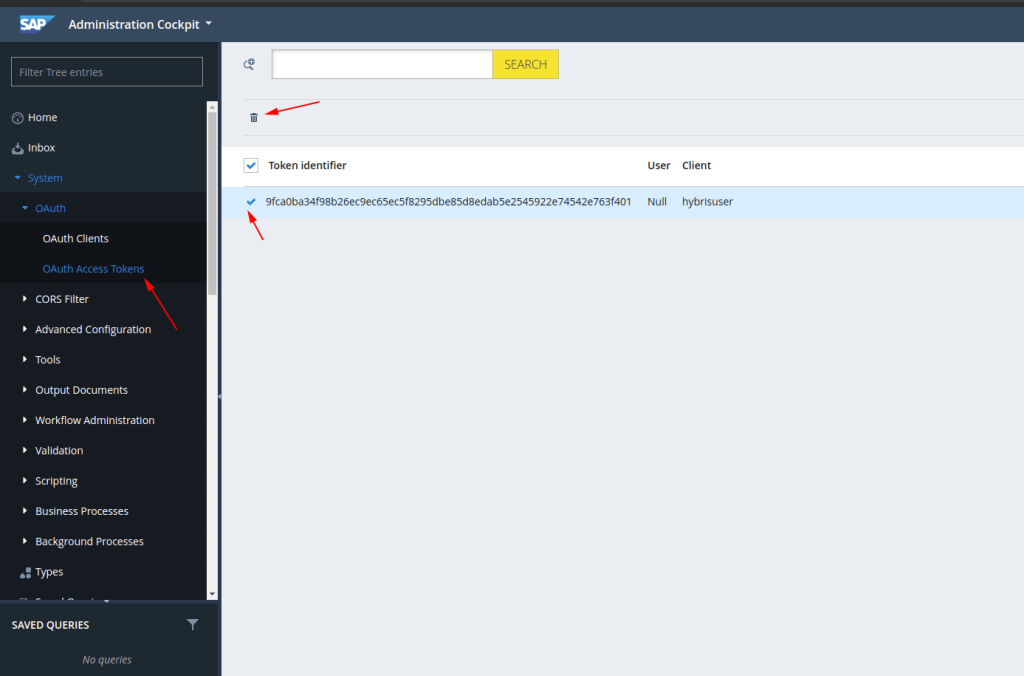
If, when trying to add a store, an error occurs due to incorrect permissions, for example, due to the absence of a group, it is necessary to delete the incorrectly generated OAuth Access Token. If you try to regenerate it, Hybris will still give the same token until it expires.


To integrate with Shift4Shop via the REST API, you need to create and authorize an application with necessary scopes for the store. To do this, you need to have a Shift4Shop developer account https://developer.3dcart.com/".
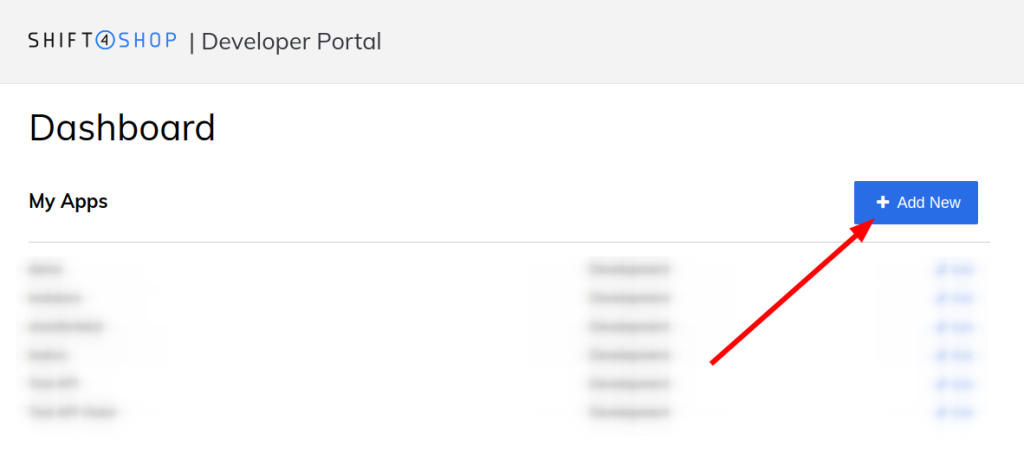
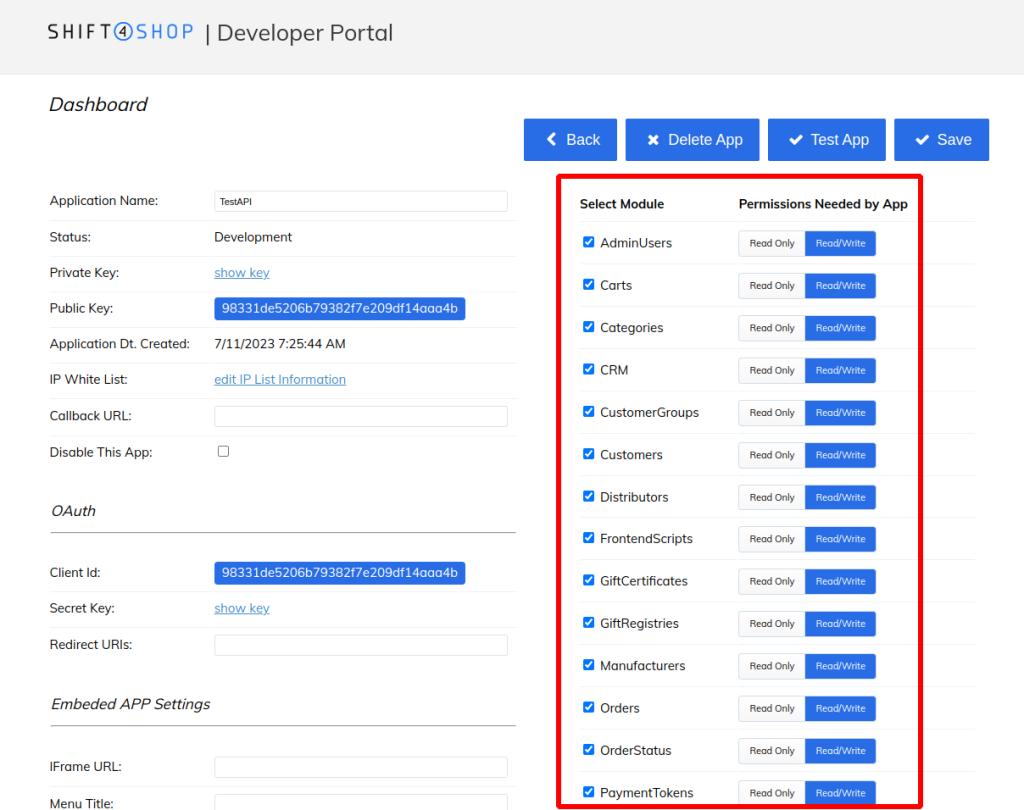
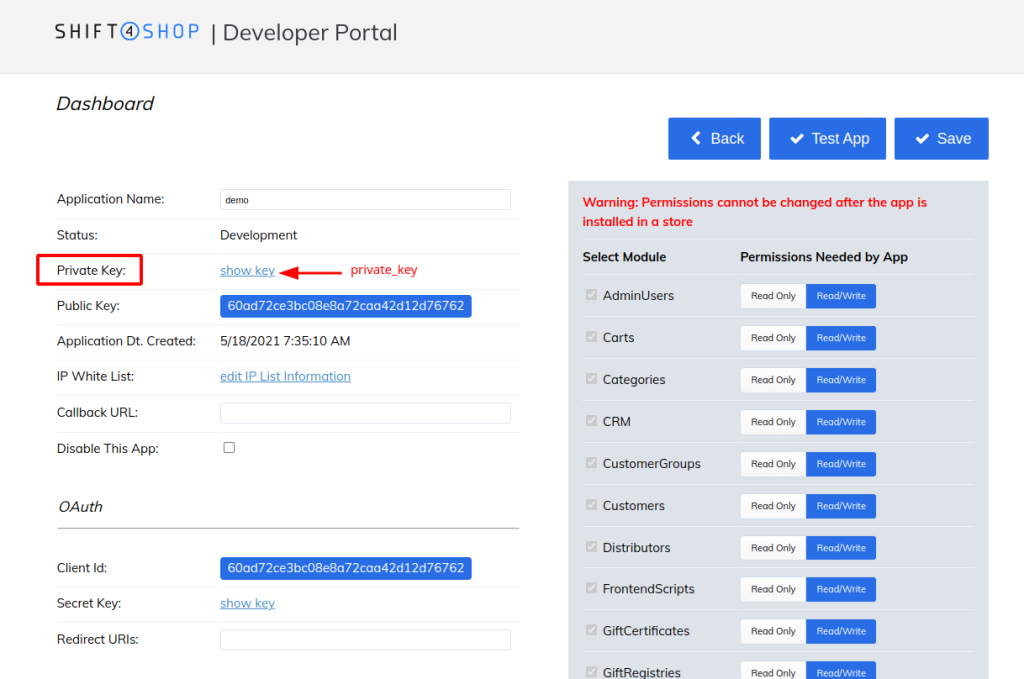
In the dashboardhttps://devportal.3dcart.com/dashboard.asp you need to create a new application.

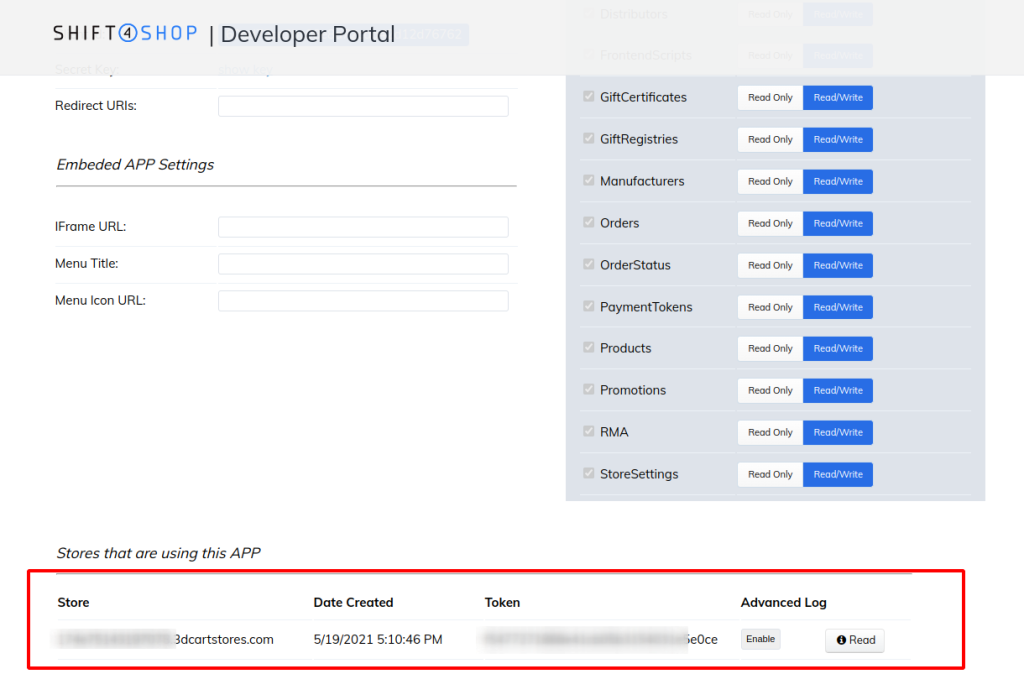
Choose the necessary scopes.

It is recommended to select all scopes, because after adding the store they cannot be changed.

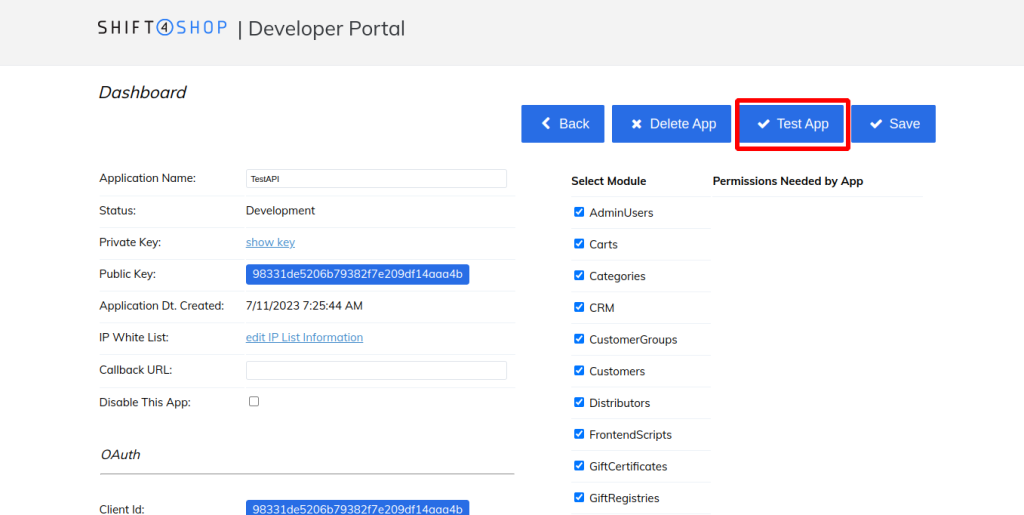
Next, you need to authorize this application in your store.

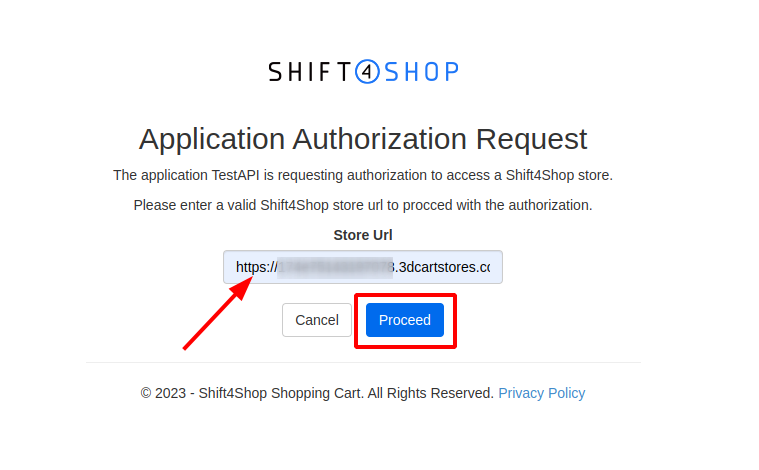
After that, you will be redirected to a page where you will need to specify the URL of the Shift4Shop store.

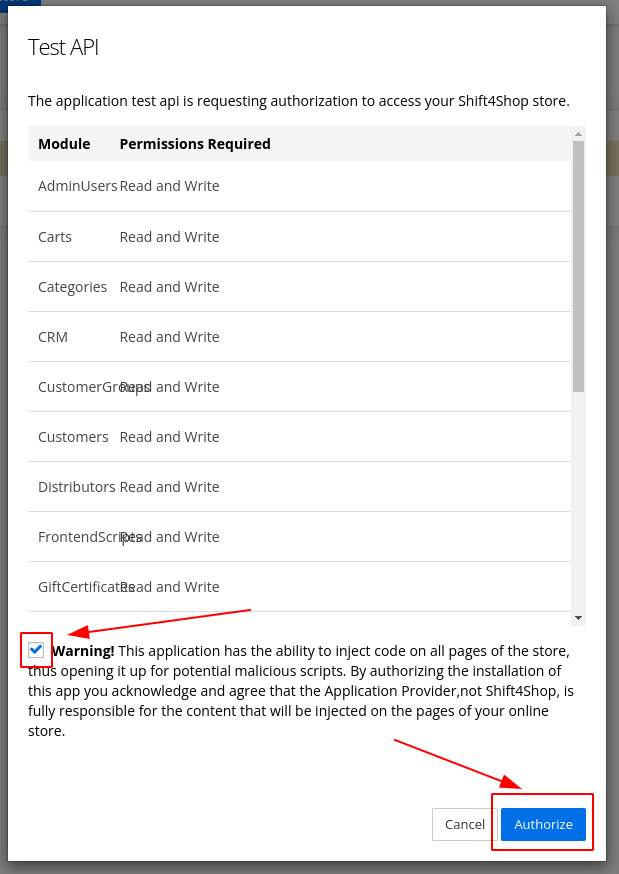
Next, you will be redirected to a page where you need to accept the terms and authorize the application on the store.

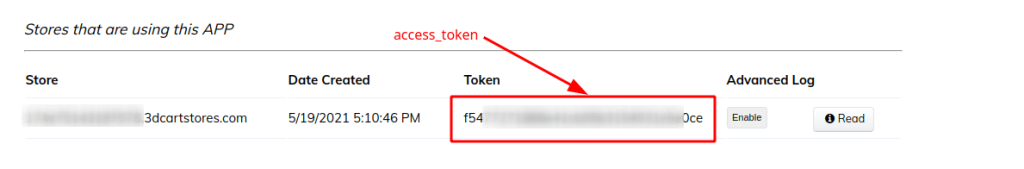
After that, information about the store will appear on the application page in the dashboard.

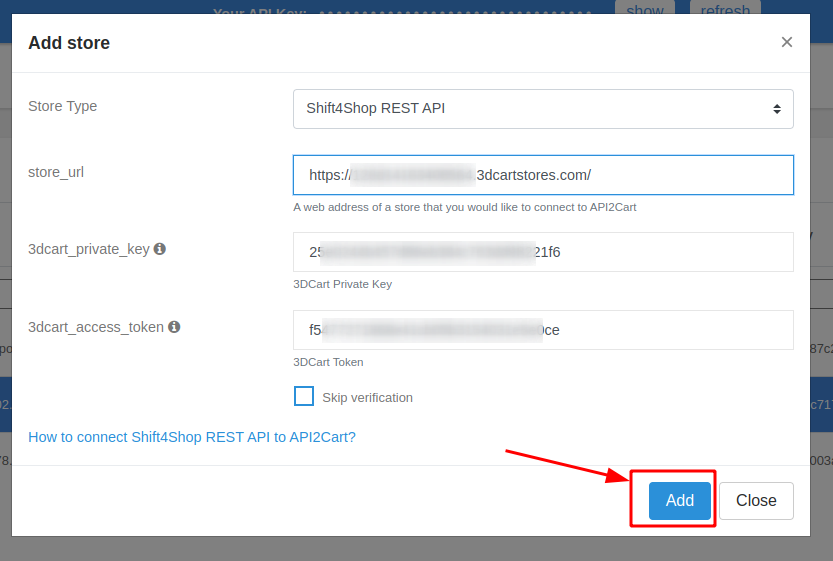
To connect Shift4Shop to API2Cart, you need a private_key and an access_token credentials.



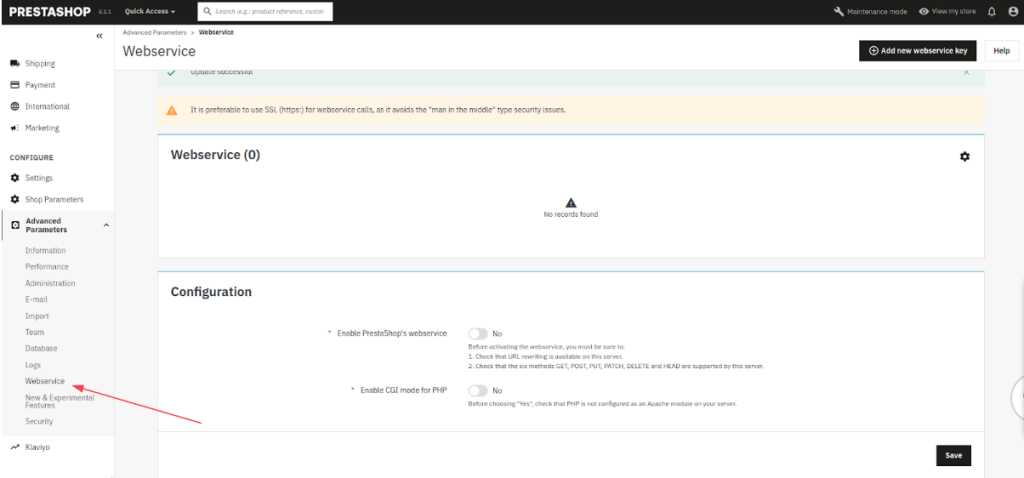
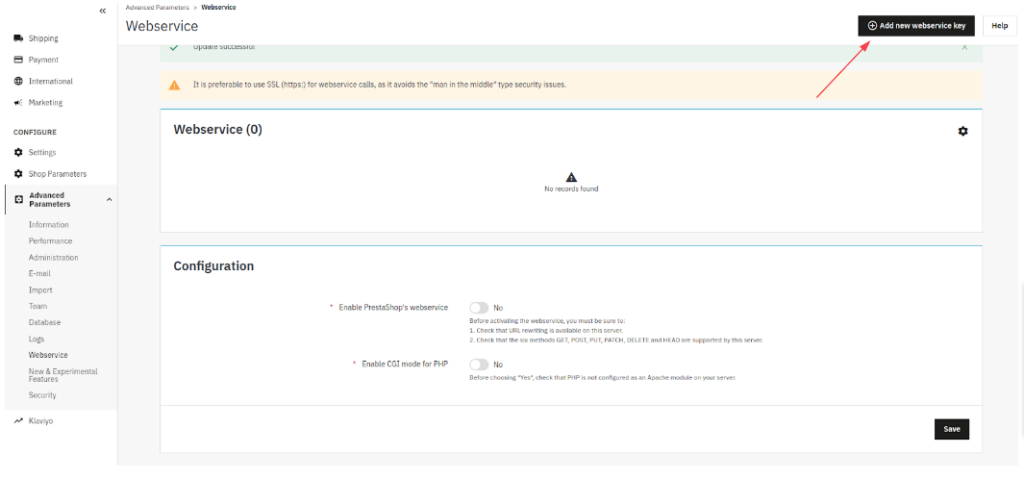
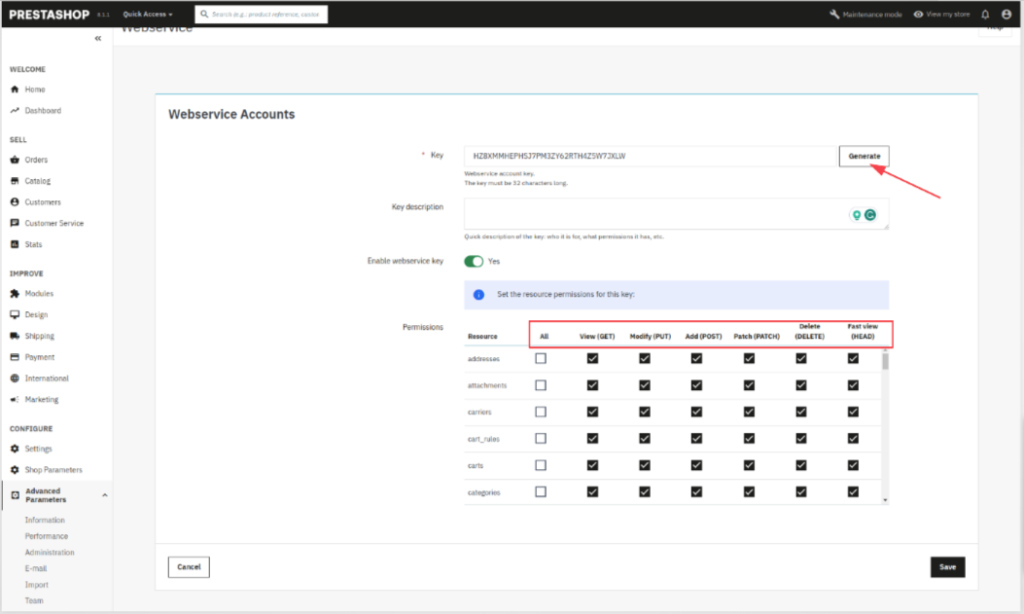
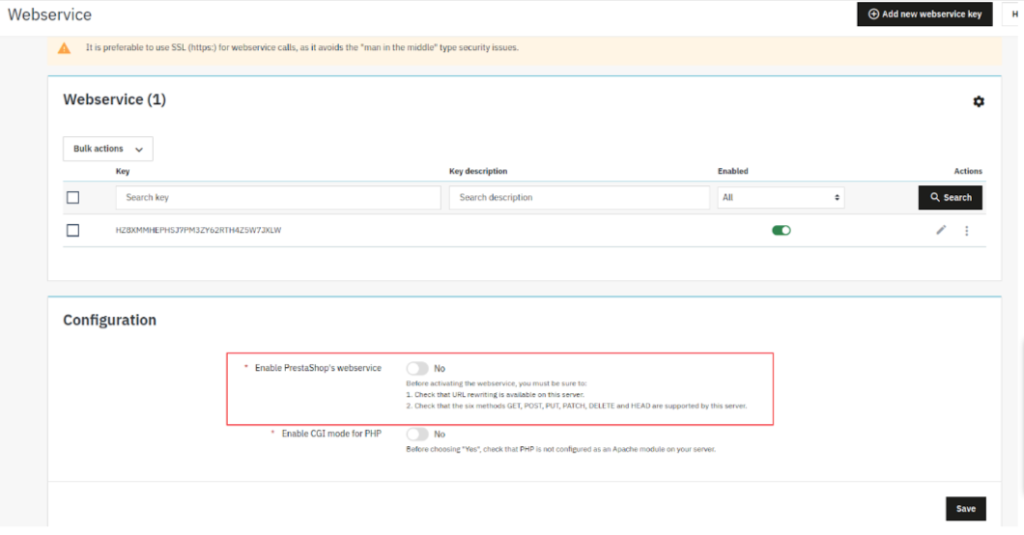
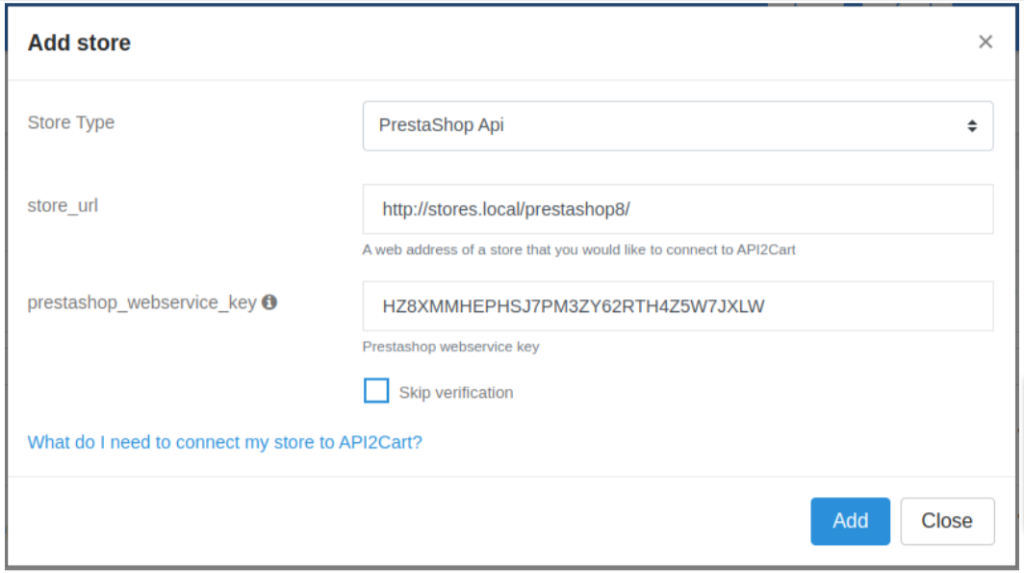
Follow these steps to connect PrestaShop API to API2Cart:





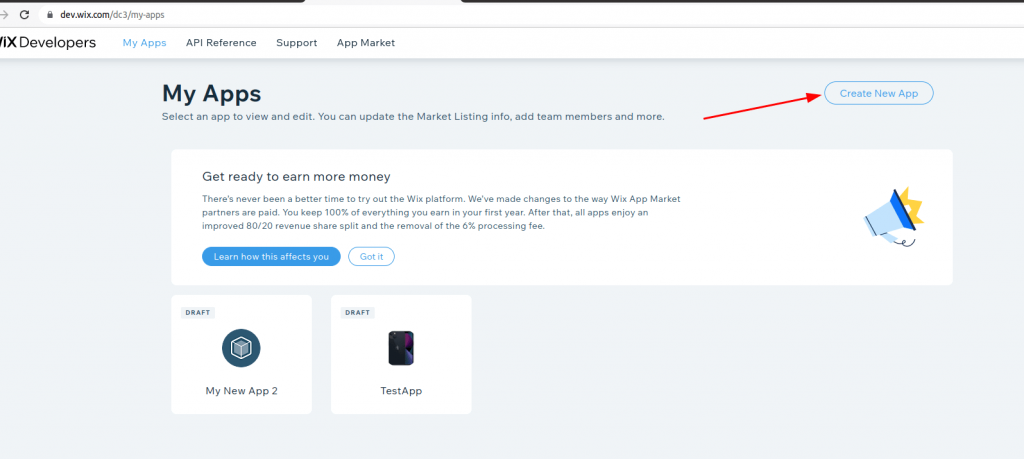
To integrate with Wix, you need to have a Wix developer account https://dev.wix.com/.
1. First of all, you need to create your own application.

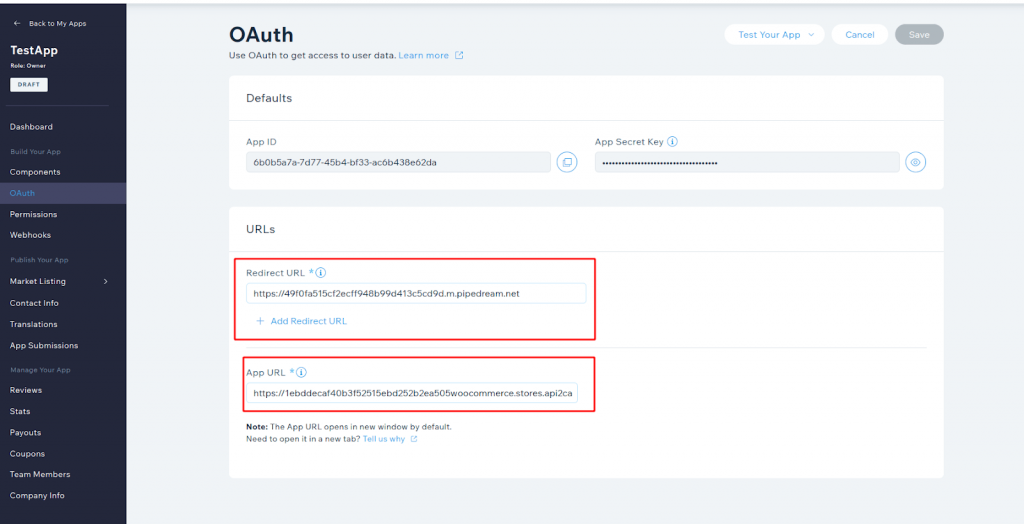
Specify Redirect URL and App URL.

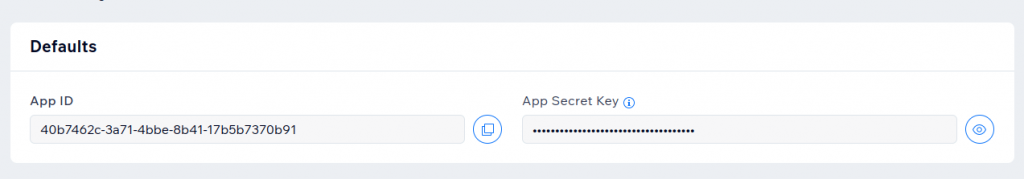
On this page, you should copy App ID and Secret Key which will be needed in the next steps.

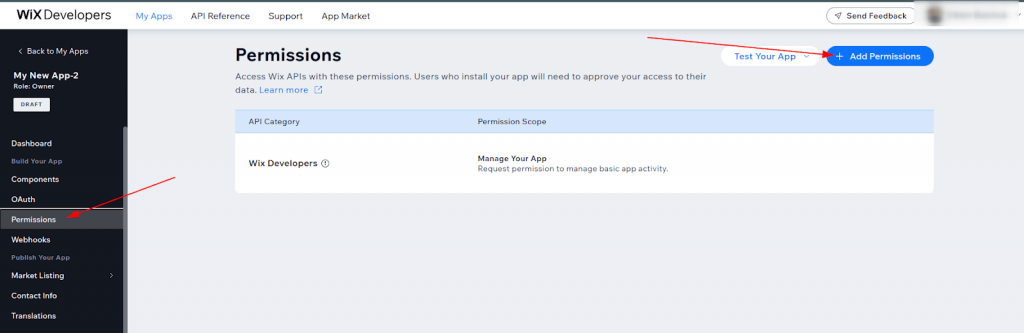
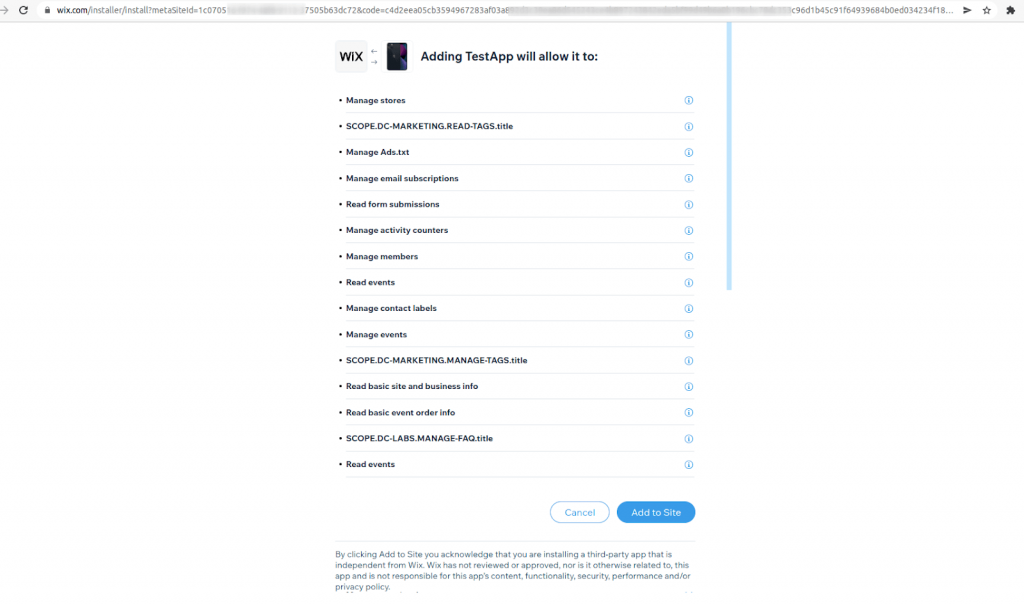
You also need to select the necessary permissions. The minimum required permissions to add a store to API2Cart are full access to Wix Stores -> Read Stores, Wix Developers -> Manage Your App and Business Info -> Manage Consent Policy.

It is worth giving full access here. If you change permissions later, you will have to re-add the application to the store.
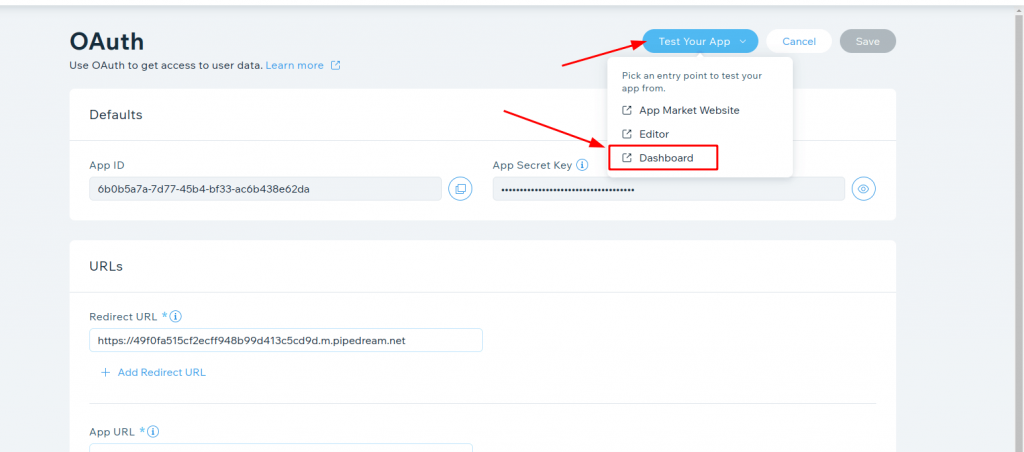
2. Next, you need to add an application to the store.

Here you should select added store or add the new one.


Next, the window opens with a page you specified in the App URL. You need to copy the token from the URL.

3. Here you form the URL for installing the application. Note: You need to obtain approval from the Wix and list of your application on the Wix Marketplace.
https://www.wix.com/installer/install?code=<code>&appId=<app_id>&redirectUrl=<redirect_url></redirect_url>
code is the token that you copied in the previous step.
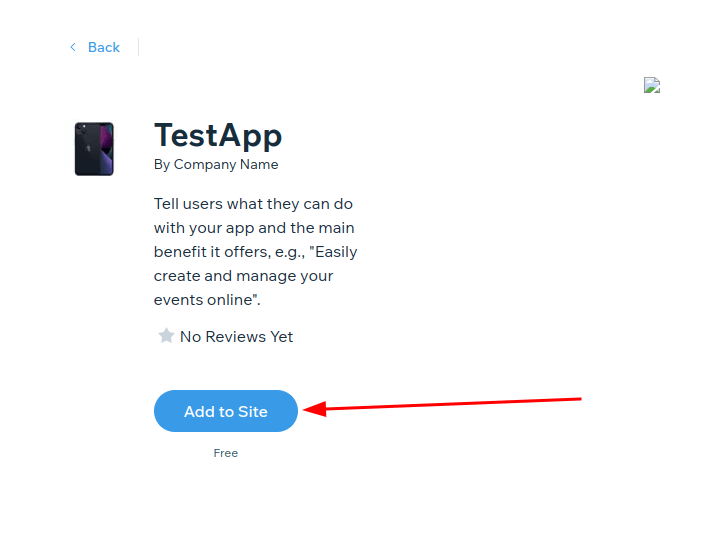
After that, you should follow this URL in a browser and click Add to Site.

Next, there will be a redirect to redirectUrl, where you need to take the code from the URL.

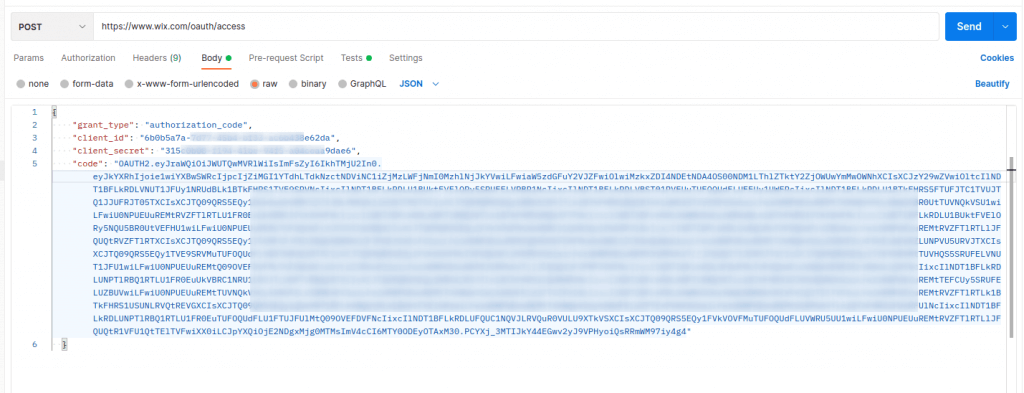
4. After that you need to make the following request:
curl -X POST \
https://www.wixapis.com/oauth/access \
-H 'Content-Type: application/json' \
-d '{
"grant_type": "authorization_code",
"client_id": <APP_ID>,
"client_secret": <APP_SECRET>,
"code": <AUTH_CODE>
}'

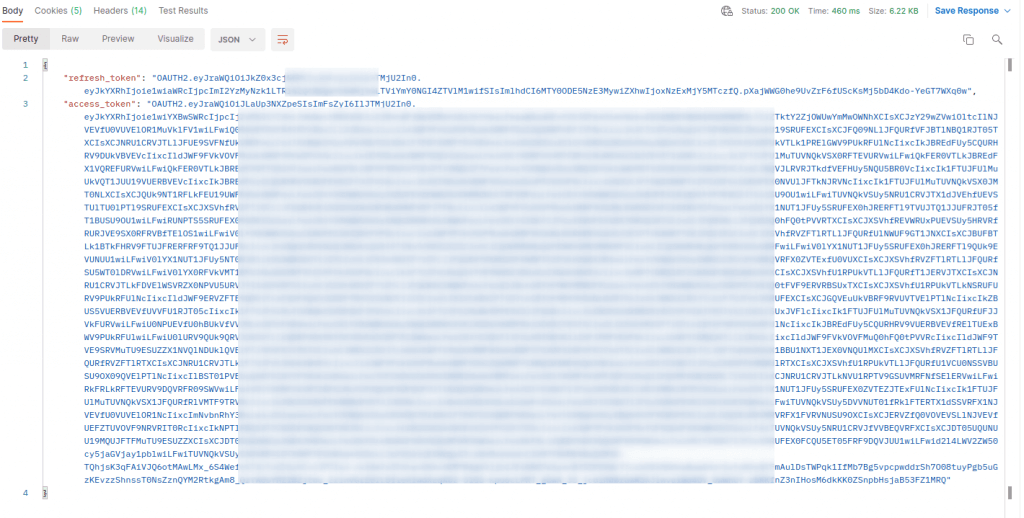
As a result, you get refresh_token.

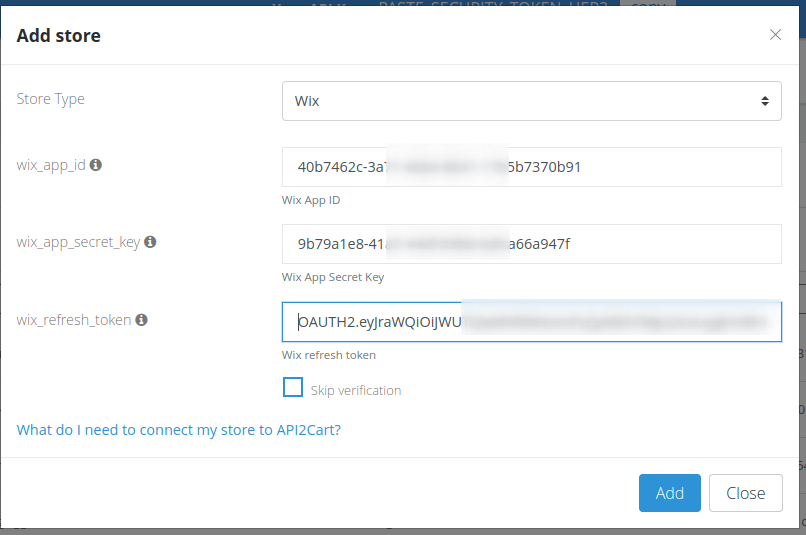
5. In order to add a store to API2Cart you need to specify the following fields:

In order to connect Magento 2 API to API2Cart, you need to do the following:
To integrate with Zid platform, you need to follow this instruction.
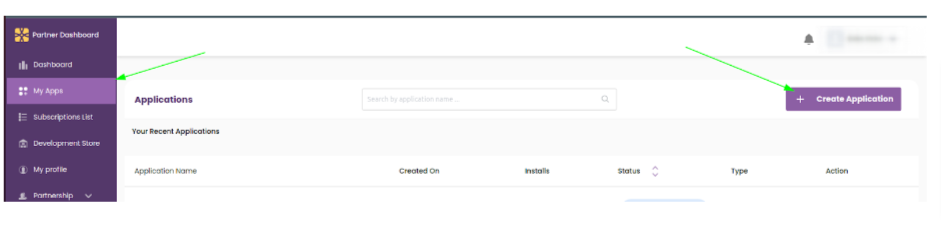
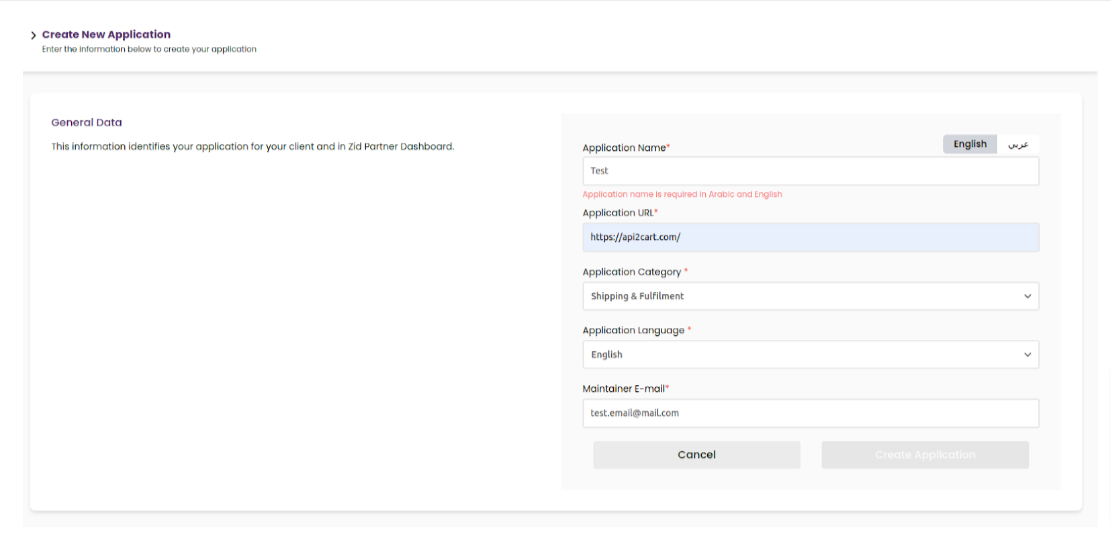
It is necessary to create an application.

All information can be filled in English and Arabic.

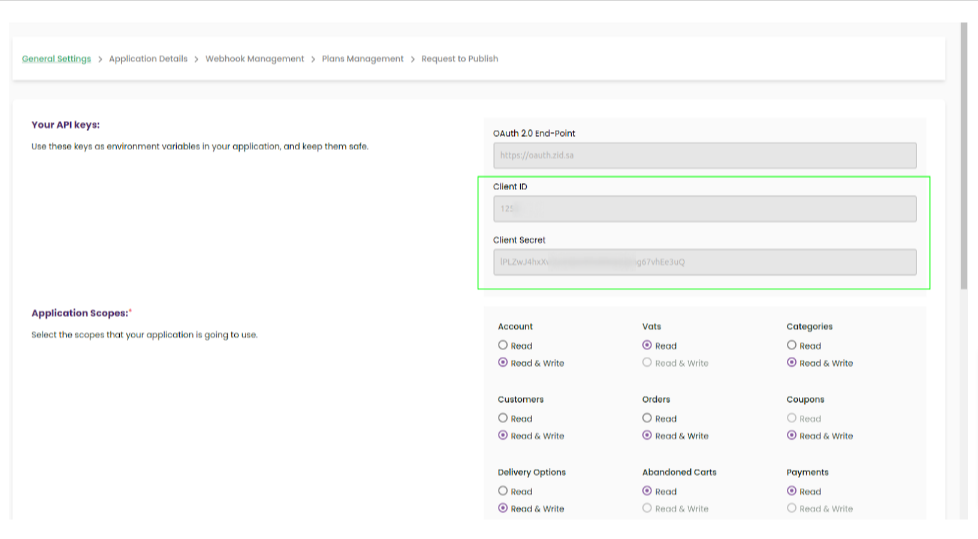
It is required to select the necessary scopes. It is recommended to select all permissions because, in case of their change, you will need to get all tokens again. The page below contains the Client ID and Client Secret that will be needed to receive the tokens.

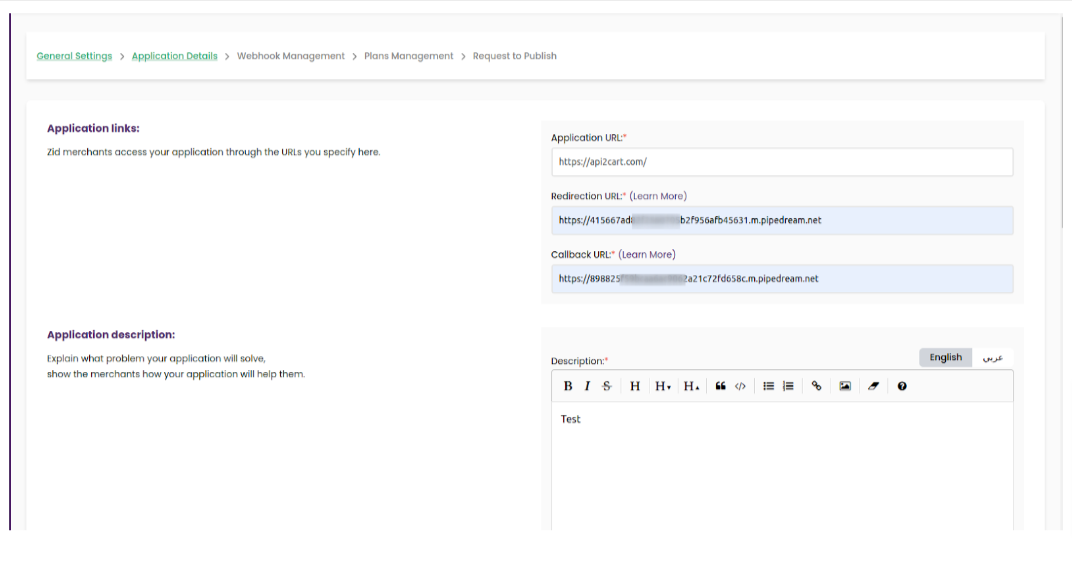
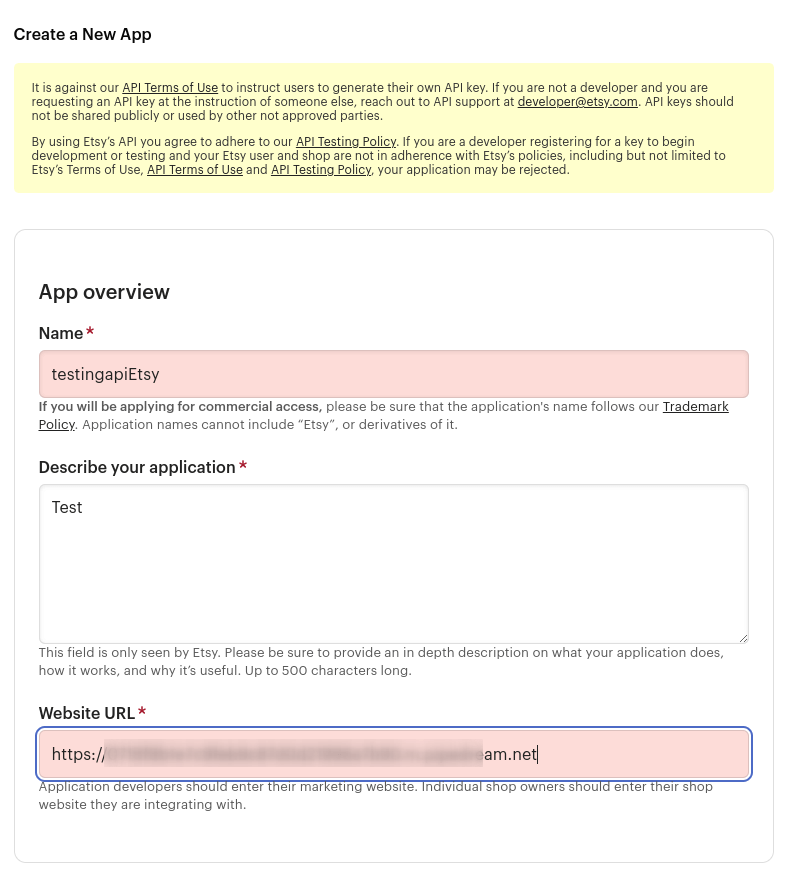
Next, you need to fill in detailed information about the application.

There is no need to fill in anything on the following page.

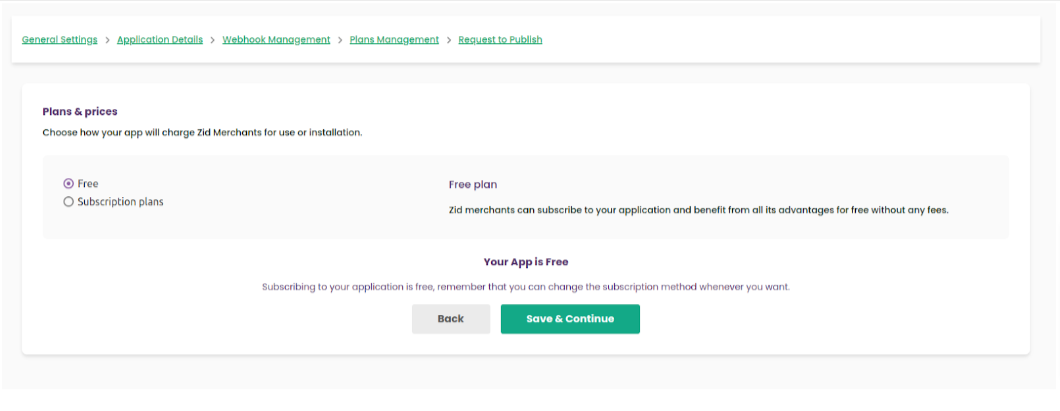
On this page, if necessary, you can set up a paid subscription to the application.

https://oauth.zid.sa/oauth/authorize?client_id=
After that, you need to use the mentioned URL in the browser. It is necessary to provide the access requested by the application.

As a result, it should redirect to the Redirect URL. You will see the code in the browser line.

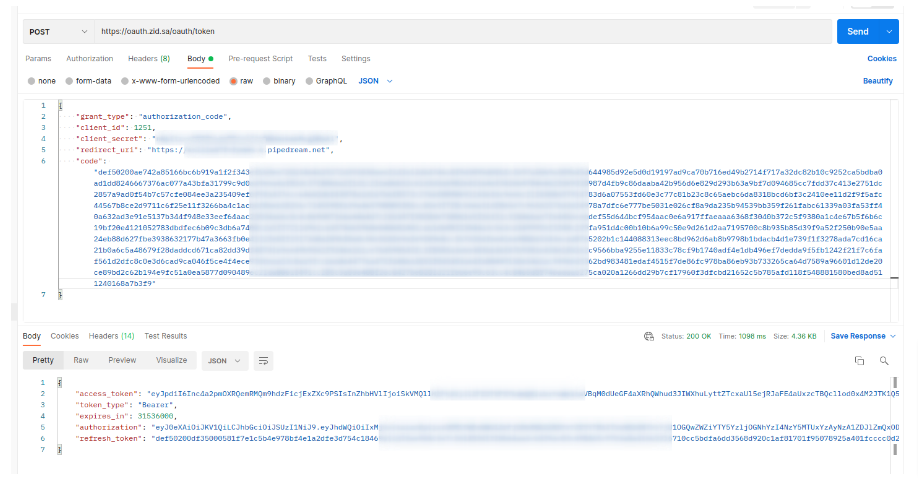
curl -X POST \
https://oauth.zid.sa/oauth/token \
-H 'Content-Type: application/json' \
-d '{
"grant_type": "authorization_code",
"client_id": ,
"client_secret": ,
"redirect_uri": ,
"code":
}'
The result of the request will be access_token, authorization and refresh_token.

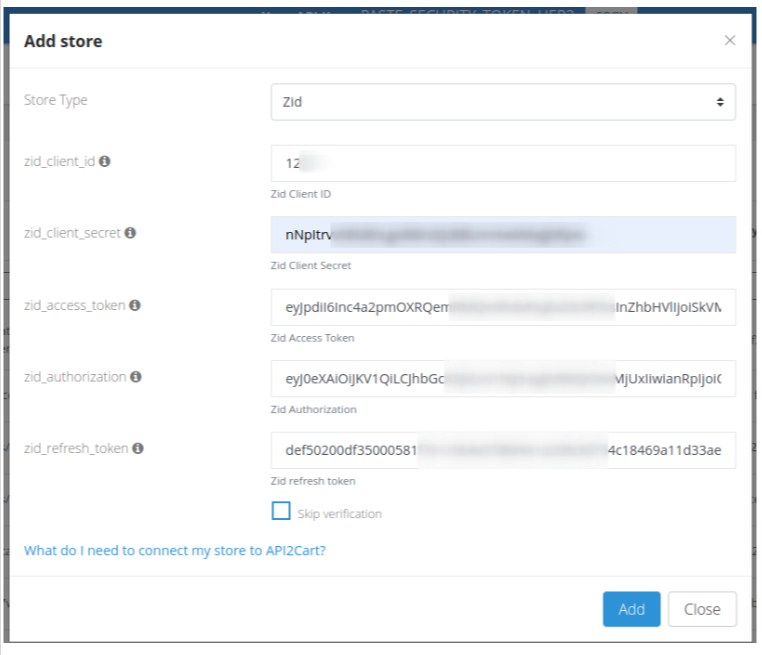
To add a Zid store to API2Cart, you need to fill in the appropriate fields.

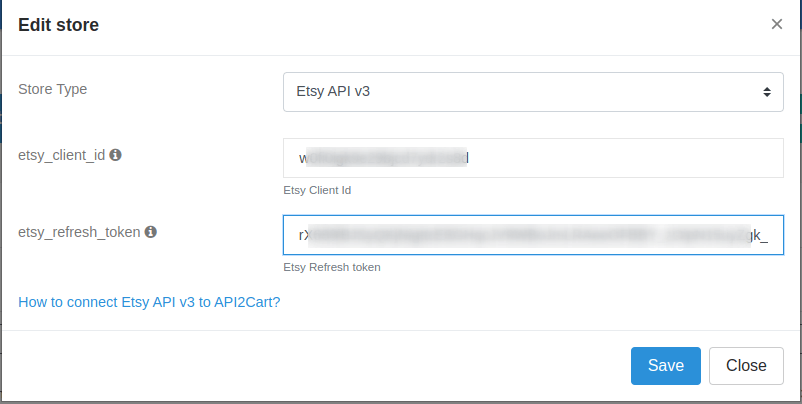
To add a store from Etsy APIv3, you need etsy_client_id і etsy_refresh_token

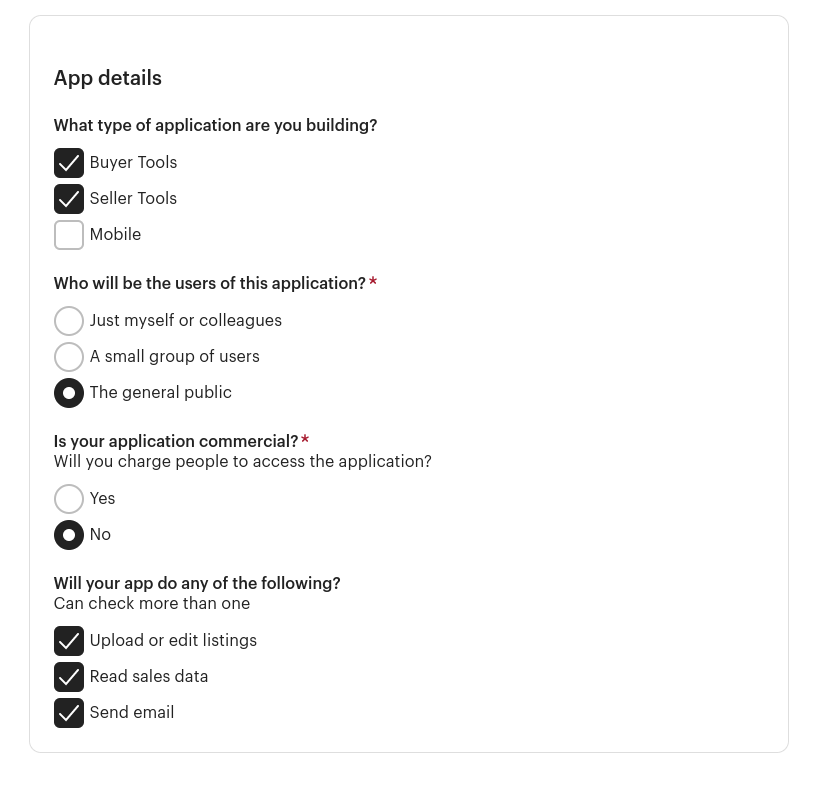
etsy_client_id is a keystring of the App created in Development Apps. To manage your apps, go to https://www.etsy.com/developers/your-apps and add a new application.


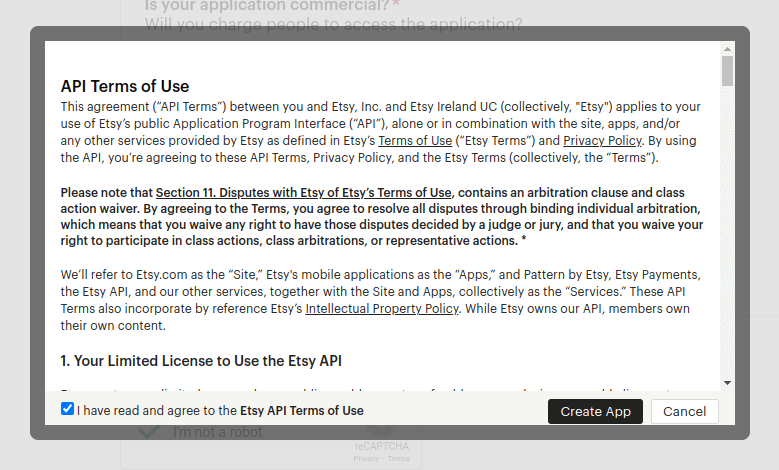
For successful registration of the application, the store registration must be fully completed (all supporting documents sent to Etsy, connected card for payment, etc.), otherwise there may be nuances with the registration of the application or its authorization with OAuth 2.0 for further work.

Once an app is registered, Etsy reviews and approves it. After the Etsy app is approved, you can authorize it via Oauth 2.0 and perform requests.

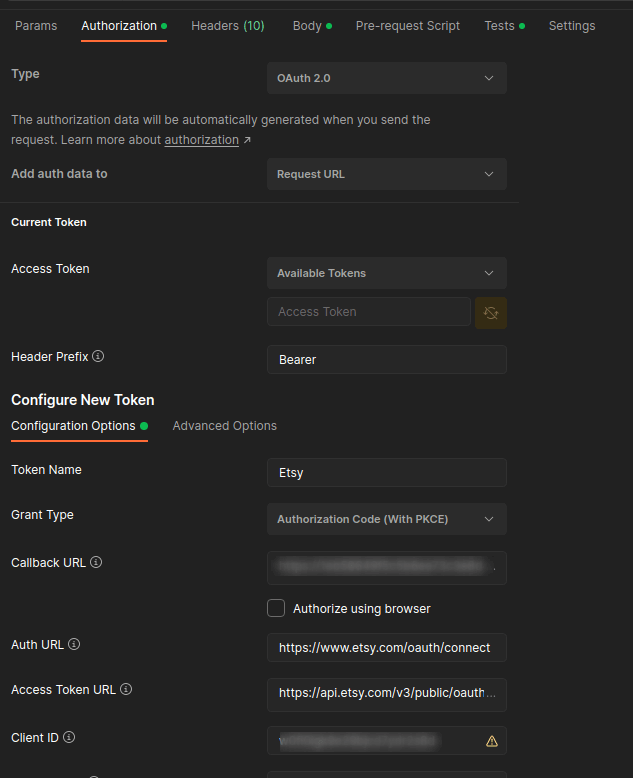
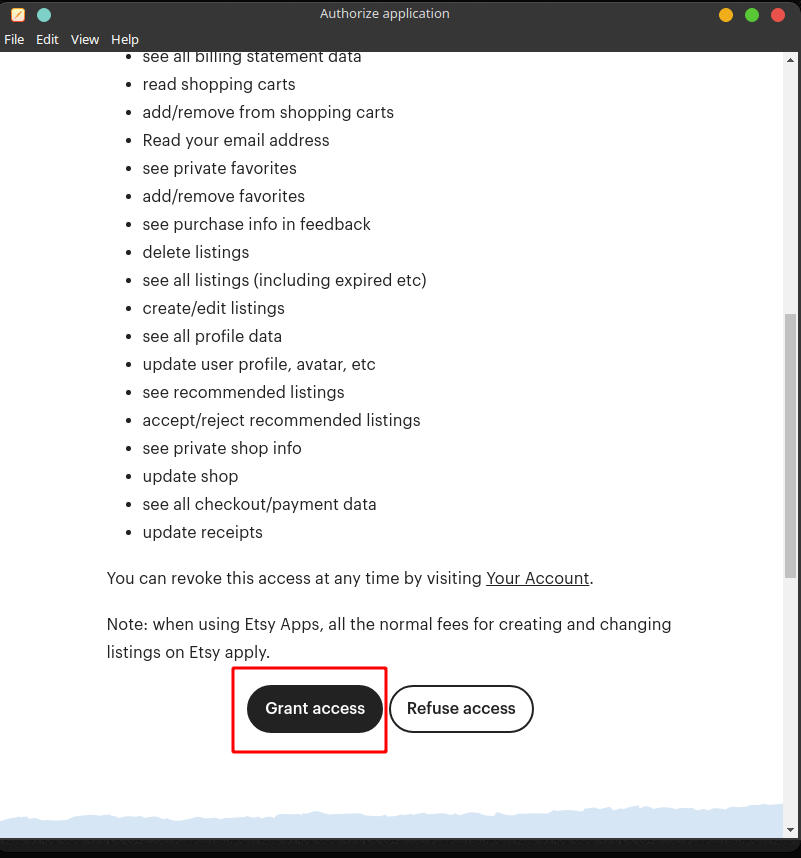
You can do it with the help of a postman. For this, you need to create a new request and select the Oauth2.0 authorization type on the Authorization tab.


When receiving a token, you need to confirm access permission for the application.

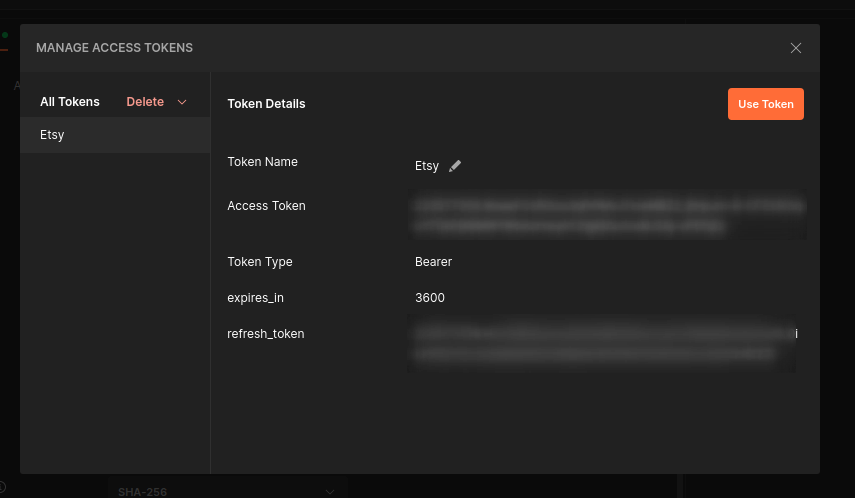
After successful authorization, we will receive a refresh_token, which can be used to add a store to the app.


Important! Please note that Etsy does not have a sandbox environment, and you must test your APP on a production store. Therefore, we advise you to read and strictly follow the API Testing Policy.
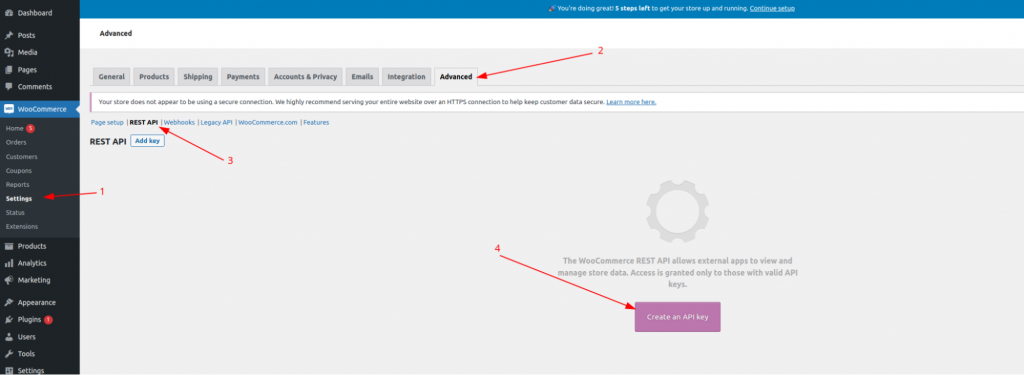
First, you must ensure that the WooCommerce REST API is working. The following conditions must be met:

Next, you need to create API keys:

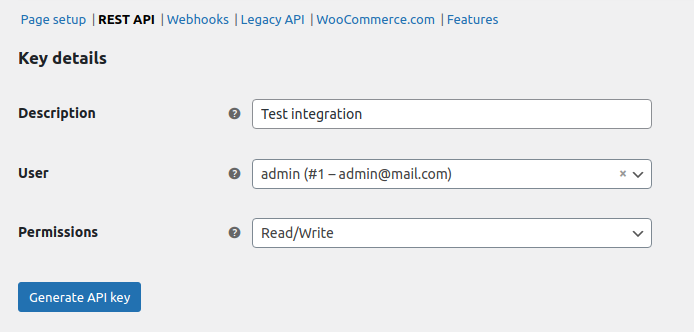
The following fields must be filled in:

In the User field, you need to specify a user who has the Administrator role. The Permissions field must be Read/Write
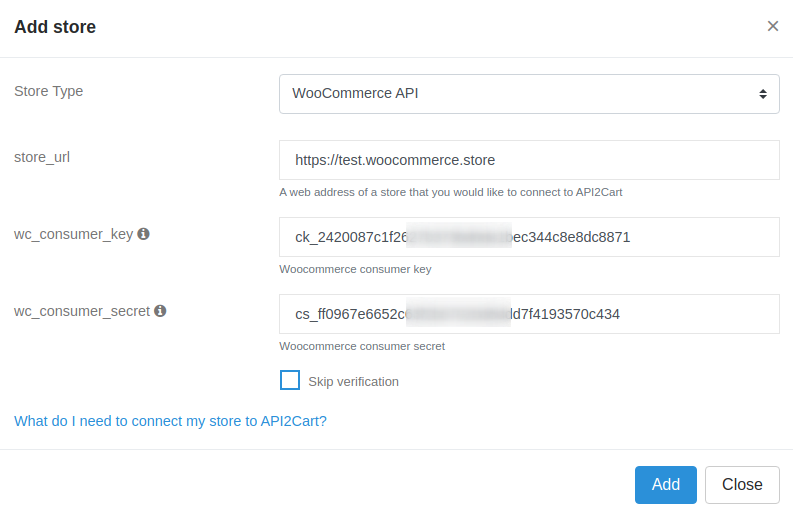
As a result, we will get Consumer key and Consumer secret, which are needed to add a store to the API2Cart:

To add a store in the API2Cart admin panel, fill in the fields as follows:

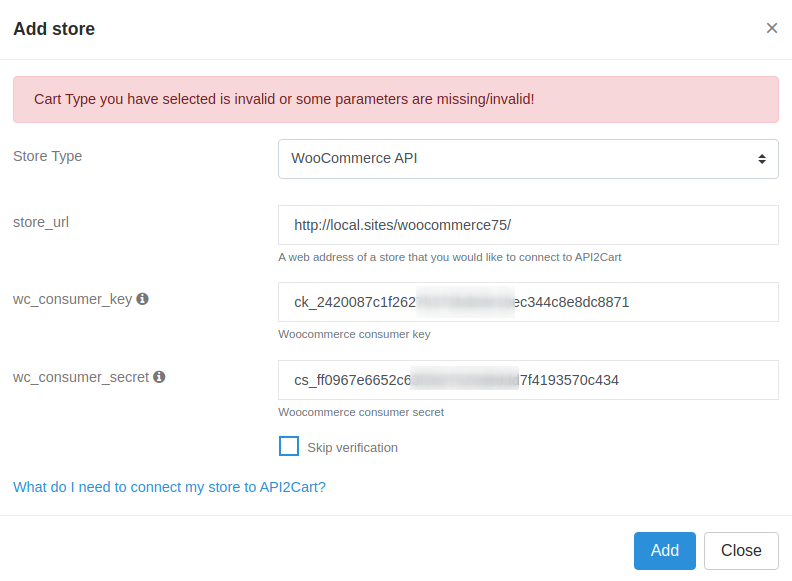
If you receive the following message while adding a store:

First of all, you need to check whether you have specified the correct store_url, wc_consumer_key and wc_consumer_secret.
If all the fields are correct, another reason can be that your server may be configured in such a way that it does not accept authorization tokens in request headers. You need to add the following line to the .htaccess file in the folder with the woocommerce project:
RewriteRule ^index\.php$ - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
You can find additional information in the Woocommerce guide.
Parameters supported in the product.add method for Amazon SP-API
asin, ean, gtin, upc parameters are identifiers that identify a product in the Amazon catalog. Every product that is in the Amazon catalog has a unique asin.
To add a product that already exists in the Amazon catalog, you only need to provide the SKU, the product identifier, and the price and quantity. The quantity can be zero. Only integer values are supported. After a while, the product will appear in the seller's catalog and will have the properties of the product that was assigned to the identifier (name, description, attributes, images, etc.) as well as the seller's offer (offer), which is determined by the price and quantity.
Adding a new product that does not exist in the Amazon catalog is a more complex process, as Amazon requires filling out a large number of attributes to create a new product with an indication of the category in which the product will be placed.
Therefore, when creating a product through product.add, if the product identifier that does not yet exist in the Amazon catalog is specified, one of the parameters must be specified: category_id or product_type
To work with Amazon categories, we have added support for the category.count\list\info\find methods.
In the response of the category.list\info methods, the product_types field is displayed in additional_fields. If it contains any data, the ID of this category can be passed in the category_id parameter. Instead of the category_id parameter, you can use the product_type parameter, specifying the value of the additional_fields.product_types field (if the additional_fields.product_types field contains several values, separated by commas, then one of them).
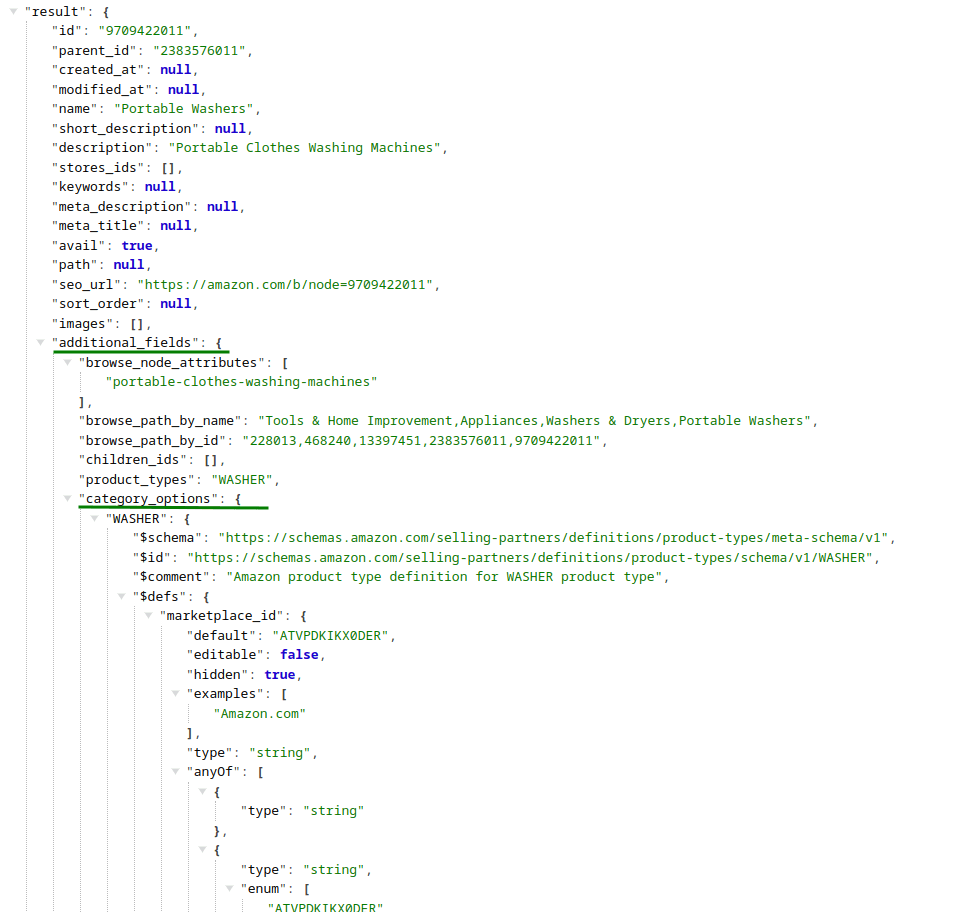
Once one of the category_id or product_type parameters has been defined, you need to pass the attributes of the new product that is being created in the Amazon catalog. For a list of mandatory requirements for a certain product type (product_type) in Amazon, there is a JSON-schema. This JSON-schema is displayed in the category.info method in the additional_fields.category_options field (category.list this field is not displayed to save requests to Amazon).

As you can see from the image, the additional_fields.category_options object contains a WASHER object with the corresponding JSON-schema. If additional_fields.product_types contains multiple values, then JSON-schemas for all product types will be displayed.
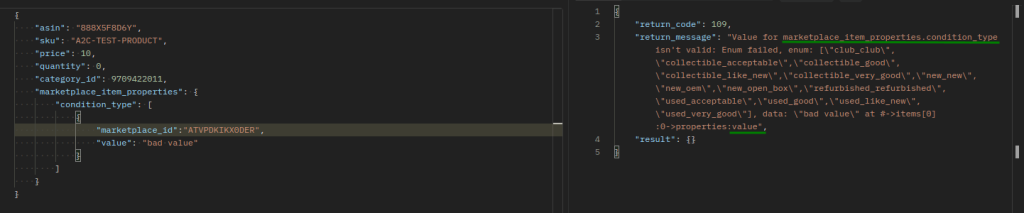
The data from the JSON-schema fields is passed in the marketplace_item_properties parameter. This parameter is validated both on the Api2Cart side

and on the Amazon side.

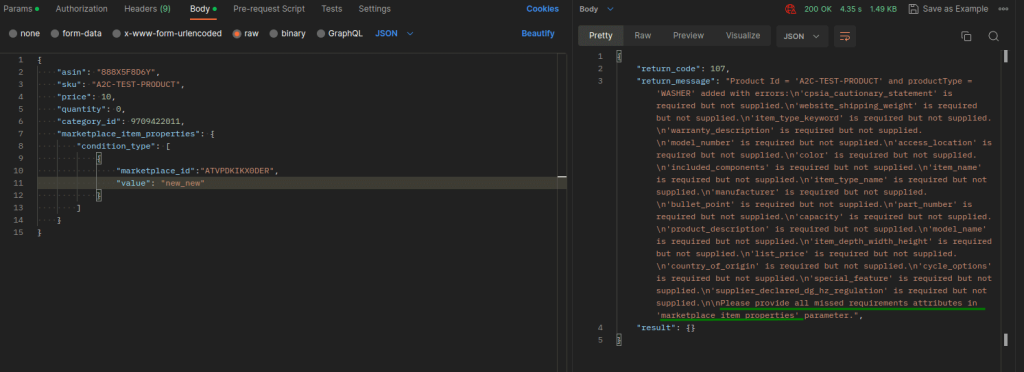
The corresponding errors that will be displayed in an unsuccessful attempt of the product.add method.
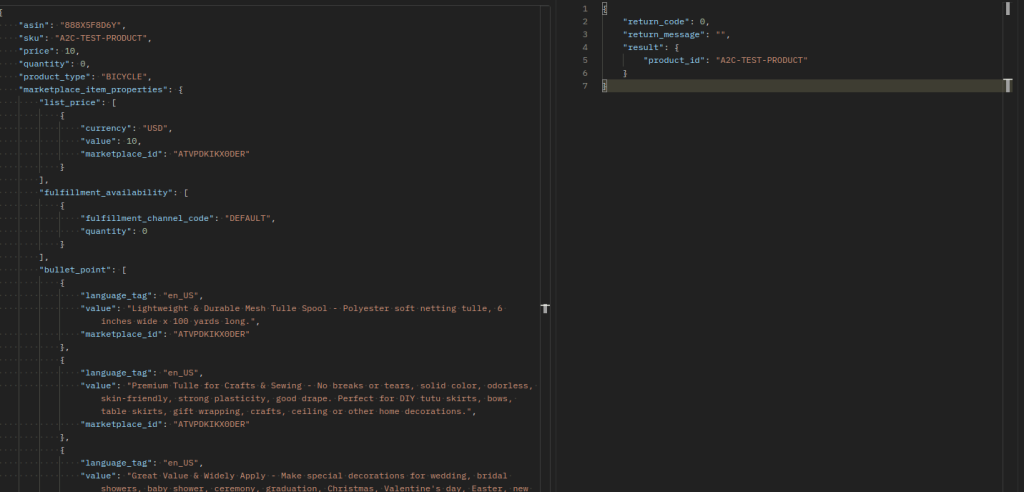
If all the required properties for a certain product type are passed, the product will be created in the Amazon catalog.

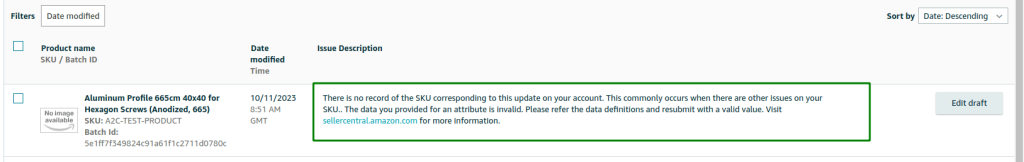
Even if we received a response with return_code: 0 for the product.add method on Amazon SP-API, this does not mean that Amazon will immediately place the product in its catalog and the seller's catalog among its offers. This product may require additional adjustments in the seller's admin panel. Such products are located in the Catalog > Complete Your Drafts menu section.

which will contain product drafts and Amazon's appropriate troubleshooting guidelines for their listing of these products.
To integrate your customer's store with your business system via API2Cart, you will need to take the following steps:

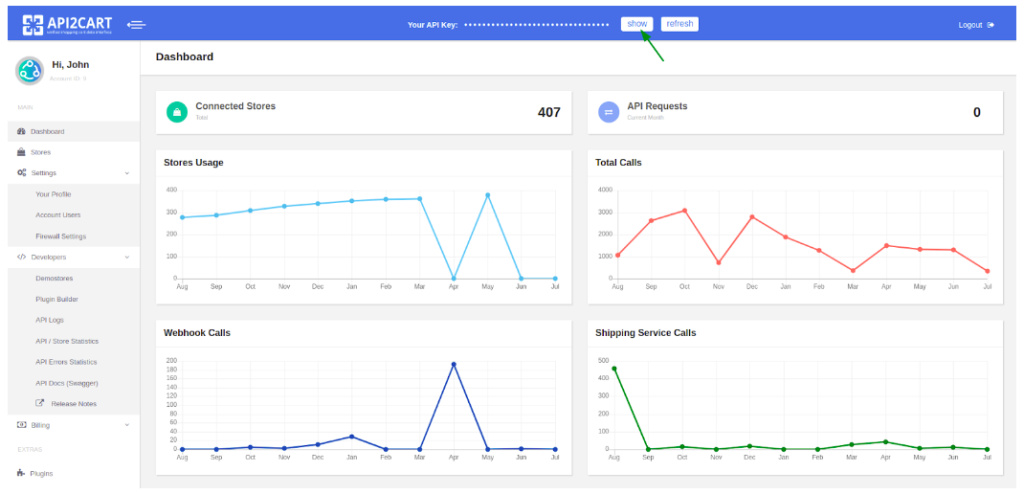
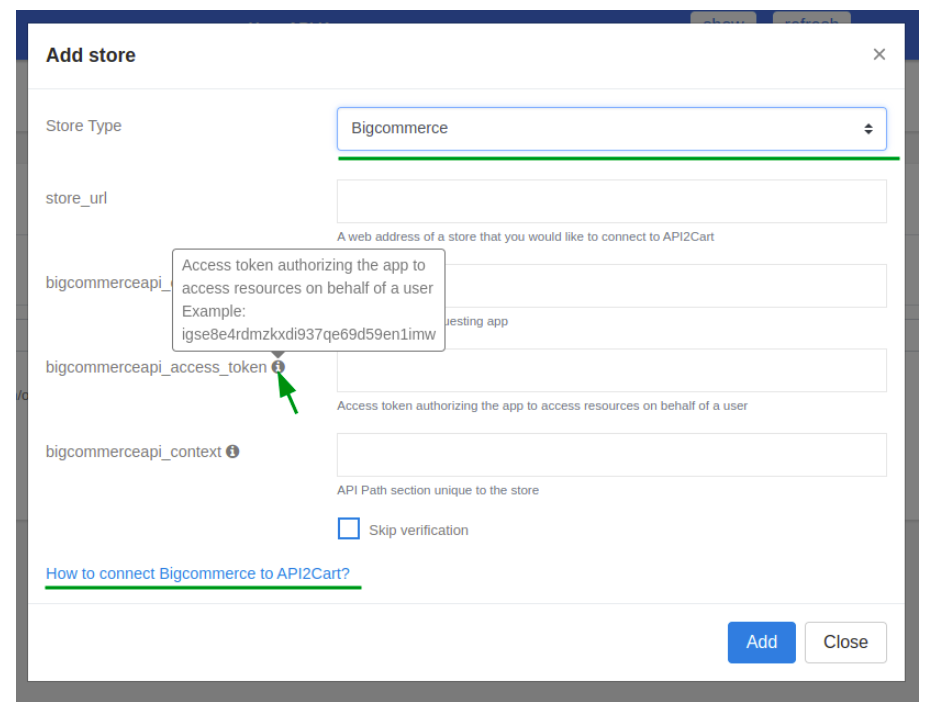
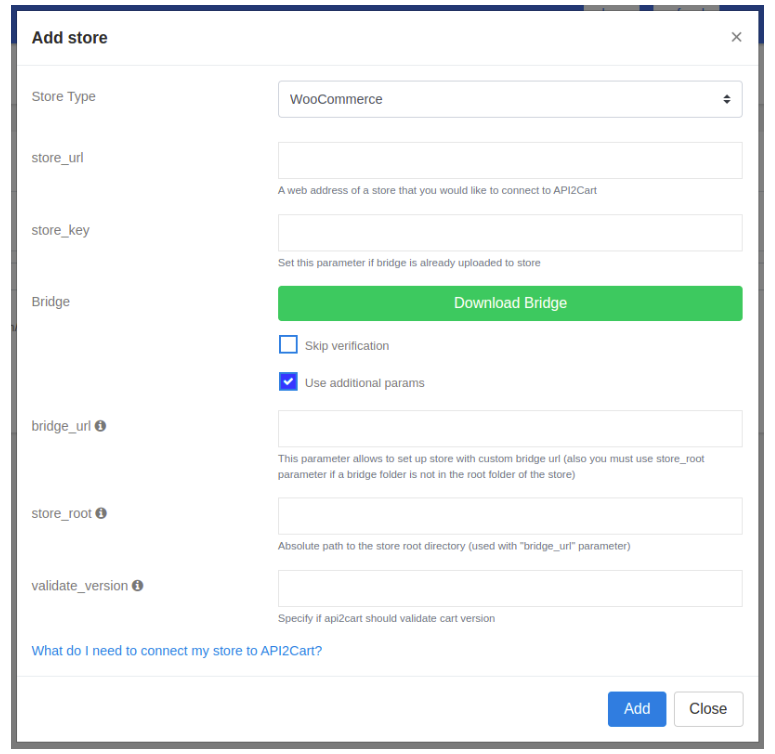
When adding a store through the dashboard, there will be prompts for the parameters that are required to be added, as well as a link to the documentation on how to get the necessary parameters for the selected platform:

To connect platforms (Magento, OpenCart, WooCommerce, and others), before they connect, you need to download and drop a bridge into the root of the site or install the “Bridge Connector” plugin for the corresponding platform. Also, in addition to the store URL, you need to specify the store_key parameter received after downloading or connecting the plugin. You can also set additional parameters for the connection.

It is also possible to connect a store using the API2Cart API, having an API key and the necessary parameters to connect using the account.cart.add method This will establish a connection between the store and API2Cart.

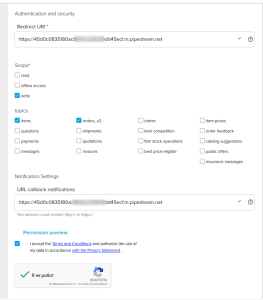
Specify the callback URL and select the necessary scopes. We recommend you select all because you will need to perform all the actions again.

After creating an application, you will receive an App ID and a Secret Key.
Then you need to create a link
https://auth.mercadolibre.com.co/authorization?response_type=code&client_id=$APP_ID&redirect_uri=$YOUR_URL
In the end, you need to add the domain of the country for which the account is registered. If you go to the link in the browser, there will be a window where you need to grant access to the application.
After that, a redirect will be to the page whose URL should contain the code

Which should be used in the next query

where client_id - App ID, client_secret - Secret Key
As a result, you will receive access_token and refresh_token
To add a page to API2Cart, you need to specify refresh_token, App ID, and Secret Key
In order to see all additional parameters that are unique for your shopping cart, call product.list API method with the params=force_all parameter. Or set the necessary fields separated by comma in parameter "params" (params=length,depth).
In most cases the system automatically defines the prefix of specific shopping cart and uses it. However if you have several shopping carts of one type, the automatic defining will not work. In this case you should use the method account.cart.add and define the prefix of your shopping cart with a parameter db_tables_prefix.
1. Log into the store.
2. Copy store URL from your browser address bar.
3. Go to Advanced Settings.
4. Click API Accounts.
5. Click Create API Account.
6. Type the name of the user in the Username box.
7. There you will find API Path box. Copy the part of the value that placed between api.bigcommerce.com and /v3/ as shown.
8. Click Content - modify, Checkout Content - modify, Customers - modify, Customers Login - login, Information Settings - modify, Marketing - modify, Orders - modify, Order Transactions - modify, Products - modify, Themes - modify, Carts - modify.
9. Click the Save button. There will appear a window BigCommerce API Credential with Client ID and Access Token.
10. Add BigCommerce store to your API2Cart account, using credential you've got in steps 2, 7 and 9.
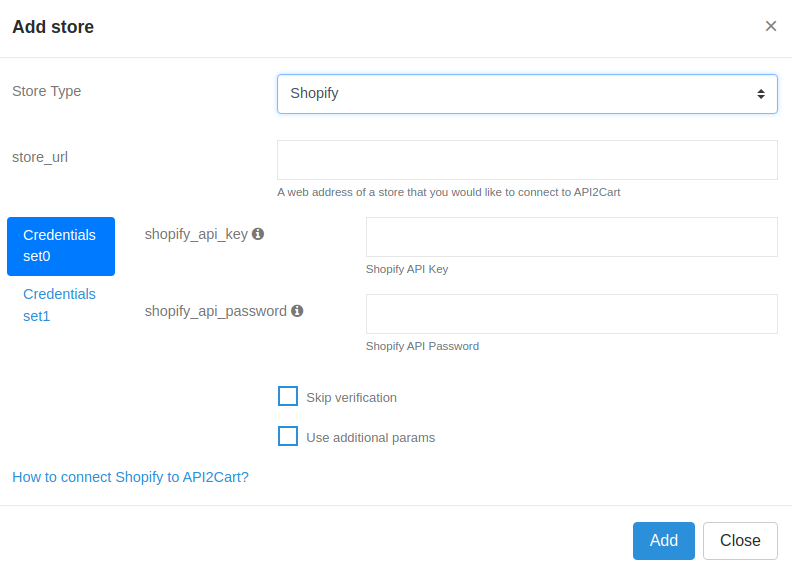
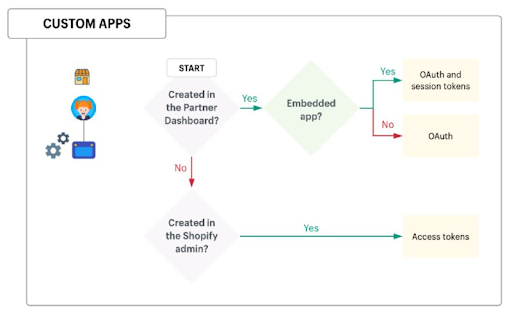
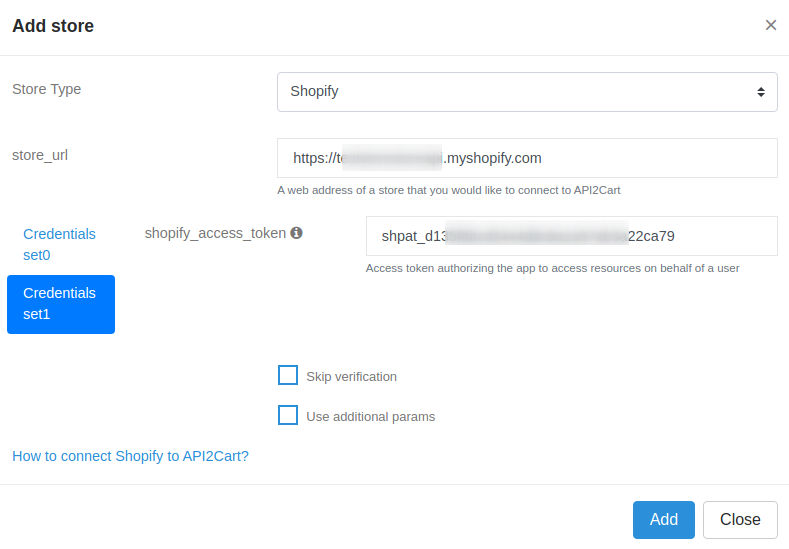
To connect Shopify store to API2Cart you need to specify the following credentials:

Required credentials:
Note. Private apps are deprecated and can`t be created as of January 2022. Custom apps are used instead
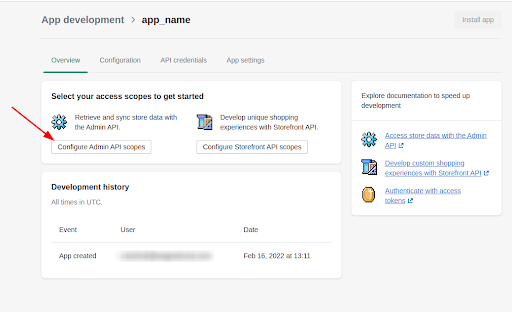
To receive shopify_access_token you need to create a Custom app. There are 2 ways:

Let's consider the 2nd way.
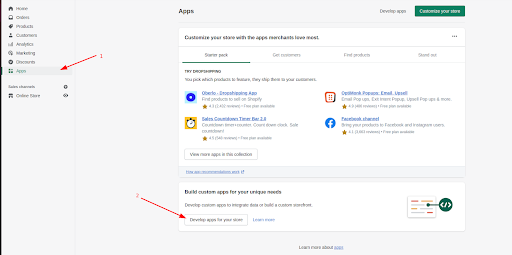
In Shopify adminOpen Apps section and press Develop apps for your store.

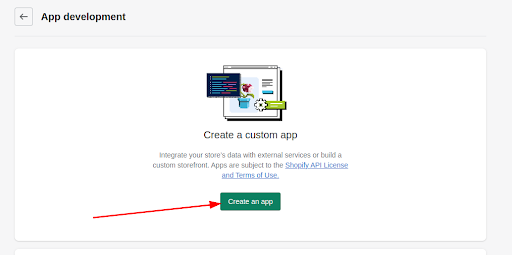
Press Allow custom app development.


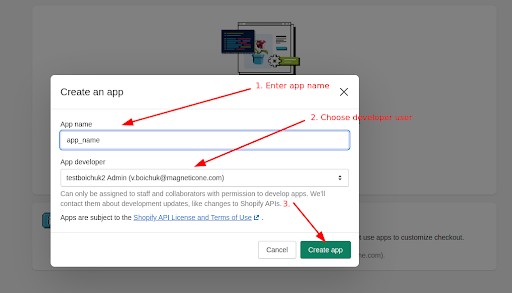
Next step - Create Custom app.


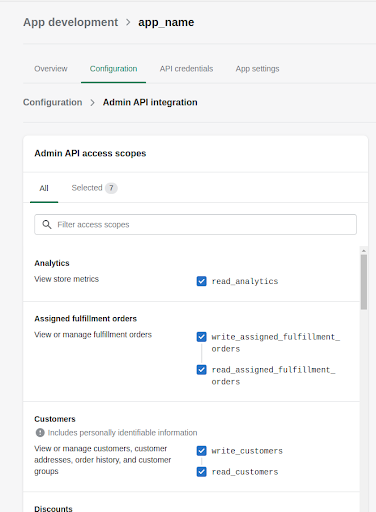
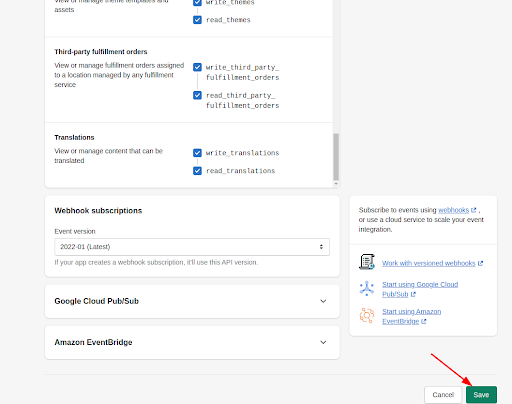
Choose scopes and permissions to the store data.


Webhook Subscriptions Event version - leave without any changes.

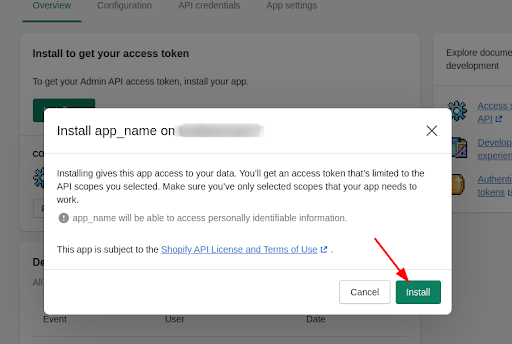
Next, open Overview tab and Install the app.

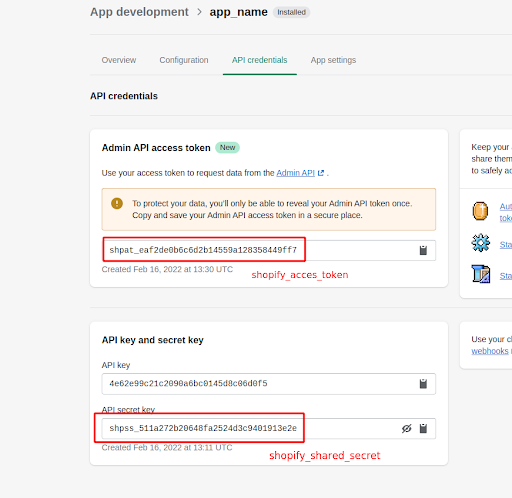
Access token and shared secret will be available in API credentials section.

Please note that Access token could be seen just once. If you lose it you will need to create another App.
Use needed credentials to connect the store.

You can find additional information in Shopify guide.
https://shopify.dev/apps/auth/admin-app-access-tokens.
If you are interested in oAuth authorization proceed with the first way via Partner dashboard. Here is a Shopify guide https://shopify.dev/apps/auth/oauth/getting-started .
To access personal data such as customer names, addresses, email addresses, and phone numbers, you must have a plan other than Basic.
This API is no longer supported by 3DCart, use Shift4Shop instead.
The process of connecting the store to API2Cart depends on the type of shopping cart. There are two major types: Hosted (3dcart, Volusion, Shopify) and Open-source (PrestaShop, WooCommerce, OpenCart, etc.) Get the type of carts here.
For Hosted Carts
You are able to add your stores in 2 ways:
public function apiCreate()
{
$params = array(
'cart_id' => 'BigcommerceApi',
'store_url' => 'https://example.com',
'verify' => 'false',//set this param=false for test only
'store_key' => 'ab37fc230bc5df63a5be1b11220949be',//for self-hosted cart only
'AdminAccount' => 'admin',
'ApiPath' => 'https://example.com/api/v1',
'ApiKey' => '6b89704cd75738cb0f9f6468d5462aba',
);
return $api->request('account.cart.add', $params);
}
Note: Store key is generated automatically for hosted carts (Shopify, Bigcommerce, Volusion, etc.)
For Open-source Carts.
When talking about Open-source platforms, it’s worth mentioning that API2Cart connects to such type of solutions through connection bridge.
You are able to add your stores in 2 ways:
Product API methods allow you to manage products in the store. It is possible to:
Run product.add method, in order to add new products to the store, and provide all necessary parameters.
public function apiAdd($params)
{
$params = array(
'name' => 'Bag',
'model' => 'bag_01',
'description' => 'This is new product',
'price' => 99.9,
'quantity' => 12,
'manufacturer'=> 'Test',
);
return $api->request('product.add', $params);
}
Note: You may add image, tax, manufacturer, option, variant or other info to the product by calling these methods: product.image.add, product.variant.add, product.manufacturer.add, product.tax.add, product.option.add, product.option.value.add, product.option.assign, product.option.value.assign
For more methods jump into documentation.
If you want to update the product, call product.list method to retrieve product id.
public function apiList($params)
{
$params = array(
'start' => 0,
'count' => 50,
'params' => 'id,name,price',
);
return $api->request('product.list', $params);
}
When you get product id, you are able to update price and inventory(quantity) for this product, simply calling product.update method.
public function apiUpdate($params)
{
$params = array(
'id' => 69,
'price' => 89,
);
return $api->request('product.update', $params);
}
Note: You may update variant, image and product option value by calling the following methods: product.variant.update, product.image.update, product.option.value.update
For more API methods visit our documentation.
Order API methods allow you to manage orders in the store. It is possible to:
Run order.add method to add orders to the store, and provide all necessary parameters.
public function apiAdd($params)
{
$params = array(
'customer_email' => '[email protected]',
'order_status' => 'Complete',
'bill_first_name' => 'Adam',
'bill_last_name' => 'Smith',
'bill_address_1' => 'Green str. 35',
'bill_city' => 'Chicago',
'bill_postcode' => '12345',
'bill_state' => 'IL',
'bill_country' => 'US',
'total_price' => '23.56',
'order_item_id_1' => 8,
'order_item_name_1' => 'Bag',
'order_item_model_1' => 'bag_01',
'order_item_price_1' => 89,
'order_item_quantity_1' => 3,
);
return = $api->request('order.add', $params);
}
If you want to update an order, call order.list method to get order id.
public function apiList($params)
{
$params = array(
'start' => 0,
'count' => 5,
'params' => 'id,customer,status'
);
return $api->request('order.list', $params);
}
When you get your order id, you are able to update comment and order status by calling order.update method
public function apiUpdate($params)
{
$params = array(
'order_id' => 11,
'order_status' => 'Pending',
'comment' => 'Order comment'
);
return $api->request('order.update', $params);//returns the number of updated orders
}
Note: You are able to count orders in the store by calling order.count method.
For more methods jump into documentation.
Customer API methods allow you to manage customers in the store. It is possible to:
Run customer.add method, to add customers to the store, and provide all necessary parameters.
public function apiAdd($params)
{
$params = array(
'email' => '[email protected]',
'first_name' => 'John',
'last_name' => 'Smith',
);
return $api->request('customer.add', $params);
}
If you want to update the customer, call customer.list method to retrieve customer id.
public function apiList($params)
{
$params = array(
'start' => 0,
'count' => 5
);
return $api->request('customer.list', $params);
}
When you get your customer id, you are able to perform customer.update method.
public function apiUpdate($params)
{
$params = array(
'id' => 11,
'first_name' => 'Jack',
'last_name' => 'Smith',
);
return $api->request('customer.update', $params);
}
For more methods jump into documentation.
Categories API methods allow you to manage categories in the store. It is possible to:
Run category.add method, to add customers to the store, and provide all necessary parameters.
public function apiAdd($params)
{
$params = array(
'name' => 'Shoes'
);
return $api->request('category.add', $params);
}
If you want to update the category, call category.list method to get category id.
public function apiList($params)
{
$params = array(
'start' => 2,
'count' => 2,
);
return $api->request('category.list', $params);
}
When you get your category id, you are able to perform category.update method.
public function apiUpdate($params)
{
$params = array(
'id' => 20,
'avail' => 'false',
'meta_title' => 'meta title for category'
);
return $api->request('category.update', $params);
}
If you want to assign your product to some category, simply call product.list method and category.list method to get product id and category id.
After that, run category.assign method.
public function apiAssign($params)
{
$params = array(
'product_id' => 69,
'category_id' => 20,
);
return $api->request('category.assign', $params);
}
For more methods jump into documentation.
When signing up for API2Cart account, you are asked to provide name, e-mail address, password.
When adding a new store, you are asked to provide API key and store URLs. You may also be asked to provide your direct database connection to speed up the process. We take appropriate security measures to protect your information. Find out more about our Privacy Policy.
See the full list below (in alphabetic order):
| 3dcart | API Key |
| Amazon | MWS Auth Token, Seller ID, Marketplace IDs, Secret Key, Access Key ID |
| AceShop | Bridge files uploaded to store folder |
| AspDotNetStorefront | Admin User and Password |
| Bigcommerce | Client ID, Access Token, Context |
| CS-Cart | Bridge files uploaded to store folder / plugin |
| CubeCart | Bridge files uploaded to store folder |
| Demandware | API Client ID, API Password, User Name, User Password, Environment Type |
| Ebay | App ID, Shared Secret, Refreshed Token, Environment, Global ID |
| Ecwid | Store ID, Access Token |
| Etsy | KeyString, Shared Secret, Access Token, Secret Token |
| Gambio | Bridge files uploaded to store folder |
| Hybris | Client ID, Client Secret, User Name, User Password |
| Interspire | Bridge files uploaded to store folder |
| JooCart | Bridge files uploaded to store folder |
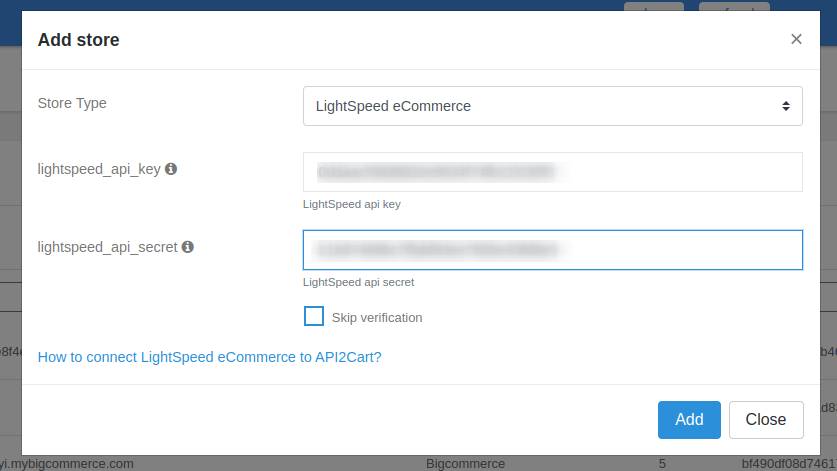
| LightSpeed eCommerce | API Key, API Secret |
| Loaded Commerce | Bridge files uploaded to store folder |
| Magento | Bridge files uploaded to store folder / plugin |
| MijoShop | Bridge files uploaded to store folder |
| Neto | API Key, User Name |
| OpenCart | Bridge files uploaded to store folder |
| osCMax | Bridge files uploaded to store folder |
| osCommerce | Bridge files uploaded to store folder |
| Oxid | Bridge files uploaded to store folder |
| Pinnacle Cart | Bridge files uploaded to store folder |
| PrestaShop | Bridge files uploaded to store folder / plugin |
| Shop-Script Premium | Bridge files uploaded to store folder |
| Shopify | API Key, API Password, Access Token, Shared Secret |
| Shopware | Bridge files uploaded to store folder |
| Squarespace | API Key |
| TomatoCart | Bridge files uploaded to store folder |
| Ubercart | Bridge files uploaded to store folder |
| VirtueMart | Bridge files uploaded to store folder |
| Volusion | Login and API Password |
| Walmart | Client ID, Client Secret |
| WooCommerce | Bridge files uploaded to store folder / plugin |
| WebAsyst Shop-Script | Bridge files uploaded to store folder |
| WPEcommerce | Bridge files uploaded to store folder |
| XCart | Bridge files uploaded to store folder |
| Xtcommerce | Bridge files uploaded to store folder |
| Xtcommerce Veyton | Bridge files uploaded to store folder |
| Zencart | Bridge files uploaded to store folder |
For more information about how to get your API Key/Token follow this link.
Discover how API2Cart can ease your eCommerce integrations with a personalized demo. See how seamlessly our solution can connect your software with over 40 eCommerce platforms.
Don't miss out! This is an exclusive one-time offer. Secure your additional trial period by booking your demo now.